Bootstrap List Class
Intro
List group is a impressive and useful component which is looked up in Bootstrap 4. The component is put to use for showing a series or 'list' content. The list group elements can certainly be altered and increased to support almost any kind of content inside through several opportunities provided for customization inside the list itself. Such list groups can certainly additionally be operated for navigation together with using the correct modifier class.
In Bootstrap 4, the Bootstrap List View is a element which designs the unordered lists in a particular procedure as it paves the way for building custom-made web content in structure lists free from having to concerned about the presentation difficulty ( due to the fact that the language deals with that on its own).
Options of Bootstrap List Item:
Displayed below are the specialities that are available just within the list group component with Bootstrap 4:
• Unordered list: The absolute most fundamental kind of list group that you can absolutely produce in Bootstrap 4 is an unordered list that has a variety of objects with the appropriate classes. You can easily built upon it by using the other options that are provided in the component.
• Active items: You can certainly highlight the present active option by just adding in the .active command to a .list-group-item. This is handy for once you need to create a list of materials that is clickable.
• Disabled materials: You can surely additionally de-highlight a list item to make it show up as even though it has been disabled. You just simply will have to add the .disabled extension to the .list-group-item for accomplishing this.
• Urls and Buttons: With the help of the buttons tag, you are able to quickly create an actionable thing within the Bootstrap List View which in turn means that you are going to have the ability to bring in hover, active, and disabled states to all of these things with installing the .list-group-item-action feature. { You have the ability to divide these types of pseudo-classes from the remaining classes to make sure that the non-interactive features in your code for example, <div>-s or <lis>s are not clickable or workable as well. It is advised that you do certainly not use the standard button classes such as .btn here.
• Contextual classes: This is one more nifty feature that belongs to the list group element which empowers you to design every list object using a specific color and background. These are really helpful for spotlight individual objects as well as categorizing them according to color-'s code.
• • Badges: You are able to in addition incorporate badges to a list thing to show the unread counts, activity on the thing, and make it possible for additional involved functions with utilize a few other services.
Lets view several examples
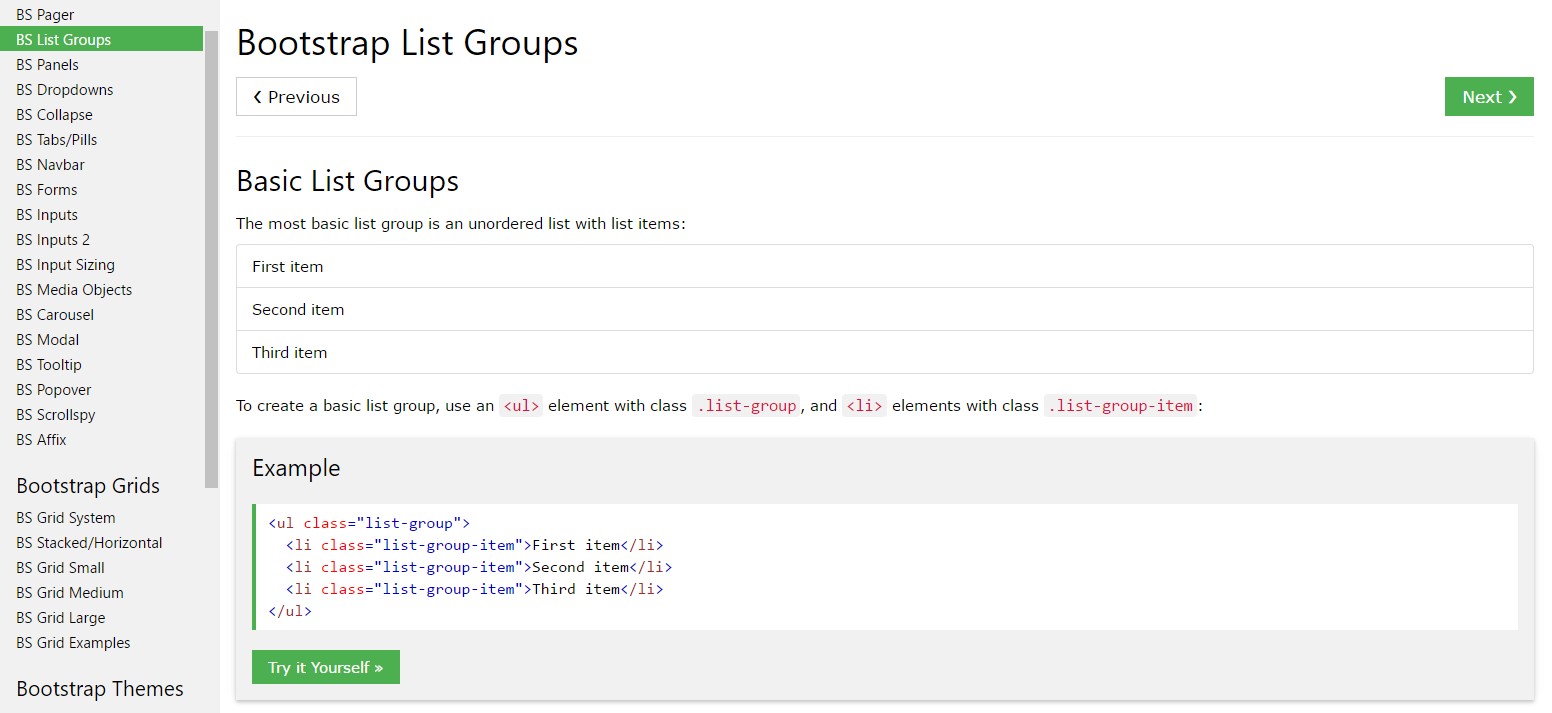
Primary standard
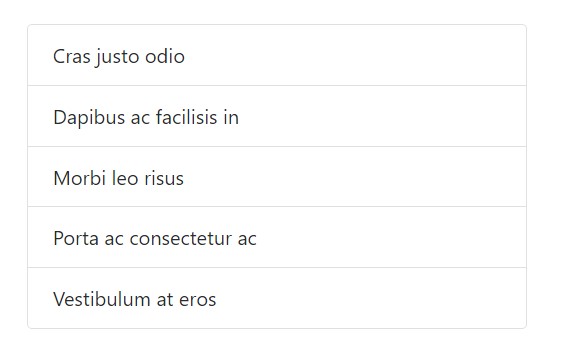
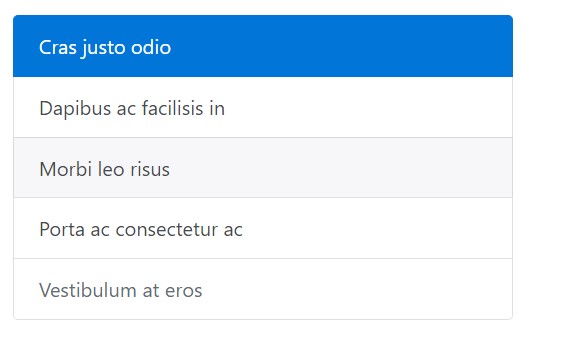
Probably the most fundamental list group is an unordered list plus list pieces and the correct classes. Build on it having the selections that follow, or even having your special CSS as needed.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active things
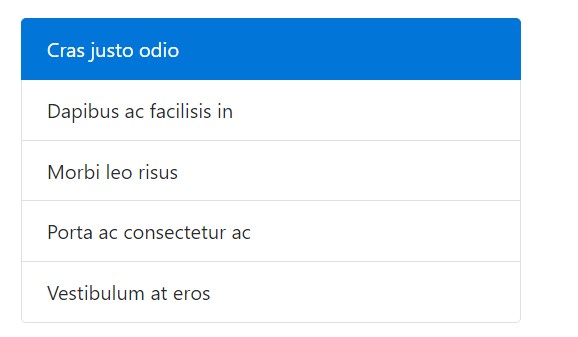
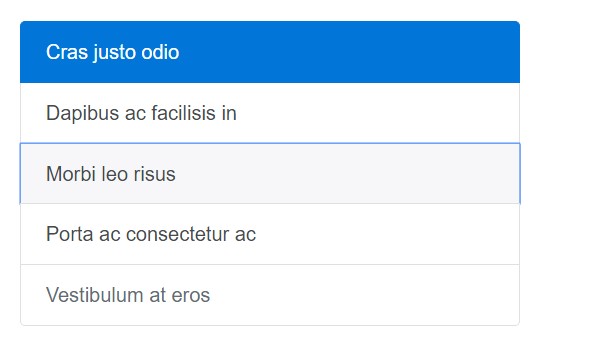
Add to a .active to a .list-group-item to identify the accepted active option.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled things
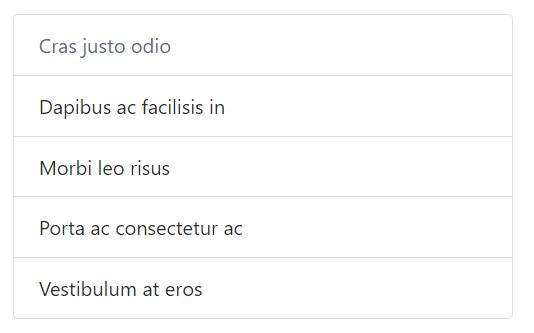
Incorporate .disabled to a .list-group-item to get it seem like disabled. Bear in mind that some components with are going to as well need custom-made JavaScript to fully disable their click situations (e.g., links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and switches
Use <a>-s as well as <button>-s to create actionable list group pieces along with hover, disabled, and active conditions through incorporating .list-group-item-action. We split up these kinds of pseudo-classes to make certain list groups constructed from non-interactive components (like <li>-s or else <div>-s) don't give a click on or even touching affordance.
Ensure to not work with the traditional .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By <button>-s, you can surely as well utilize the disabled feature as opposed to .disabled the class. Sad to say, <a>-s do not support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
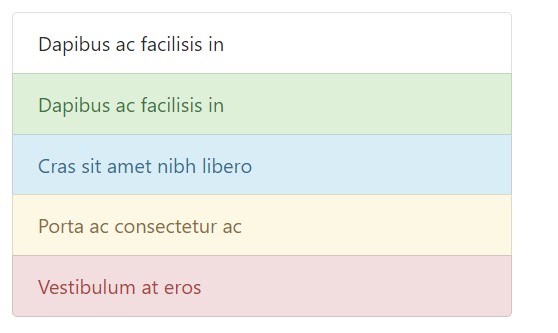
Use contextual classes to design list pieces by a stateful background plus coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
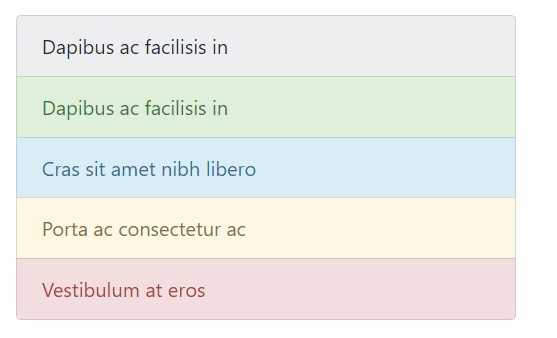
</ul>Contextual classes as well do work with .list-group-item-action. Consider the attachment of the hover formats here not present in the previous case. Also supported is the .active; implement it to identify an active selection on a contextual list group unit.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive systems.
Applying different colors to provide indicating only gives a visual signal, which will not be shared to operators of assistive technological innovations -- such as screen readers. Make certain that information marked with the color tone is either clear from the web content itself (e.g. the viewable message), or is incorporated with alternative ways, such as extra text concealed having the .sr-only class.
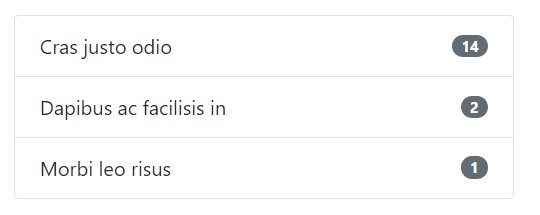
Using badges
Add in badges to any kind of list group item to demonstrate unread sums, activity, and a lot more with the aid of several utilities. Consider the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
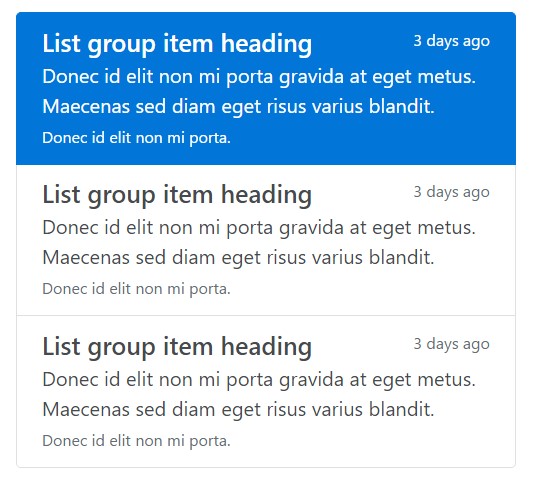
</ul>Custom made material
Bring in pretty much any kind of HTML in, even for linked list groups such as the one listed below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a valuable and powerful element within Bootstrap 4 that enables you to produce an unordered list much more handled, interactive, and responsive with no giving in on the look or else layout of the list pieces themselves.
Review a number of online video information about Bootstrap list:
Connected topics:
Bootstrap list main documentation

Bootstrap list information

Bootstrap list trouble