Bootstrap Alert Example
Overview
The alerts are created by these components you even don't think of as far as you really get to require them. They are taken for giving fast in time feedback for the user having interaction with the web site hopefully pointing his or hers focus on a specific course or evoking special actions.
The alerts are most commonly used along with forms to give the user a tip if a area has been filled out inaccurately, which is the correct format expected or which is the status of the submission as soon as the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a nice predefined visual aspect and semantic classes that can be used according to the particular situation in which the Bootstrap Alert Message has been displayed on display screen. As it's an alert notice it's important to obtain user's interest but after all leave him in the zone of comfort nevertheless it might even be an error report.
This gets accomplished by the use of mild pale colours each being intuitively connected to the semantic of the message information just like green for Success, Light Blue for fundamental information, Pale yellow aiming for user's attention and Mild red identifying there is really something wrong.

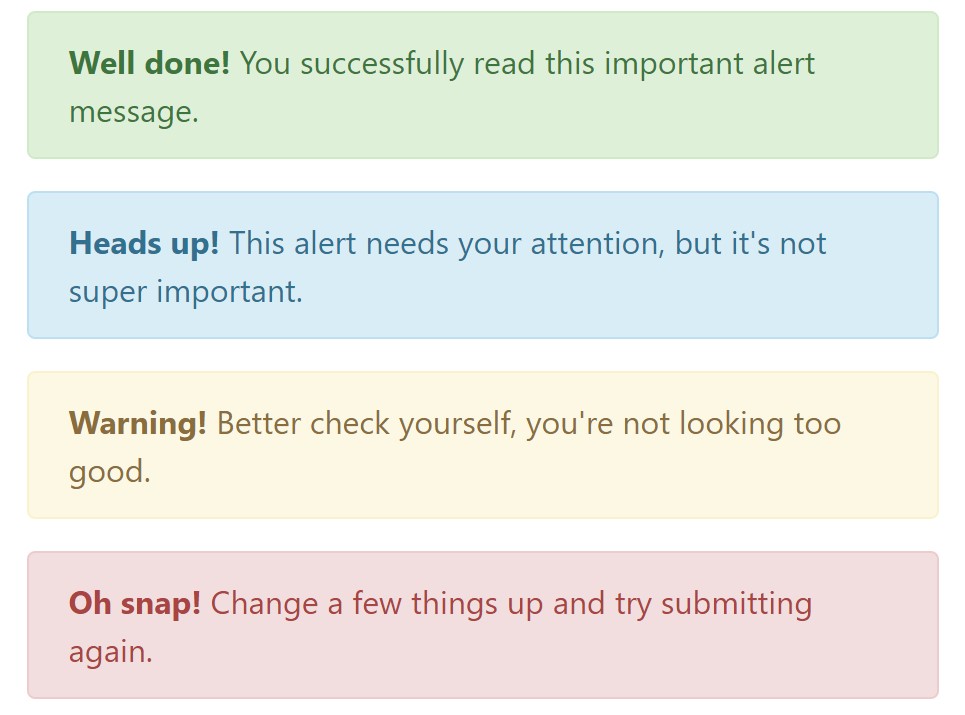
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the web links
It may not be seen at a look but the font color itself is actually following this color scheme as well-- just the color tones are much much darker so get intuitively seen as black nevertheless it's not exactly so.
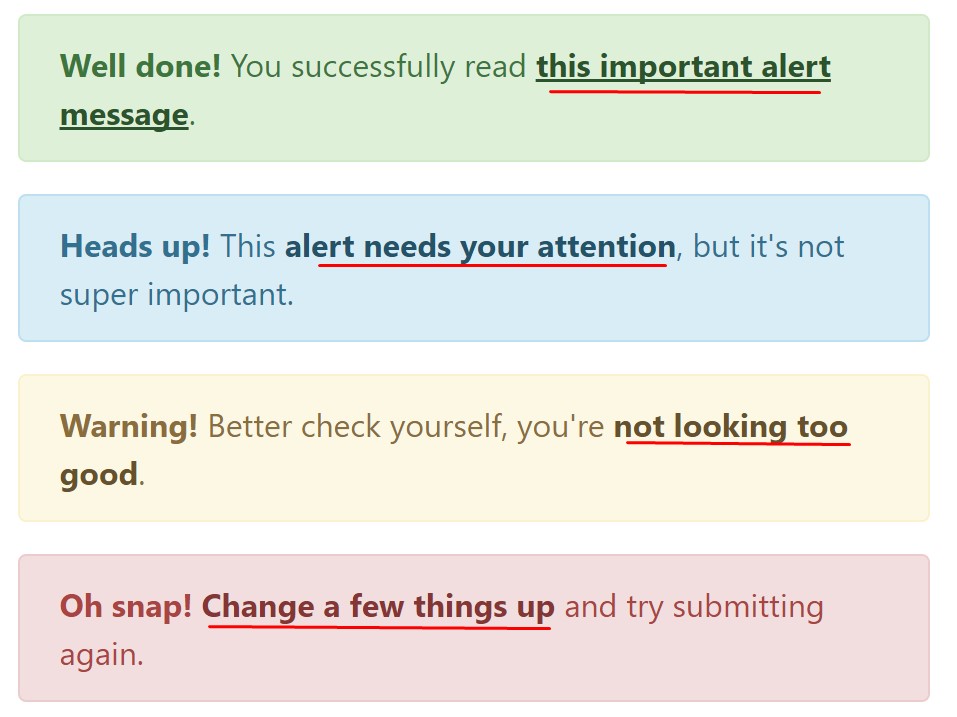
Same works not only for the alert text message in itself but as well for the web links incorporated in it-- there are link classes taking out the outline and painting the anchor elements in the proper colour so they match the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special information for alerts
A factor to indicate-- the colours offer their clear interpretation just for those who in fact get to see them. And so it's a good idea to as well be sure the visible content itself brings the meaning of the alert well enough or to eventually bring in several additional descriptions to only be seen by screen readers if you want to provide the page's accessibility .
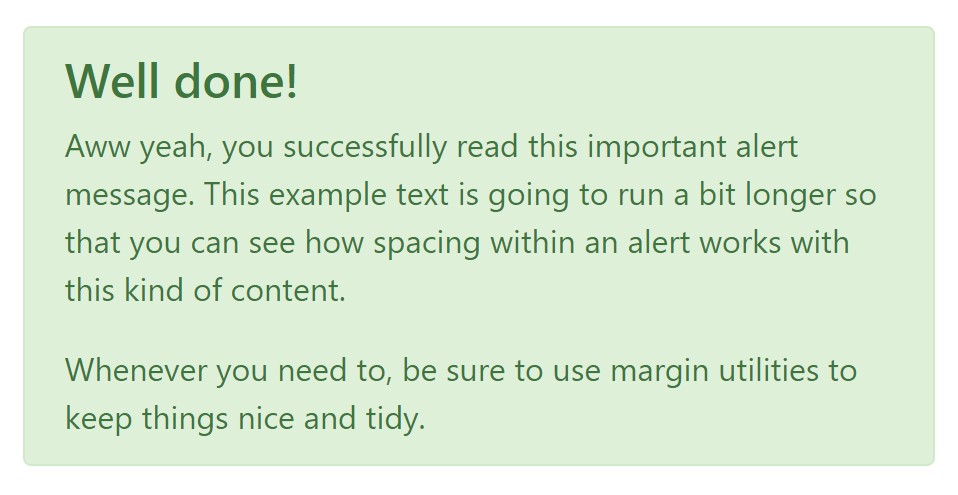
Together with links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you want to present a bit longer web content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
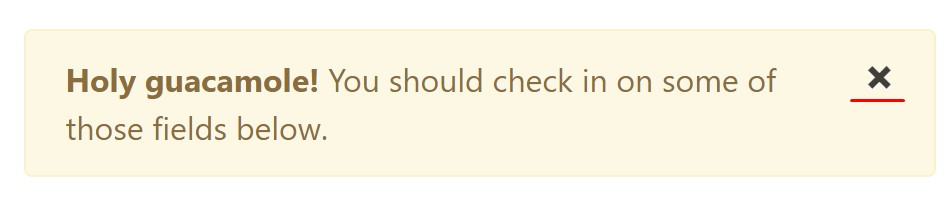
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't let however their names to decrease the manner in which you're using them-- all of these are just a number of color schemes and the way they will be really implemented in your site is totally up to you and completely depends on the special case.
For example-- if the color design of your page utilizes the red as main color it might be really suitable to display the alert for successful form submission in red as well working with the predefined alert danger appearance in order to much better blend with the web page and save some time defining your own classes.
After all the predefined alert classes are simply some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Window
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()
Enable dismissal of an alert through JavaScript
Or even with information attributes on a button inside the alert, as illustrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting off an alert will take it out from the DOM.
Solutions
$().alert() - Helps make an alert listen for click on events on descendant elements which in turn have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Closes up an alert through taking it out from the DOM. The alert will go out just before it is eliminated if the.fade and.show classes are there on the element.
Events
Bootstrap's alert plugin reveals a handful of events for fixing in to alert functionality.
close.bs.alert- This kind of event fires instantly when the shut instance procedure is called.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Take a look at several online video guide relating to Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative documentation

W3schools:Bootstrap alert tutorial

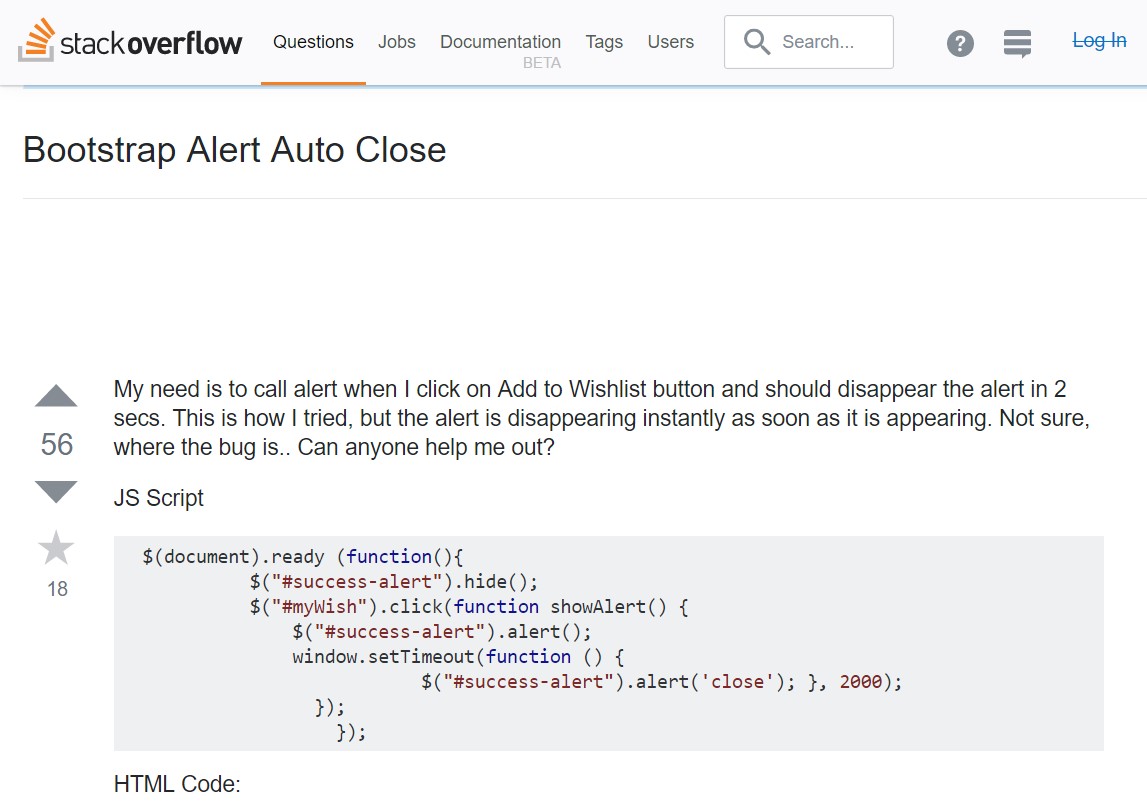
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue