Bootstrap Navbar Active
Overview
Irrespective of how complicated and well-thought website structure we produce, it doesn't matter a lot if we don't produce the end user a comfortable and simple way accessing it and getting to the specific page needed swiftly and with least efforts no matter the screen size of the gadget displaying the site. When it comes to responsive behavior, the navbar can be set up to collapse under a specific screen width and a display horizontal depending on how it looks and user experience. Here is how:
Ways to make use of the Bootstrap Navbar Working:
Here is simply the things you require to know right before beginning with the navbar:
- Navbars require a covering .navbar with .navbar-toggleable-* for responsive collapsing as well as color pattern classes.
- Navbars and their elements are fluid by default. Work with optional containers to restrict their horizontal size.
- Navbars and their materials are created through flexbox, giving quick and easy arrangement solutions with utility classes.
- Navbars are simply responsive by default, but you can simply customize all of them to change that. Responsive activity accordings to Collapse JavaScript plugin.
- Guarantee convenience utilizing a <nav> element or else, if working with a more universal element just like a <div>, provide a role="navigation" to every single Bootstrap Navbar Working to explicitly recognize it as a turning point location for users of assistive technologies.
Due to the fact that the responsive behavior it the point of the Bootstrap framework we'll concentrate on creating flexible navbars because practically these are the ones we'll mostly demand.
Statin details this way the next step in creating the navbar is making a <div> element to hold the entire navbar and its elements and collapse at the demanded screen size-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size in which you need it be hidden ~ for example - .navbar-toggleable-sm
In this component, you can optionally include a wrapper using the .navbar-brand to post some info relating to the founder of the web page and also the necessary navbar part-- the one having the menu structure of your web page. It needs to be wrapped in an unordered list or <ul> carrying the .nav and also .navbar-nav classes. The <li> elements in it need to be assigned the .nav-item class and the actual links in them - .nav-link class.
One other detail to note
A thing to note is that in the latest Bootstrap 4 framework the ways of selecting the alignment of the navbar links has been revised a little for different looks to be possibly referenced to various screen sizes.
You may at last make a decision to add a simple form element inside your navbar-- typically right after the .nav element. To make it display properly you can utilize the positioning classes stated above also adding .form-inline to it. The .navbar-form class the forms required to carry in the previous version has been dropped in Bootsrtap 4.
Read on to get an instance and list of sustained sub-components.
For examples
Supported content
Navbars taken place with built-in help for a selection of sub-components. Select the following just as wanted:
.navbar-brand for your project, company, or product name.
.navbar-nav for a light-weight as well as full-height navigation ( incorporating assistance for dropdowns)..
.navbar-toggler for utilization along with collapse plugin and some other navigating toggling behaviours.
.form-inline for any sort of form controls as well as acts.
.navbar-text for including vertically based strings of text.
.collapse.navbar-collapse for grouping and disguising navbar components by a parent breakpoint.
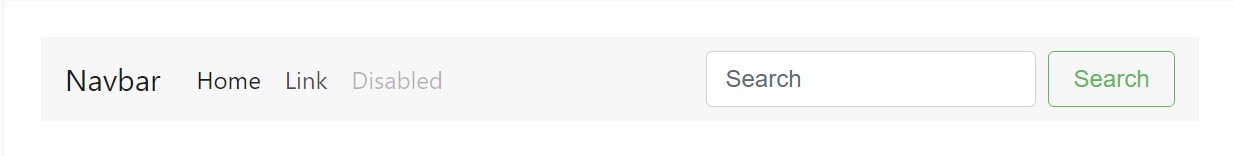
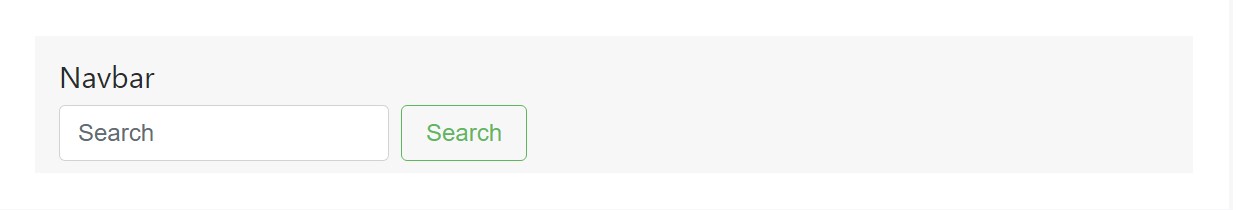
Here's an example of all the sub-components utilized inside a responsive light-themed navbar which promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand name
The .navbar-brand may possibly be related to a large number of features, and yet an anchor functions most ideal as some elements might actually want utility classes or custom designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Bring in pics to the .navbar-brand are going to very likely regularly need custom made designs or utilities to appropriately scale. Listed below are certain examples to display.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar site navigation urls based on .nav solutions with their personal modifier class and demand utilize toggler classes for appropriate responsive designing . Site navigation in navbars will likewise progress to utilize as much horizontal zone as achievable to maintain your navbar components completely adjusted.
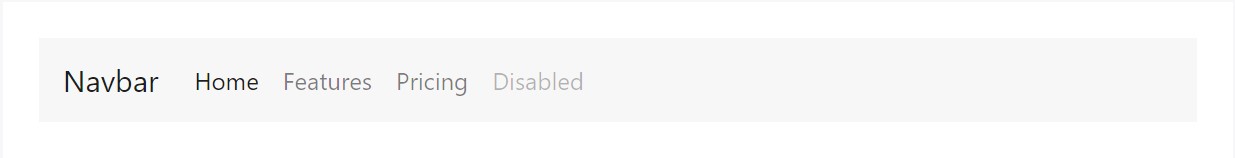
Active conditions-- with .active-- to indicate the recent page can possibly be employed right to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
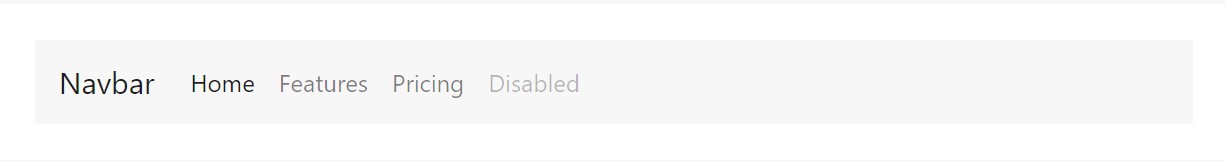
</nav>And given that we employ classes for our navs, you can keep away from the list-based technique absolutely if you desire.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
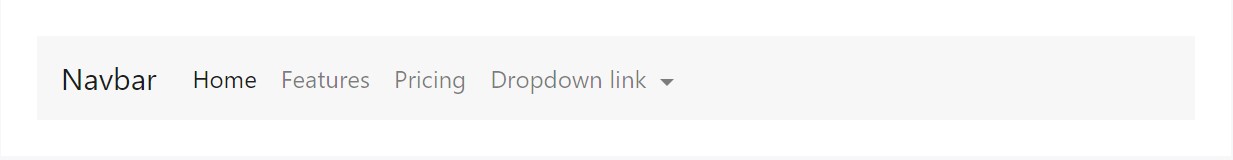
</nav>You can in addition employ dropdowns in your navbar nav. Dropdown menus call for a covering component for installing, so ensure to use individual and nested components for .nav-item and .nav-link like revealed here.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
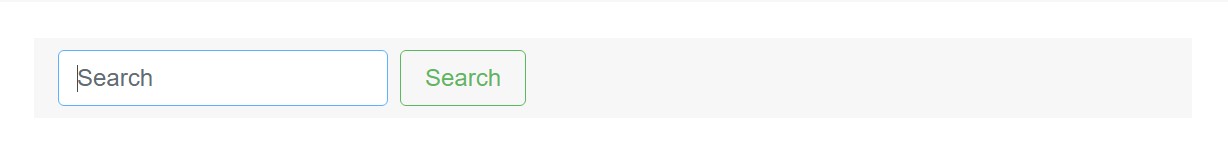
Place a variety of form controls and elements within a navbar by using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Straighten the materials of your inline forms with utilities as wanted.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
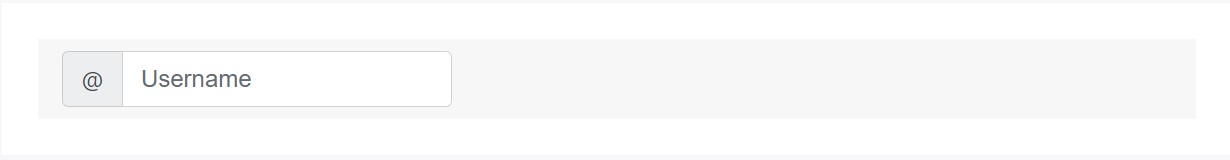
</nav>Input groups work, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
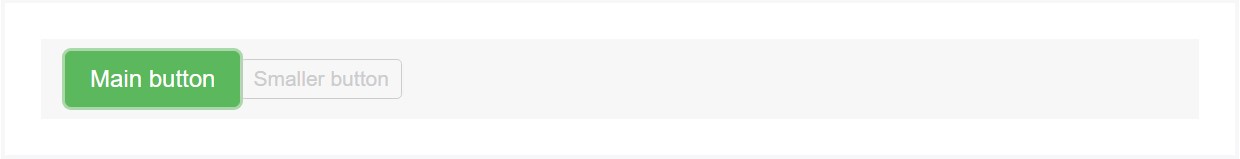
</nav>A variety of buttons are supported like item of these navbar forms, as well. This is likewise a wonderful reminder that vertical arrangement utilities can possibly be utilized to coordinate various sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Content
Navbars may possibly incorporate pieces of text message by using .navbar-text. This class changes vertical placement and horizontal spacing for strings of text message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix up and suit with other elements and utilities just as needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
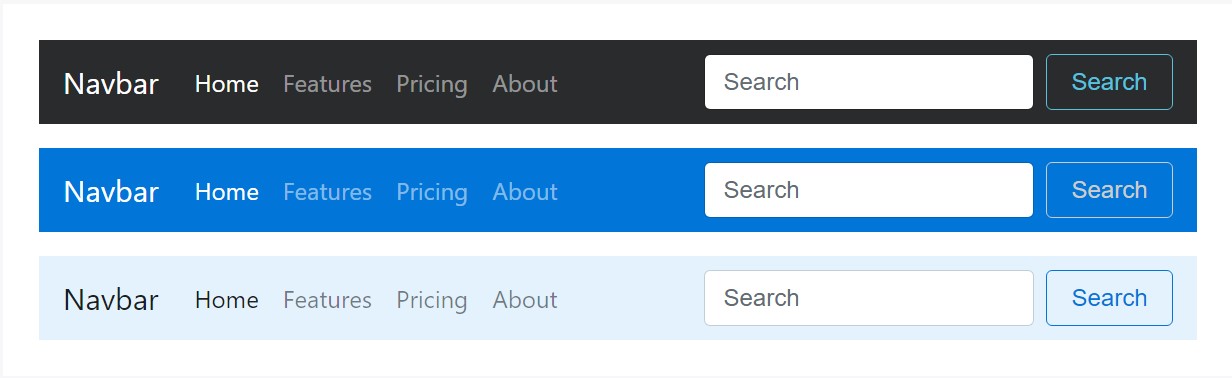
</nav>Color design
Theming the navbar has certainly never been easier as a result of the merger of theming classes and background-color utilities. Pick from .navbar-light for use with light background color tones , alternatively .navbar-inverse for dark background color tones. Then, customise with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Even though it is generally not demanded, you can easily wrap a navbar in a .container to focus it on a page or add one inside to simply centralize the elements of a corrected or static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As the container is inside your navbar, its horizontal padding is taken away at breakpoints lower than your defined
.navbar-toggleable-* class. This guarantees we're not doubling up on padding uselessly on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Arrangement
Utilize setting utilities to set navbars within non-static placements. Pick from settled to the top, attached to the bottom, or else stickied to the top . Notice that position: sticky, used for .sticky-top, actually is not absolutely sustained in each and every internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive actions
Navbars can certainly employ .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to alter anytime their web content collapses behind a button . In union with various other utilities, you are able to quickly select when to show or cover certain features.
Toggler
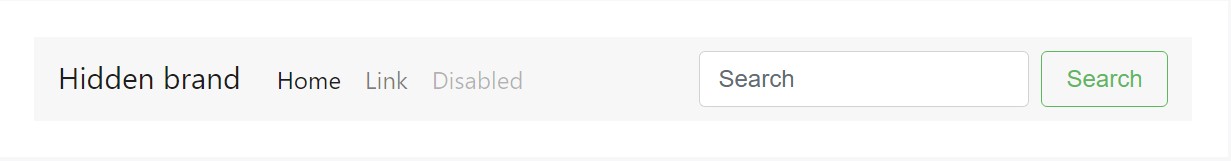
Navbar togglers can be left or right straightened using .navbar-toggler-left or else .navbar-toggler-right modifiers. These are completely set up inside of the navbar to prevent disturbance with the collapsed state. You can easily also work with your personal styles to locate togglers. Shown below are illustrations of different toggle styles.
With no .navbar-brand displayed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
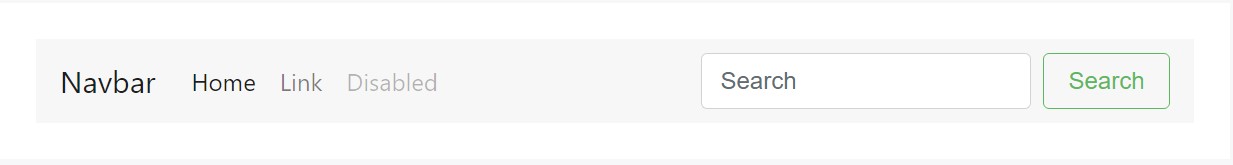
</nav>Together with a brand name shown on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
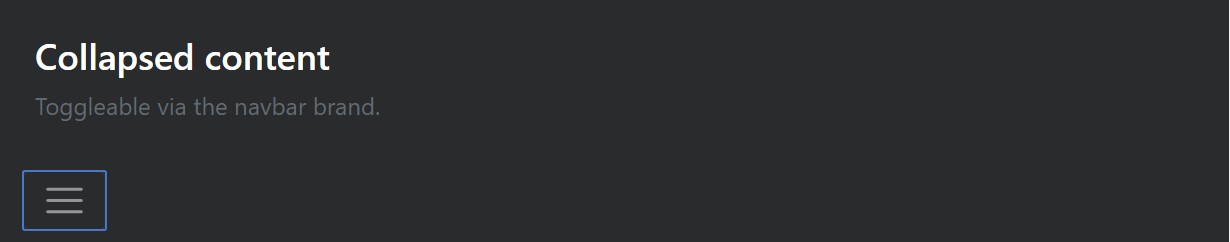
</nav>Additional material
Occasionally you desire to use the collapse plugin to trigger hidden subject someplace else on the webpage. Due to the fact that plugin deals with the id and data-target matching, that is definitely conveniently completed!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
Thus essentially these are the way a navbar need to be constructed in Bootstrap 4 and the fresh amazing modifications arriving with the newest version. What's up to you is considering cool page system and information.
Check a few video clip tutorials relating to Bootstrap Navbar:
Linked topics:
Bootstrap Navbar formal information

Coordinate navbar object to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu inside Mobirise

CSS3 Bootstrap Accordion Menu Examples
CSS3 Bootstrap Responsive Menu Templates