Bootstrap Accordion List
Intro
Web pages are the very best place to showcase a effective ideas as well as fascinating material in quite cheap and simple way and have them obtainable for the whole world to observe and get familiar with. Will the information you've posted get audience's passion and attention-- this stuff we can never ever figure out until you really take it live for server. We are able to however suspect with a relatively serious opportunity of correcting the impression of certain components over the site visitor-- reviewing perhaps from our own prior experience, the excellent practices illustrated over the web or most generally-- by the approach a web page impacts ourselves throughout the time we're delivering it a design during the designing procedure. Something is clear yet-- big spaces of clear text are pretty feasible to bore the client and also drive the customer away-- so what to try whenever we simply just require to set this kind of much bigger amount of text message-- like conditions and terms , frequently asked questions, tech specifications of a product as well as a customer service which in turn require to be specificed and exact and so forth. Well that is simply the things the creation procedure itself narrows down at the end-- identifying working methods-- and we should uncover a solution working this one out-- present the web content needed to have in fascinating and desirable manner nevertheless it could be 3 pages clear text long.
A marvelous strategy is cloaking the message within the so called Bootstrap Accordion Styles component-- it supplies us a powerful way to feature just the explanations of our text present and clickable on webpage so basically all information is accessible at all times within a small area-- usually a single screen so that the customer can conveniently click on what is essential and have it enlarged to become knowledgeable with the detailed web content. This specific method is definitely likewise natural and web style because small actions have to be taken to continue working with the webpage and in such manner we have the site visitor evolved-- kind of "push the button and see the light flashing" thing.
Effective ways to make use of the Bootstrap Accordion Styles:
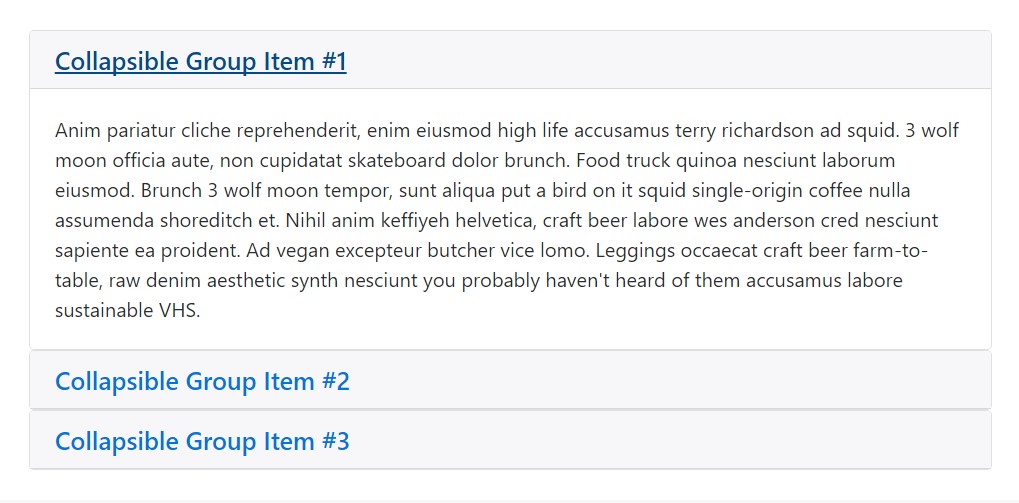
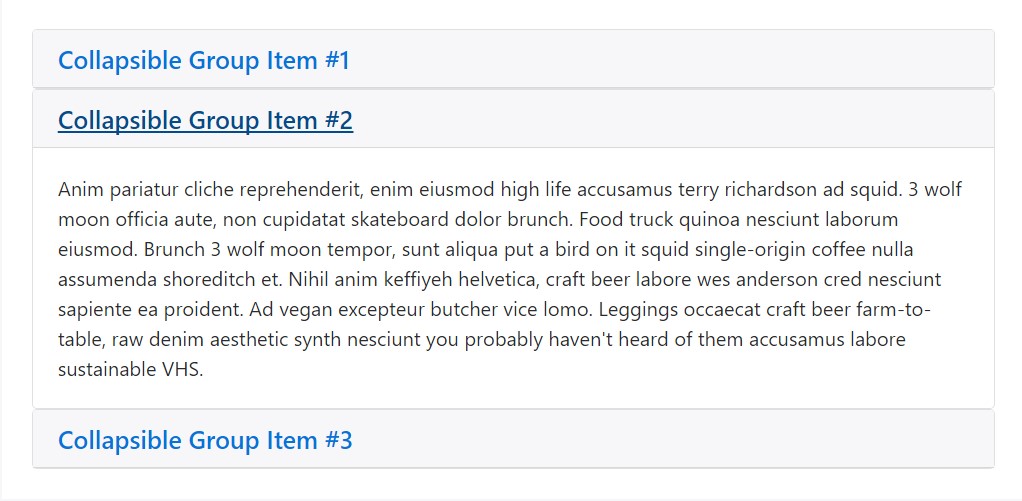
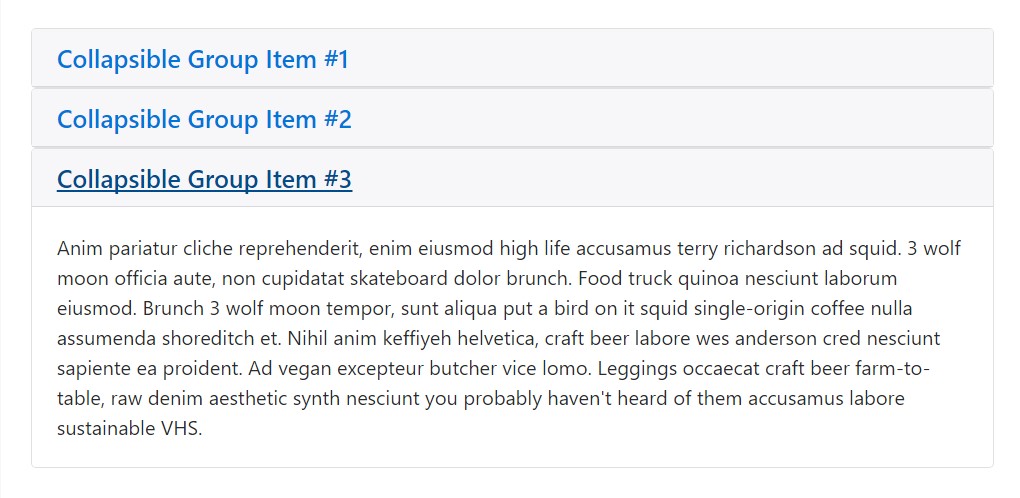
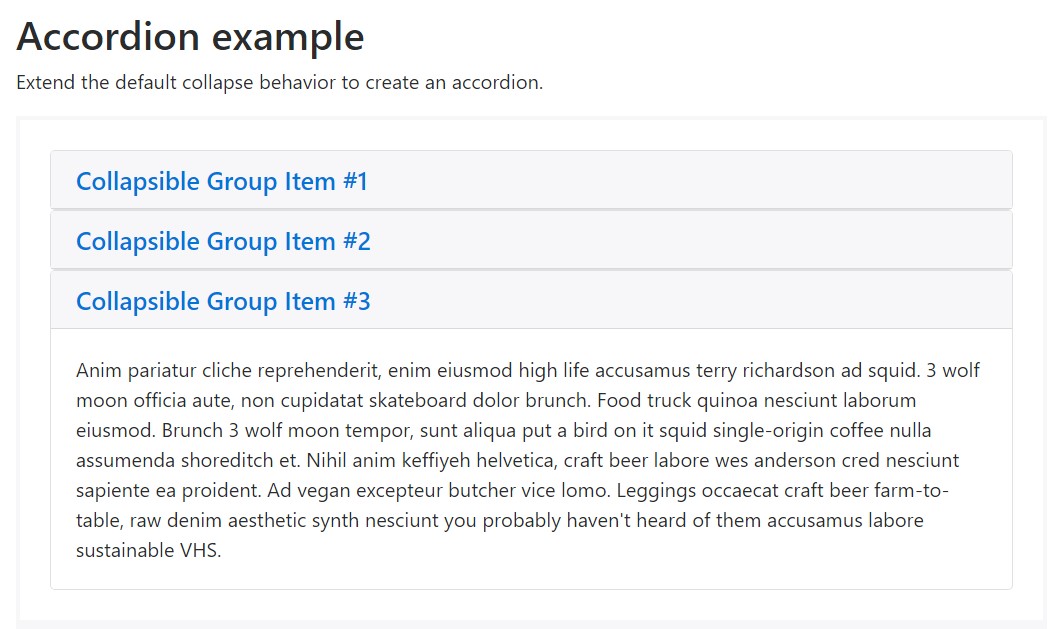
Accordion example
Increase the default collapse activity to develop an Bootstrap Accordion Menu.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we receive the excellent instruments for providing an accordion quick and very easy utilizing the recently offered cards elements providing just a handful of special wrapper components. Listed below is how: To begin setting up an accordion we primarily need an element in order to wrap the entire item inside-- set up a <div> element and give it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is undoubtedly time to establish the accordion panels-- provide a .card element, in it-- a .card-header to forge the accordion caption. In the header-- bring in an original headline like h1-- h6 with the . card-title class assigned and inside of this kind of heading wrap an <a> element to actually have the headline of the section. For you to control the collapsing panel we are undoubtedly about to develop it should certainly have data-toggle = "collapse" attribute, its aim should be the ID of the collapsing feature we'll make soon just like data-target = "long-text-1" for instance and lastly-- to make certain only one accordion feature stays expanded at once we ought to also bring in a data-parent attribute pointing to the master wrapper with regard to the accordion in our case it should be data-parent = "MyAccordionWrapper"
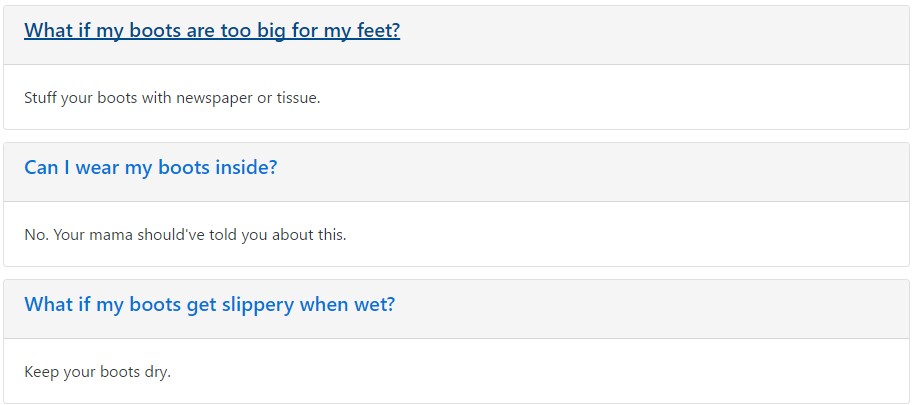
Another good example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Once this is performed it is definitely time for setting up the component which will definitely stay hidden and hold up the current material behind the heading. To work on this we'll wrap a .card-block within a .collapse element with an ID attribute-- the identical ID we should install serving as a target for the link inside the .card-title from above-- for the example it should be like id ="long-text-1".
Once this format has been developed you can easily apply either the plain text or else extra wrap your web content making a little bit more complicated structure.
Enhanced web content
Repeating the practice from above you have the ability to put in as many components to your accordion as you want to. And also if you want a content element to display expanded-- appoint the .in or .show classes to it baseding on the Bootstrap 4 build edition you're utilizing-- up to Alpha 5 the .in class proceeds and inside of Alpha 6 it gets switched out by .show
Final thoughts
So basically that is certainly how you can deliver an totally functioning and pretty great looking accordion by having the Bootstrap 4 framework. Do note it utilizes the card feature and cards do spread the whole zone readily available by default. And so combined along with the Bootstrap's grid column opportunities you are able to conveniently develop complex appealing configurations placing the whole stuff inside an element with defined number of columns width.
Look at a few video clip information about Bootstrap Accordion
Related topics:
Bootstrap accordion main records

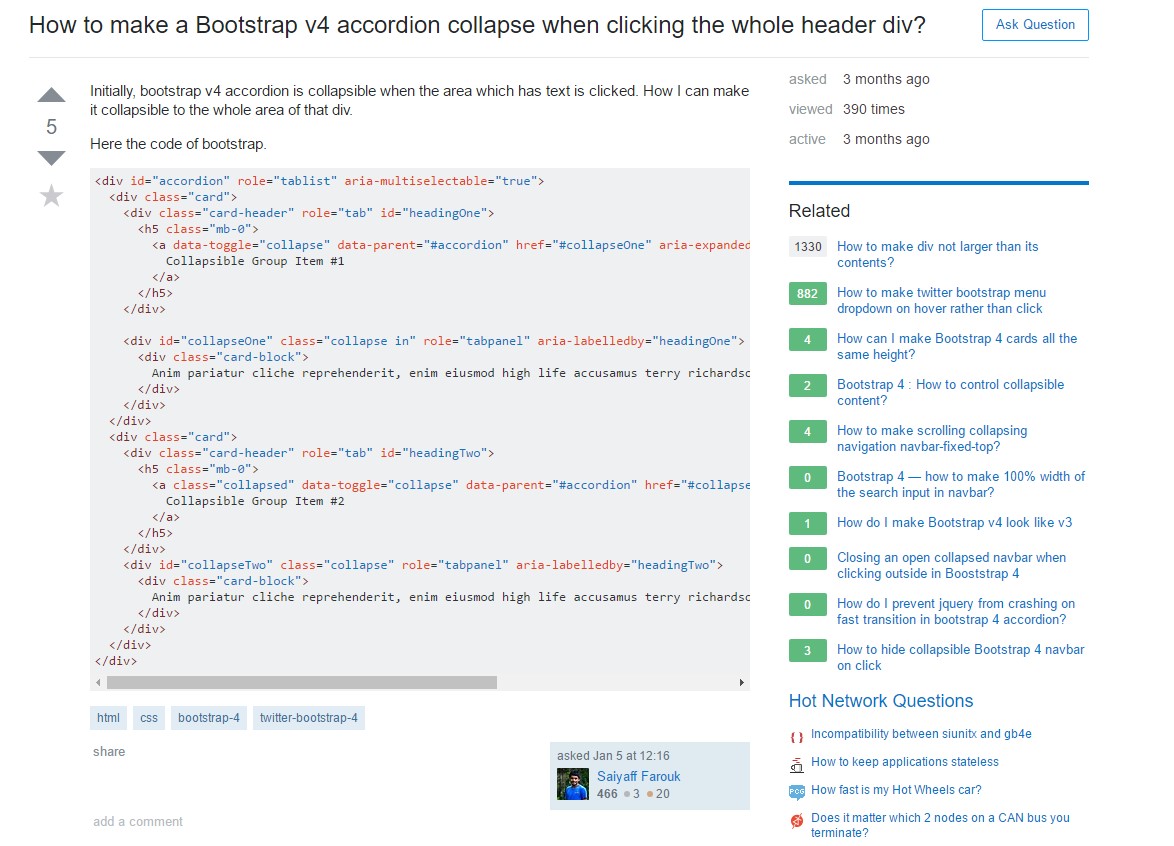
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels