Bootstrap Clearfix Working
Intro
Strength in our aspect implies and more desirable adaptability-- that's what's certainly never enough the moment we're designing the very future layout for our brand new project due to the fact that there always is a strong appeal strategy or maybe two of them we leave to attempt incorporating next time. Yet the thought something isn't quite complete continue to remains as far as we look for a solution effectively incorporating this brilliant thought we had while the project was still being certainly sketched on a notepad.That is certainly ways in which a number of smart workarounds such as the Bootstrap Clearfix Working get to life just to provide perhaps not the best in all times however still working strategies and help us incorporate just what we initially were thought.
How you can utilize the Bootstrap Clearfix Using:
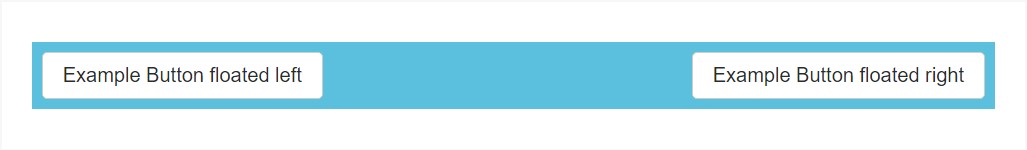
Typically precisely what Clearfix performs is preventing the zero height container issue whenever it comes to containing floated elements-- for instance-- supposing that you possess only two elements within a container one floated left and the other one - right and you wish to format the component containing them with a special background colour without the assistance of the clearfix plugin the whole workaround will finish with a slim line in the wanted background color happening over the floated elements nonetheless the background colored element is in fact the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin offered so to accomplish the required result directly from the aforementioned sample all you need is just utilizing the class .clearfix to the parent element keeping it extended behind its floated content as it intuitive seems it should be-- as basic as that-- the Bootstrap Clearfix Form doesn't feature any type of flexible possibilities or added classes for various behaviour-- it performs a single thing yet accomplishes it properly each time.
For examples
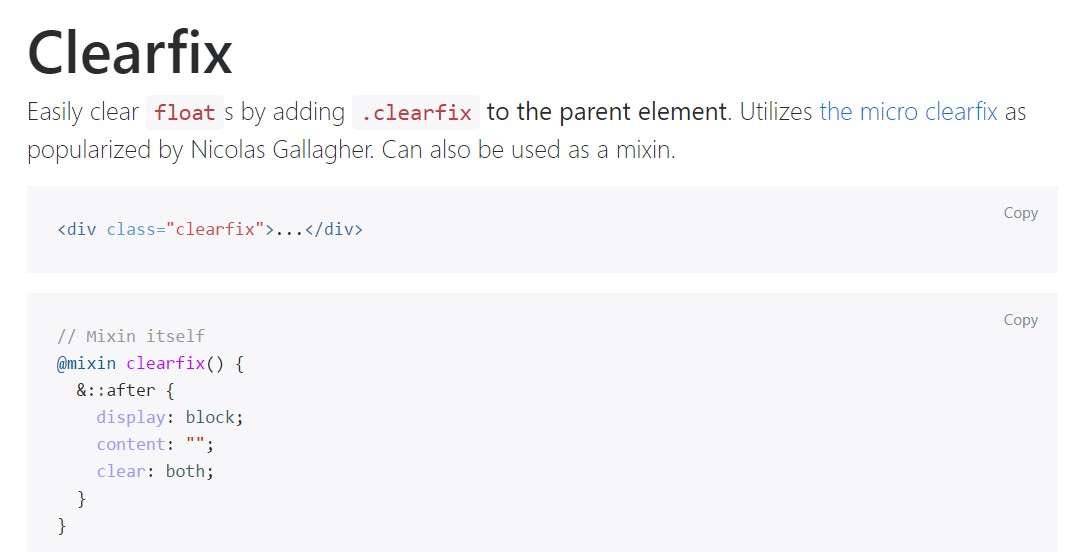
Efficiently clear float- s by providing .clearfix to the parent feature. Uses the micro clearfix as promoted by means of Nicolas Gallagher. Can easily additionally be utilized as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following instance displays exactly how the clearfix can be employed. Without any the clearfix the wrapping div would not really span around the buttons which would cause a broken configuration.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Possibilities
In current edition of the best prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained but eventually will possibly acquire less and less worked with and possibly -- even lost given that the dev team has made a decision embracing the flexbox design for much of the common page details-- it is certainly a much more strong and modern solution for sizing, setting and delivering a particular element's children without the need of floats and for that reason-- the .clearfix class obtained making the parent elements act correctly.
This solution is bright new for current alpha 6 of Bootstrap 4 and might just be thought about rather a bold measure due to the fact that it also means releasing the IE9 assistance for and best appearance of the web pages generated on modern web browsers only however as the technology evolution goes this doesn't appear like a hidden concern anyway. Naturally there still be some circumstances when we will also require the excellent classic float methods so that when we do that-- we additionally have the .clearfix class to help us create our elements present best.
Final thoughts
So right now you realise things that the # in Bootstrap 4 indicate-- do have it in your mind when ever you encounter unpredicted visual appeal of some wrappers containing floated elements however the greatest thing to execute is truly paying com time having a glance at the way the new star in town-- flexbox makes the things accomplished because it delivers a fistful of pretty neat and easy style sollutions in order to get our webpages to the very next level.
Inspect a few video clip information relating to Bootstrap Clearfix
Connected topics:
Bootstrap clearfix approved information

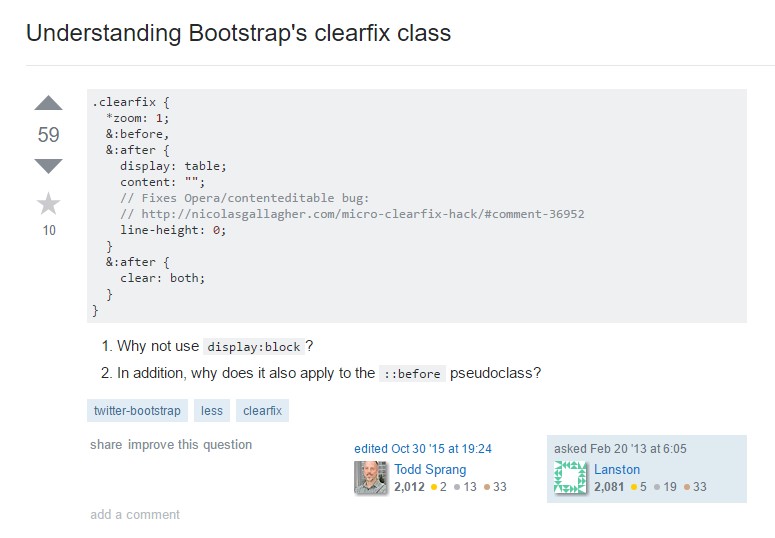
Realizing Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes
