Bootstrap Glyphicons Button
Introduction
In the earlier several years the icons took a considerable portion of the websites we got used to equally watching and crafting. Having the good and symbolic direct interpretations they really instantly communicate it became much less troublesome to put a focus spot, feature, fortify as well as explain a particular point with no loading wasting tons of time searching or making up correct pics and adding all of them to the load the internet browser must have each time the page gets featured on website visitor's display screen. That is generally the reason that in time the so admired and conveniently featured in the most well-known mobile friendly framework Bootstrap Glyphicons Font got a constant location in our approach of thinking when also depicting up the truly next webpage we will design.
Extra solutions
Though items do proceed and not return and alongside existing Bootstrap 4 the Glyphicons got left as up until now there are certainly various suitable alternatives for them providing a much more assortment in shapes and styles and the similar easiness of use. And so why limit your imagination to merely 250 symbolic representations as soon as you can have many thousands? In such manner the founder stepped back to appreciate the growing of a large varieties of free iconic fonts it has evoked.
So to get use a couple of great looking icons together with Bootstrap 4 everything you require is getting the assortment fitting best to you and incorporate it inside your pages either with its own CDN link or by downloading and holding it locally. The most recent Bootstrap edition has being really thought flawlessly function along with all of them.
Efficient ways to utilize
For functionality reasons, all of icons require a base class and specific icon class. To use, place the following code almost everywhere. Be sure to leave a gap in between the icon and text for suitable padding.
Don't ever mix with various elements
Icon classes can not actually be straight incorporated by using alternative elements. They really should not actually be applied coupled with alternative classes on the exact same component. Instead, provide a embedded <span> and apply the icon classes to the <span>.
Strictly for usage on empty components
Icon classes can only be applied on features that have no message information and feature no child elements.
Switching the icon font location
Bootstrap supposes icon font information will be situated within the ./ fonts/ website directory, about the compiled CSS files. Transporting or else relabeling all those font files symbolizes improving the CSS in one of three practices :
- Turn the @icon-font-path and/or @icon-font-name variables in the source Less files.
- Use the connected URLs opportunity produced by the Less compiler.
- Shift the url() courses in the compiled CSS.
Put to use just about any selection best suits your particular development arrangement.
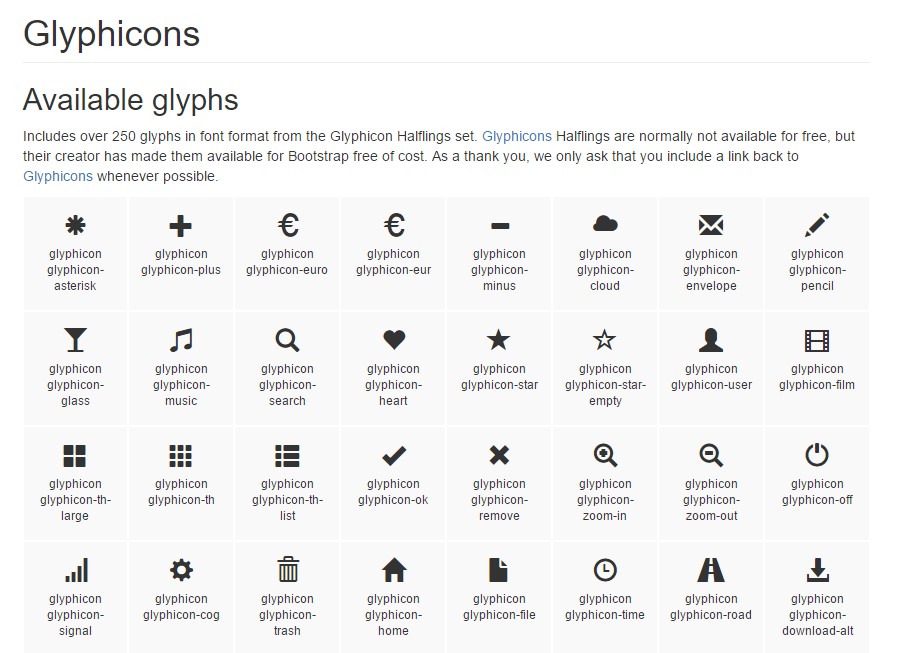
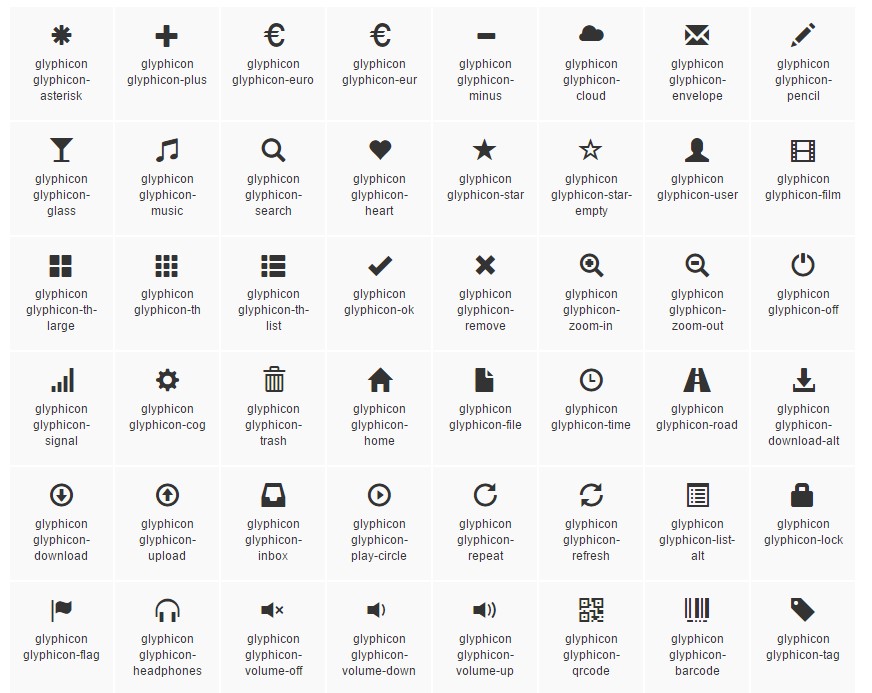
Available icons
Innovative versions of assistive systems will definitely reveal CSS developed web content, together with specific Unicode personalities. To stay away from unintended and complex result in display screen readers ( specifically if icons are chosen just for design ), we conceal all of them together with the aria-hidden="true" attribute.
If you're applying an icon to reveal symbolism ( besides just as a aesthetic feature), ensure that this definition is as well conveyed to assistive technological innovations-- for instance, involve added web content, visually concealed with the . sr-only class.
In case you're producing controls without any some other text message ( like a <button> that only features an icon ), you should always provide alternate web content to find out the function of the control, so that it is going to make sense to users of assistive systems. Within this scenario, you could easily include an aria-label attribute on the control in itself.
Some common icons
Right here is a list of the super famous totally free and valuable iconic font styles which may possibly be easily employed as Glyphicons alternatives:
Font Awesome-- including even more than 675 icons and a lot more are up to appear. All of these additionally come in 5 additional to the default scale and the website supplies you with the options of attaining your own personal versatile embed url. The utilization is quite plain-- just include an <i> or else <span> element plus use the proper classes to it looking from the convenient Cheat Sheet these people have supplied over here http://fontawesome.io/icons On top ofthat you have the ability to select to either provide the fonts collection just as js file along with a number of accessability options or else like a plain stylesheet.
Yet another library
Material Design Icons-- a collection along with above 900 icons incorporating the Google Fonts CDN. In order to involve it you'll require simply just the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you can also discover a precise list of each of the readily available icons over here https://material.io/icons coupled with the code needed to have for setting each one. The procedure is practically the identical except that fact only the primary . material-icons class becomes appointed to the span feature also its web content really specifies what icon will definitely get included on your page-- pretty much the titles of the icons themselves along with the area replaced by underline _ character. The method for downloading single items as image or vector file is easily available too.
A bit smaller library
Typicons-- a bit tinier assortment along with almost 336 objects which main webpage is likewise the Cheet Sheet http://www.typicons.com/ the place you can easily receive the particular icons classes from. The operation is practically the exact same-- a <span> together with the suitable classes assigned. They are however a self-hosted possession-- you'll ought to download them and hold on your personal server.
Final thoughts:
So these are several of the selections to the Bootstrap Glyphicons Buttons from the old Bootstrap 3 version which can be employed with Bootstrap 4. Using them is simple, the documents-- normally extensive and near the bottom line only these three alternatives present pretty much 2k well-maintained appealing iconic images that compared to the 250 Glyphicons is nearly 10 times more. And so currently all that's left for us is having a peek at each of them and securing the most appropriate ones-- luckily for us the internet catalogs do have a handy search engine function as well.

The best way to apply the Bootstrap Glyphicons List:
Linked topics:
Bootstrap Icons official documents