Bootstrap Jumbotron Css
Introduction
In certain cases we want showcasing a description deafening and unmistakable from the very start of the page-- such as a marketing information, upcoming event notification or whatever. To generate this particular description deafening and clear it is certainly as well probably a smart idea placing them even above the navbar like kind of a fundamental subtitle and sentence.
Featuring such features in an attractive and most importantly-- responsive manner has been really thought of in Bootstrap 4. What recent edition of one of the most famous responsive framework in its own newest fourth version must encounter the requirement of specifying something with no doubt fight ahead of the webpage is the Bootstrap Jumbotron Design component. It becomes designated with huge text and a number of heavy paddings to attain attractive and well-kept visual aspect.
Ways to utilize the Bootstrap Jumbotron Example:
In order to include this kind of component in your web pages create a <div> with the class .jumbotron utilized and ultimately -- .jumbotron-fluid later to get your Bootstrap Jumbotron Design dispersed the whole viewport width in case you think it is going to look better in this way-- this is really a brand-new function proposed in Bootatrap 4-- the prior version didn't have .jumbotron-fluid class.
And as simple as that you have actually developed your Jumbotron element-- still unfilled so far. By default it gets styled by having a little rounded corners for friendlier appeal and a light grey background colour - currently everything you ought to do is simply covering some web content like an appealing <h1> heading and also some relevant content wrapped in a <p> paragraph. This is the most basic approach feasible given that there is actually no straight control to the jumbotron's content. Do have in mind though in case a declaration is presumed to be certainly strong a good thing to carry out is developing additionally simple short and easy to understand material-- placing a little bit more difficult material in a jumbotron might actually puzzle your visitors troubling them as opposed to dragging their interest.
Examples

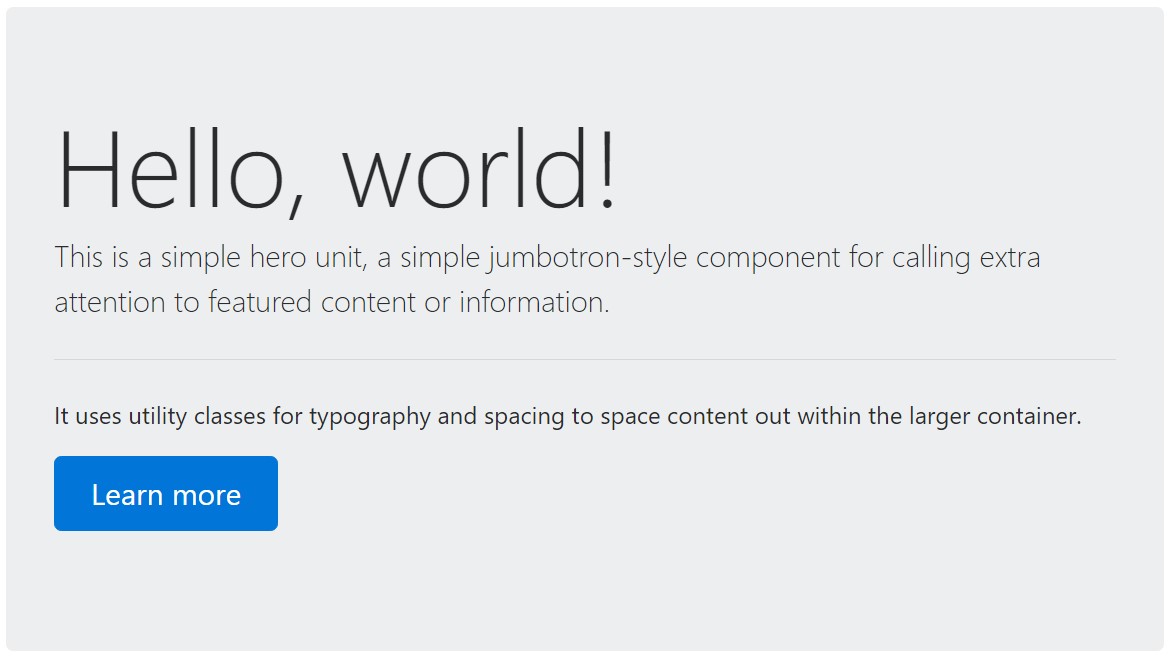
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
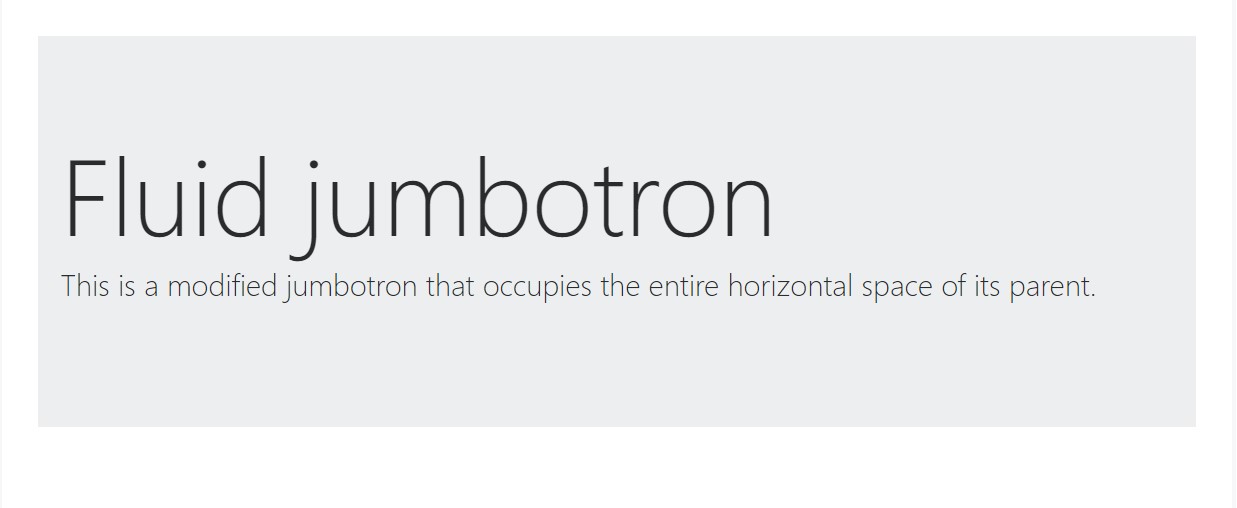
</div>To get the jumbotron total width, and without having rounded corners , bring in the .jumbotron-fluid modifier class and also incorporate a .container or else .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another point to keep in mind
This is actually the most convenient approach providing your site visitor a deafening and certain message operating Bootstrap 4's Jumbotron component. It should be thoroughly used once again thinking about all the achievable widths the page might just show up on and primarily-- the smallest ones. Here is why-- like we discussed above typically some <h1> as well as <p> tags are going to come about there moving down the webpage's actual web content.
This combined with the a little bit larger paddings and a few more lined of text message content might just cause the components filling in a smart phone's entire display screen highness and eve stretch beneath it which might ultimately disorient and even annoy the visitor-- especially in a hurry one. So once again we get returned to the unwritten necessity - the Jumbotron notifications need to be clear and short so they grab the site visitors as an alternative to pressing them away by being really extremely shouting and aggressive.
Conclusions
So right now you have an idea in what way to build a Jumbotron with Bootstrap 4 plus all the available ways it can affect your audience -- right now everything that's left for you is cautiously considering its own web content.
Examine several on-line video tutorials about Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron official documentation

Bootstrap Jumbotron information

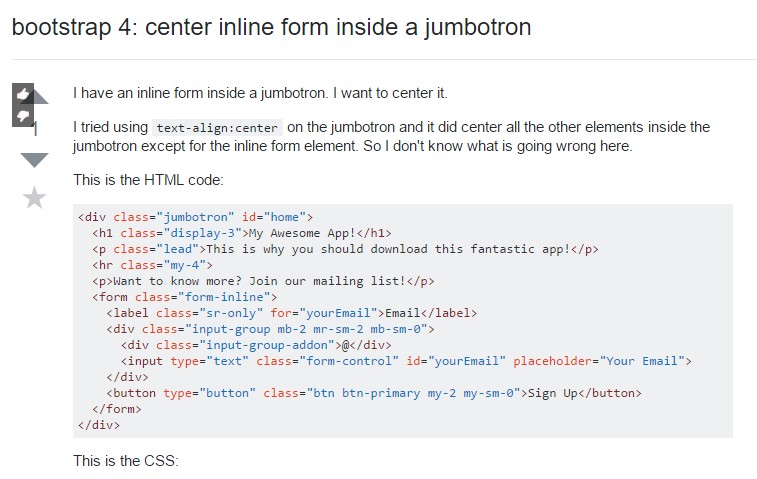
Bootstrap 4: focus inline form inside a jumbotron