Bootstrap Collapse Button
Intro
While you currently understand, Bootstrap automatically helps make your site responsive, utilizing its components as a reference for disposing, sizing, and so forth.
Learning this, in the event that we are to create a menu applying Bootstrap for front-end, we will need to use some of the standards and standards determined by Bootstrap to get it quickly design the components of the page to make responsive properly.
One of the most unique options of using this framework is the creation of menus displayed as needed, according to the activities of the site visitors .
{ A good option to get utilizing menus on small-sized display screens is to connect the options in a type of dropdown that only sets up every time it is triggered. That is , generate a switch to switch on the menu on demand. It's quite simple to accomplish this using Bootstrap, the functionality is all ready.
Bootstrap Collapse Example plugin enables you to toggle material within your web pages together with a number of classes due to some useful JavaScript.
The way to work with the Bootstrap Collapse Content:
To make the Bootstrap Collapse Form in to small display screens, just simply put in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can surely cause the menu vanish upon the smaller display screens.
Inside the navbar-header, just below <a>, develop an activation button. The button is just the text "menu" yet it contains the navbar-toggle class. Besides, a couple of other parameters configure their function by having the collapse, just as can be seen below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this element will be rendered inside of the context of the menu. With cutting down the computer display, it packs the inner components and cover, showing only with clicking the
<button class = "navbar-toggle"> button to enlarge the menu.
By doing this the menu will certainly materialize still, will certainly not work if clicked. It is actually as a result of this performance in Bootstrap is performed with JavaScript. The good news is that we do not really should write a JS code line anyway, but also for all things to function we have to add Bootstrap JavaScript.
At the bottom of the webpage, right before shutting down </body>, get in touch with the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click on the switches listed here to indicate and conceal another component by using class improvements:
- .collapse disguise material
- .collapsing is applied during transitions
- .collapse.show shows content
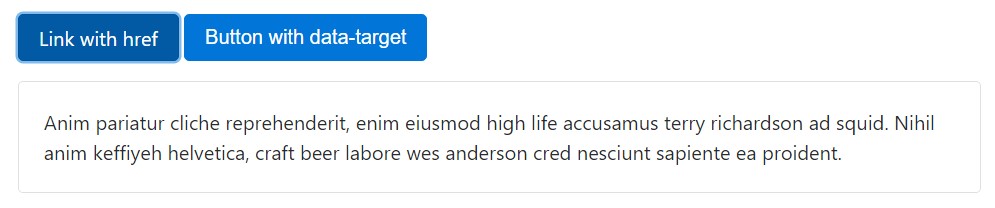
You can easily put to use a web link with the href attribute, or even a button with the data-target attribute. In both of these cases, the data-toggle="collapse" is expected.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion representation
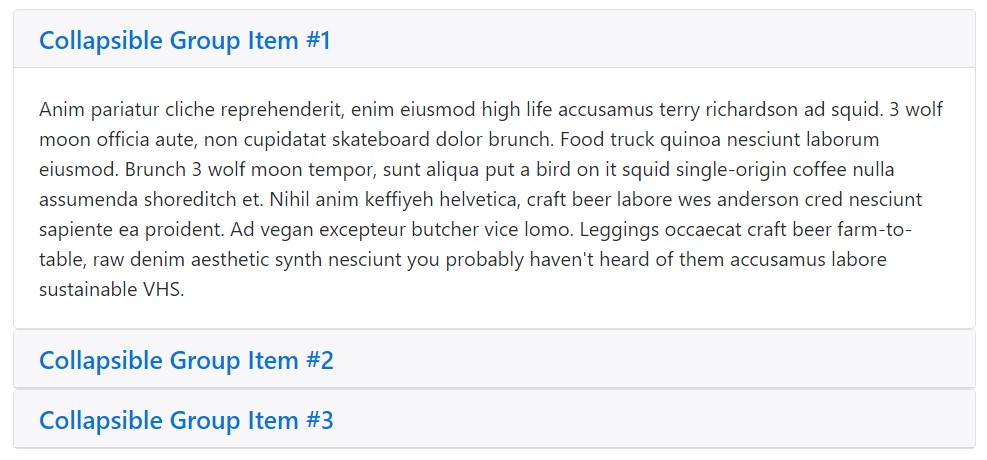
Enhance the default collapse activity to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Ensure to provide aria-expanded to the control element. This specific attribute explicitly identifies the present state of the collapsible element to screen readers along with similar assistive techniques . In the case that the collapsible element is closed by default, it must have a value of aria-expanded="false". In the event that you've established the collapsible feature to become available from default utilizing the show class, put aria-expanded="true" on the control as an alternative. The plugin is going to automatically toggle this attribute built upon regardless if the collapsible element has been opened or shut down.
In addition, in the event that your control element is targeting a single collapsible element-- i.e. the data-target attribute is leading to an id selector-- you may add an extra
aria-controls attribute into the control element, including the id of the collapsible element . Modern-day screen readers and identical assistive systems utilise this kind of attribute in order to present users with more faster ways to find your way right to the collapsible element itself.
Handling
The collapse plugin utilizes a handful of classes to take care of the heavy lifting:
- .collapse cover up information
- .collapse.show reveals content
- .collapsing is added as soon as the transition sets up , and got rid of once it ends up
All these classes can be seen in _transitions.scss.
Via data attributes
Just provide data-toggle="collapse" and a data-target to the element to quickly assign control of a collapsible feature. The data-target attribute accepts a CSS selector to put the collapse to. Don't forget to include the class collapse to the collapsible component. In the event that you 'd like it to default open, add the additional class show.
To bring in accordion-like group management to a collapsible control, add the data attribute data-parent="#selector". Refer to the demonstration to see this in action.
Using JavaScript
Make it possible manually with:
$('.collapse').collapse()Solutions
Options can certainly be pass on using data attributes or JavaScript. For data attributes, add the selection name to data-, as in data-parent="".
Methods
.collapse(options)
Turns on your content as a collapsible element. Takes an alternative selections object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Button a collapsible element to revealed or else covered.
.collapse('show')
Reveals a collapsible element.
.collapse('hide')
Hides a collapsible component.
Events
Bootstrap's collapse class presents a several events for fixing into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a workable and fast effect, without excellent programming attempt we will have a excellent final result.
However, it is not just valuable for producing menus, but in addition some other functions for featuring or hiding on-screen elements, baseding on the actions and interests of users.
In general these components are at the same time useful for disguising or else displaying huge sums of info, equipping more dynamism to the web site as well as leaving the layout cleaner.
Check a number of youtube video tutorials relating to Bootstrap collapse
Connected topics:
Bootstrap collapse approved documents

Bootstrap collapse information

Bootstrap collapse difficulty