Bootstrap Icons Css
Introduction
In the websites people create eventually takes place the moment when we desire to show sometime a whole idea with least symbols possible or having a individual appealing character at last. At this point the symbols we can't free from are the icons - light in weight these icons resize without restraint to display the same way in even full and small display screen sizes and some of them are so pithy so a singular symbol can possibly be put to use for presenting a whole idea. And to make things even better - there are a number of free archives with hundreds of these valuable things across the internet free of cost.
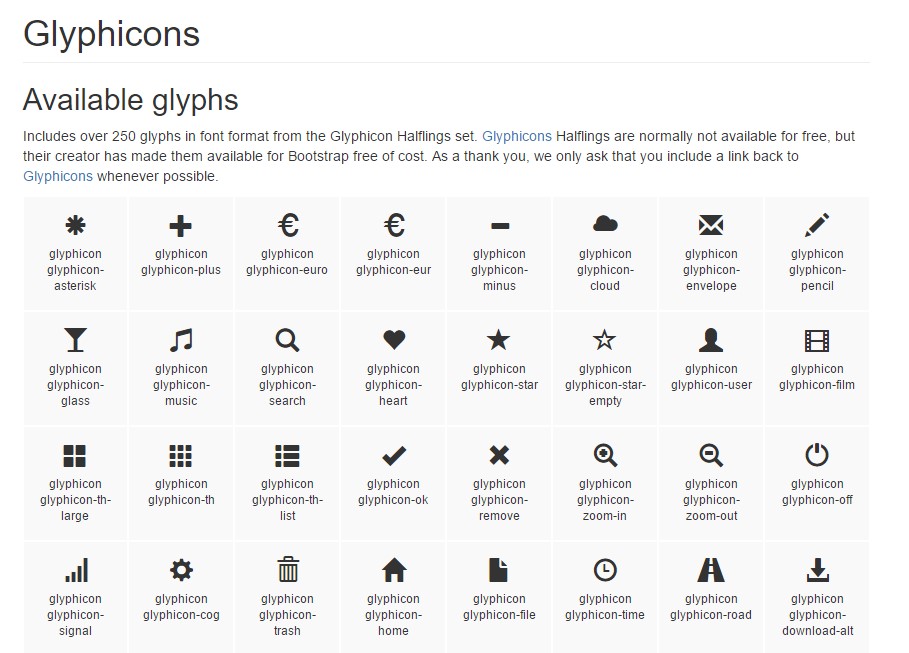
Even Bootstrap used to come with about 250 icons included and for a while they can be seen in actually every 3rd web page nearby but this is no more. By having the increasing acceptance of multiple free icon selections , the dev team has made the decision there is no requirement for a fixed in number icon libraries while our team can practically obtain the limitless number of various icons and include just the ones we really need for our projects. So along with the new next version the Bootstrap framework dropped the featured in the previous Bootstrap 3 symbols (also named Glyphicons) and not including one or many of the getting level of popularity icon fonts only got constructed in a manner to operate along effortlessly with some of these allowing the web designers the privilege to choose whatever they choose yet maintaining modest the server load - only the icons needed get loaded and even nicer many of them do have own CDNs.
One other good point
Whenever it relates to out iconfonts , yet another benefit is that as well as the CDN links many of them (or at least the most popular ones) come well packed with detailed information, samples, and the best detail is many helpful tables, or Cheat Sheets, offering all the accessible Bootstrap Icons Class along with the corresponding classes, or in some cases - entire fragments to get just copy/ pasted at the suitable location in your projects.
While we took a in-depth look at the most trendy icons in the Glyphicons theme, in addition to the ways of adding them and including several of the symbols in our projects, right here we're just planning to take a brief glimpse at them, along with the links to the web pages you can easily download them from.
Just what do we need to utilize
Font Awesome - the certain choice with plenty of symbols together with an applicable CDN choice - people will explore this here - http://fontawesome.io
Material Design - beyond 900 symbols with a CDN provided by Google -
https://material.io
Mainly, all of these icons get included by a wrap inside a <span> fragment with the needed icon class added and due to the Cheat Sheets you don't need to be troubled keeping in mind things and just copy and paste certain codes. This is the way Bootstrap 4 both simplifies the iconfonts injection free from tightening people with a predefined catalogue of signs to pick from.
Mobirise Bootstrap Icons Buttons are one other icons pack provided by the group which develops the Mobirise Site Maker. This pack consists of 124 beautiful, pixel-perfect vector icons. Made available as web iconfont as well as SVG symbols, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Examine a number of on-line video tutorials about Bootstrap Icons
:Linked sources:
Bootstrap Icons approved documents