Bootstrap Header Using
Intro
Like within printed documents the header is just one of the most crucial components of the web pages we design and receive to utilize regularly. It securely possesses some of the most crucial information on the identification of the establishment or person behind the webpage in itself and the importance of the entire website-- its own navigation building which in turn in addition to the Bootstrap Header Design itself should be thought and create in this type of technique that a website visitor rushing or definitely not actually having an idea what way to go to merely take a peek at plus get the required info. This is the suitable instance-- in the real world obtaining as near as feasible to this look and disruptive behavior additionally goes on due to the fact that we almost every moment have some project certain restrictions to think about. Furthermore in contrast to the written documents in the world of web we should always bear in mind the variety of attainable devices on which our webpages could probably get featured-- we should assure their responsive attitude or else to puts it simply-- make sure they will display top at any display screen size attainable.
In this way let us have a glance and see the way a navbar gets developed in Bootstrap 4.
Efficient ways to put into action the Bootstrap Header Template:
First of all in order to make a page header or since it gets pertained to in the framework-- a navbar-- we have to wrap the whole item into a <nav> element together with the .navbar plus .navbar-toggleable- ~ screen size ~ assuming that you would definitely need it to collapse in a mobile style in which the display size is just one of the predefined Bootstrap 4 display scales at the reach of which the certain collapse will occur. And additionally this is actually the location to put in a couple of the brand new for this edition background color .bg-* and color arrangement classes-- like .navbar-light and .navbar-light
Within this parent component we must start off by placing a button component which in turn shall certainly be used to display the collapsed information on a smaller sized display screen scales-- to do that create a <button> along with the class .navbar-toggler as well as additionally - .navbar-toggler-left or else .navbar-toggler-right classes that will regulate the toggle button's position in the collapsed Bootstrap Header Form. This element should likewise carry a few attributes such as type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall identify in just a few moves further .
What's bright new for current alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you really should in addition wrap a <span> component with the .navbar-toggler-icon that is presented for improving the versatility in editing the visual appeal of the toggler tab in itself keeping it merge more ideal to the general page's appearance. Close to the toggle button we need to now put the components presenting our brand name -- to accomplish this produce an <a> element with the .navbar-brand class and wrap your company logo as an <div class="img"><img></div> tag and brand in it or else if you desire-- place simply the logo design or even omit the component entirely-- it's not a necessity however just in case you want it showcase before the site navigation-- this is one of the most common location it need to take.
Now-- the fundamental element-- building the collapsible container for the primary web site navigation-- to do it build an element through the .collapse plus .navbar-collapse classes employed to wrap the whole navigating structure up. It is necessary for you to also designate an unique id =" ~ same as navbar toggler data-target ~ " property to this element. Next-- this is the best popular approach-- in this .collapse element produce an <ul> with the .navbar-nav class assigned to it. Inside of this <ul> arrange some <li> features with the .nav-item class assigned and inside them-- the definite navigating web links - <a> components having the .nav-link class. This whole classes construction is brand new for Bootstrap 4 due to the fact that the prior edition did not employ the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
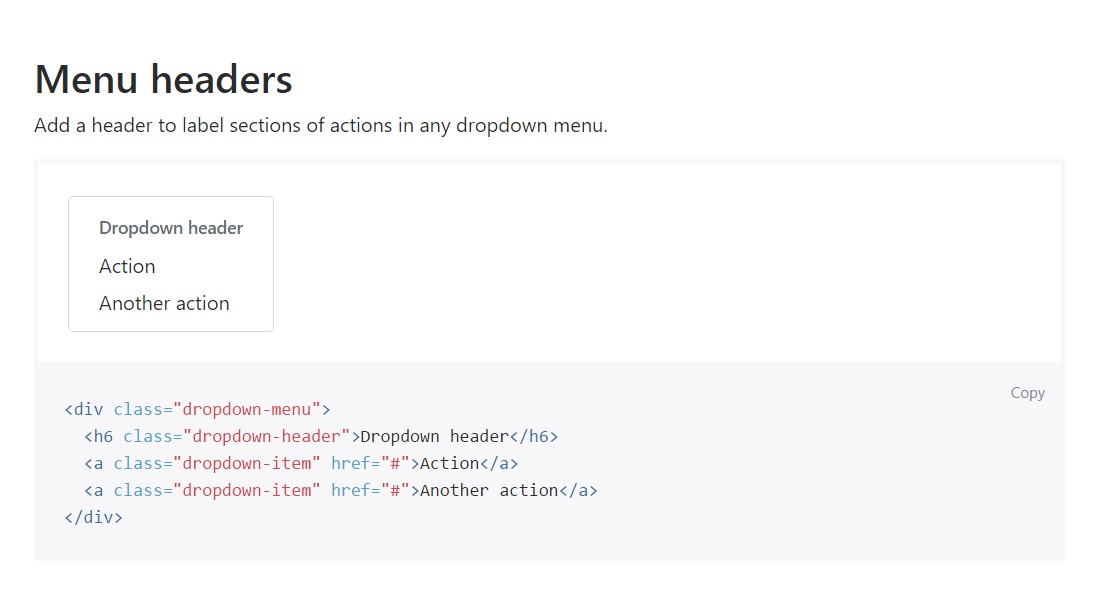
For example of menu headers
Incorporate a header to label segments of actions within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional features
Another fresh thing for this version is the opportunity to bring in an inline forms in your .navbar working with the .form-inline class or else some text applying a <span> plus the .navbar-text designated to it.
Final thoughts
The moment it comes down to the header elements in the most recent Bootstrap 4 version this is being simply taken care of with the constructed in Collapse plugin and a few navigation special content classes-- a few of them produced specifically for keeping your label's uniqueness and various other-- to earn confident the real webpage navigating system will show best collapsing in a mobile phone design menu when a defined viewport width is reached.
Review a number of video clip tutorials about Bootstrap Header
Connected topics:
Bootstrap Header: main information

Bootstrap Header information

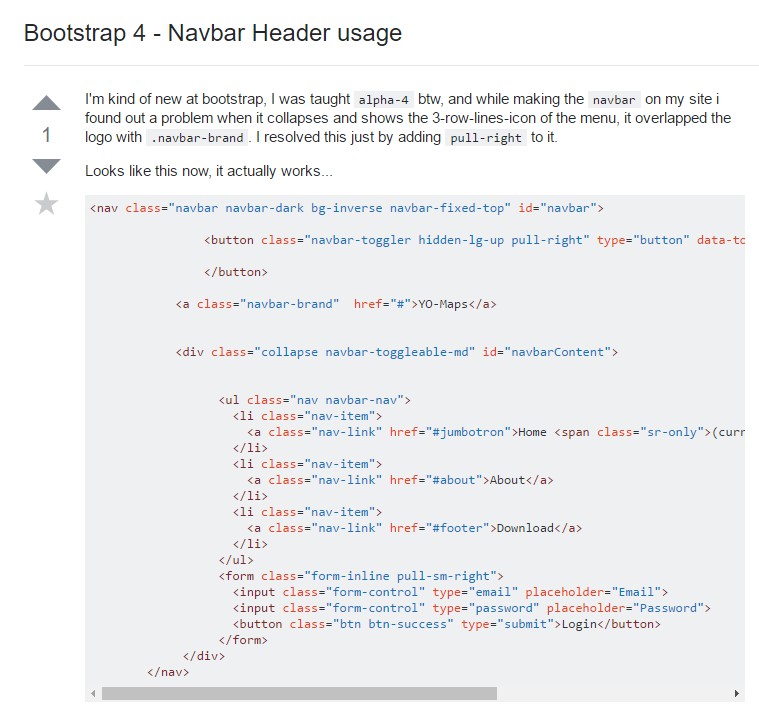
Bootstrap 4 - Navbar Header application