Bootstrap Menu Collapse
Intro
Even the easiest, not stating the extra difficult webpages do require some type of an index for the site visitors to effortlessly navigate and identify precisely what they are actually seeking in the first couple of seconds avter their coming over the web page. We have to regularly think a visitor might be in a hurry, browsing numerous webpages quickly scrolling over them searching for a product or else decide. In these types of scenarios the obvious and properly stated navigational menu might possibly make the contrast between a single latest site visitor and the webpage being actually clicked away. So the construction and behaviour of the web page navigation are important in fact. Additionally our web sites get more and more seen from mobile phone so not owning a page and a navigating in specific acting on scaled-down sreens practically equals not owning a web page anyway and even worse.
Luckily for us the fresh 4th version of the Bootstrap system provides us with a effective device to manage the case-- the so called navbar feature or else the list bar we got used viewing on the high point of the majority of the web pages. It is really a simple still impressive instrument for covering our brand's status information, the webpages structure and a search form or else a few call to action buttons. Why don't we see just how this whole thing gets handled inside Bootstrap 4.
How you can utilize the Bootstrap Menu HTML:
First we need to have a <nav> component to cover things up. It must also bring the .navbar class and furthermore a number of designing classes designating it some of the predefined in Bootstrap 4 appeals-- such as .navbar-light incorporated with .bg-faded or bg-inverse with .navbar-inverse.
You can easily also utilize one of the contextual classes just like .bg-primary, .bg-warning and so forth which in turn all come along with the brand new edition of the framework.
Another bright new element presented in the alpha 6 of Bootstrap 4 system is you should likewise designate the breakpoint at which the navbar will collapse in order to get displayed as soon as the menu button gets clicked. To work on this provide a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Second step
Next off we must design the so called Menu button which in turn will come into view in the place of the collapsed Bootstrap Menu Dropdown and the visitors will utilize to carry it back on. To work on this make a <button> element along with the .navbar-toggler class and some attributes, like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default placement of the navbar toggle switch is left, and so in the event that you need it right coordinated-- likewise add the .navbar-toggler-right class-- also a bright fresh Bootstrap 4 element.
Sustained information
Navbars shown up having embedded help for a variety of sub-components. Select from the following as needed :
.navbar-brand for your product, project, or company name.
.navbar-nav for a full-height and lightweight navigating ( incorporating service for dropdowns).
.navbar-toggler application together with Bootstrap collapse plugin and other site navigation toggling activities.
.form-inline for all form commands and actions.
.navbar-text for putting in vertically based strings of content.
.collapse.navbar-collapse for organizing and disguising navbar components through a parent breakpoint.
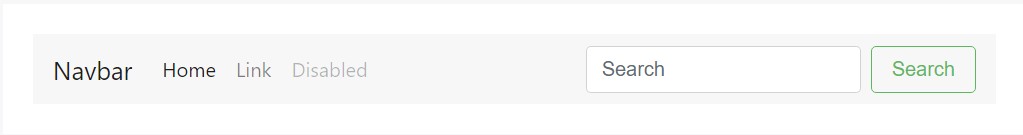
Here's an example of all of the sub-components provided in a responsive light-themed navbar that promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
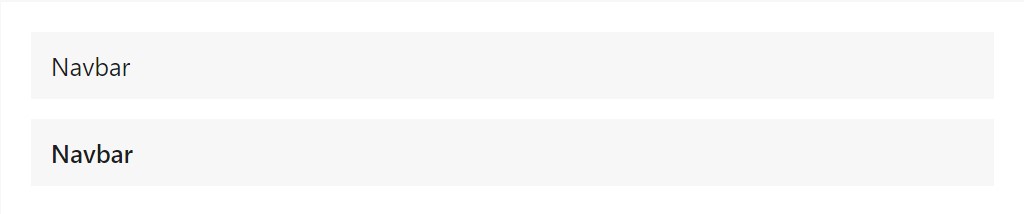
The .navbar-brand can easily be applied to most elements, but an anchor operates better given that several components might just need utility classes as well as custom styles.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
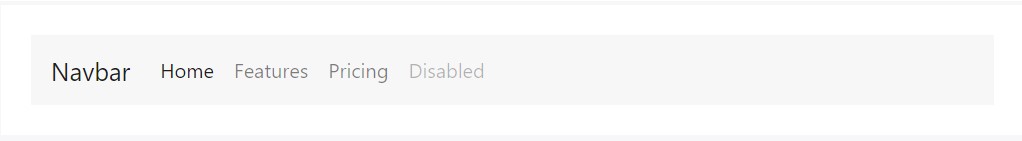
Navbar navigation web links founded on Bootstrap .nav possibilities along with their personal modifier class and need the use of toggler classes for suitable responsive styling. Navigating in navbars will likewise expand to take up as much horizontal living space as possible to maintain your navbar components nicely adjusted.
Active conditions-- with .active-- to reveal the existing web page may possibly be applied straight to .nav-links or their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
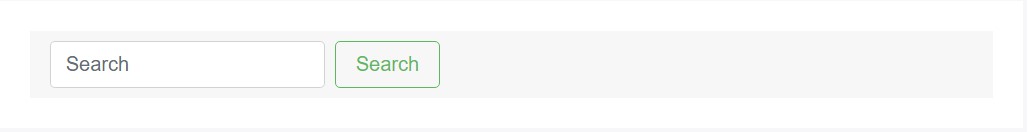
Apply various form regulations and components inside of a navbar having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely contain pieces of text with the help of .navbar-text. This class aligns vertical positioning and horizontal space for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more function
One more brilliant brand-new feature-- in the .navbar-toggler you must set a <span> with the .navbar-toggler-icon to effectively build the icon in it. You can surely likewise set an element having the .navbar-brand here and show a little regarding you and your business-- such as its label and company logo. Additionally you might just choose wrapping the entire stuff into a web link.
Next we need to generate the container for our menu-- it is going to develop it to a bar together with inline objects above the specified breakpoint and collapse it in a mobile phone view below it. To accomplish this create an element using the classes .collapse and .navbar-collapse. If you have looked at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes framework you will possibly detect the breakpoint has been appointed only once-- to the parent element however not to the .navbar-toggler and the .collapse element itself. This is the fresh manner the navbar will definitely be from Bootstrap 4 alpha 6 in this way bear in mind what edition you are presently employing in order to design things correctly.
End aspect
And finally it's moment for the real site navigation menu-- wrap it inside an <ul> element using the .navbar-nav class-- the .nav class is no longer needed. The certain menu items must be wrapped within <li> elements having the .nav-item class and the concrete web links within them ought to have .nav-link used.
Conclusions
So generally this is simply the structure a navigating Bootstrap Menu Mobile in Bootstrap 4 have to hold -- it is actually intuitive and rather basic -- promptly everything that's left for you is planning the correct system and appealing subtitles for your content.
Check out a couple of youtube video tutorials regarding Bootstrap Menu
Connected topics:
Bootstrap menu main information

Mobirise Bootstrap menu

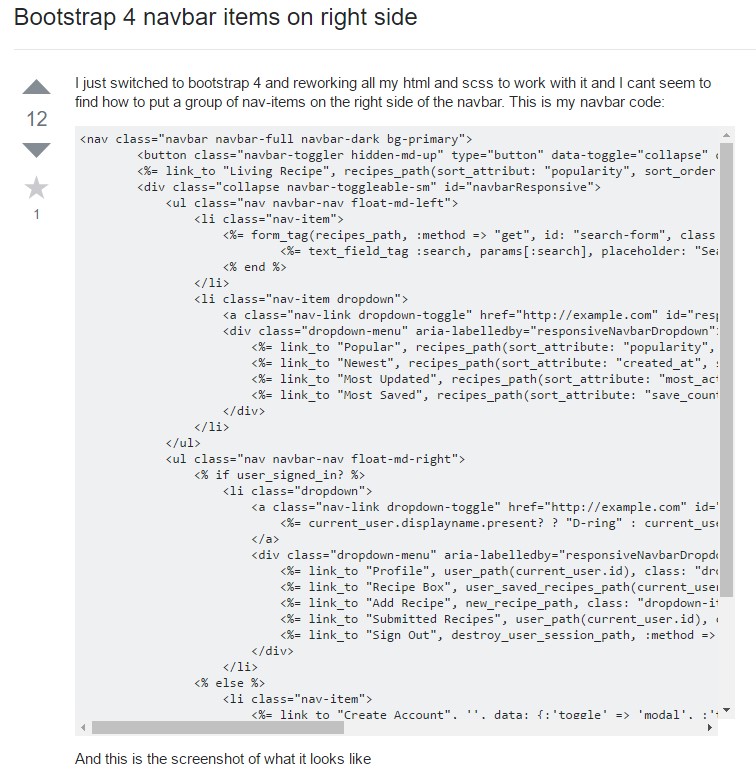
Bootstrap Menu on the right side

Responsive Bootstrap Navigation Menu Templates
Free Bootstrap Hamburger Menu Templates