Bootstrap Button groups
Overview
Within the web pages we produce we regularly have a handful of achievable solutions to show as well as a couple of actions that may be ultimately taken pertaining to a certain product or a topic so it would most likely be quite valuable in the event that they got an simple and convenient solution designating the controls causing the site visitor having one course or a different inside of a small group with wide-spread look and designing.
To maintain such cases the current version of the Bootstrap framework-- Bootstrap 4 has total support to the so called Bootstrap Button groups dropdown which generally are just exactly what the title explain-- bunches of buttons covered like a individual component with all the elements within looking practically the very same so it's uncomplicated for the site visitor to select the right one and it's less troubling for the sight due to the fact that there is certainly no free area between the specific elements in the group-- it appears as a one button bar with a number of alternatives.
Exactly how to utilize the Bootstrap Button groups toogle:
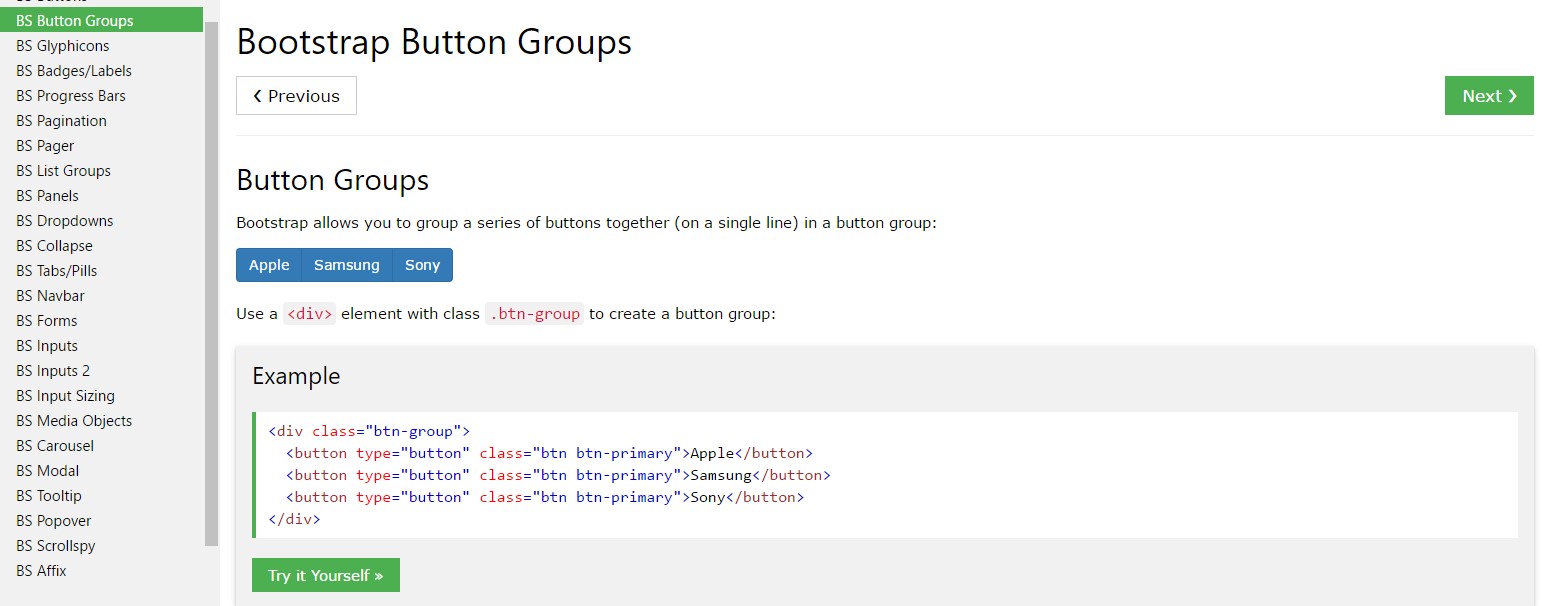
Setting up a button group is certainly really easy-- all you need is simply an element along with the class .btn-group to wrap in your buttons. This produces a horizontally straightened group of buttons-- in the event you angle for a upright loaded group operate the .btn-group-vertical class alternatively.
The scale of the buttons inside of a group can be universally dealt with so using specifying a single class to all group you have the ability to receive both small or large buttons within it-- simply just incorporate .btn-group-sm for small or else .btn-group-lg class to the .btn-group component and all of the buttons within will take the determined size. In contrast to the previous version you can't tell the buttons in the group to display extra small since the .btn-group-xs class in no longer upheld by Bootstrap 4 framework. You have the ability to ultimately combine a several button groups in to a toolbar simply just enclosing them within a .btn-toolbar element or else nest a group within another to insert a dropdown element into the child button group.
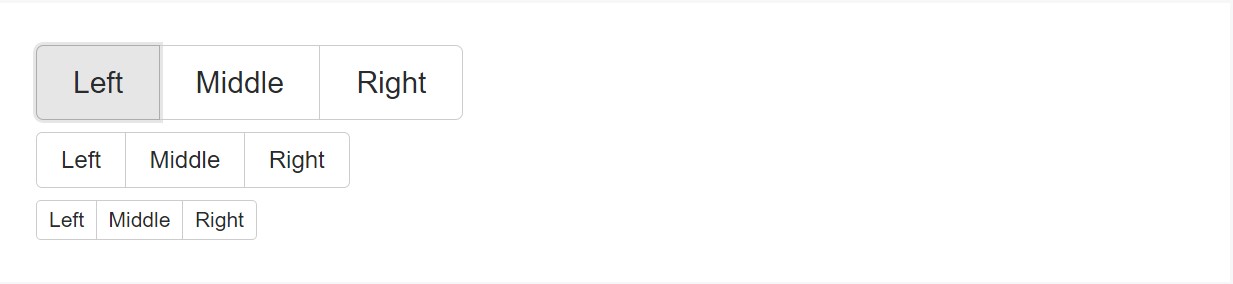
General instance
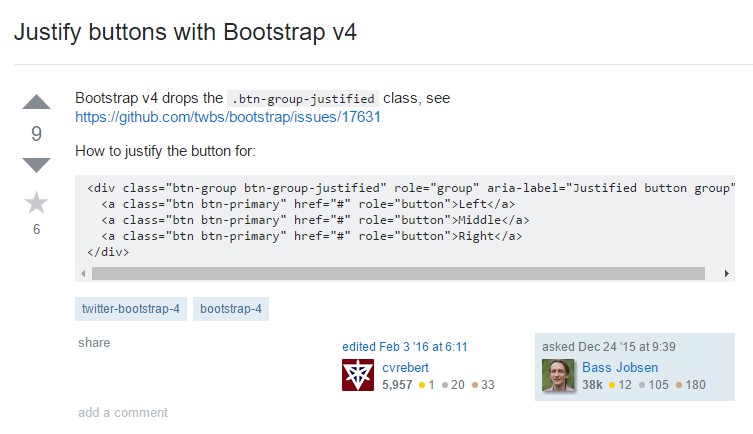
Cover a set of buttons using .btn inside
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
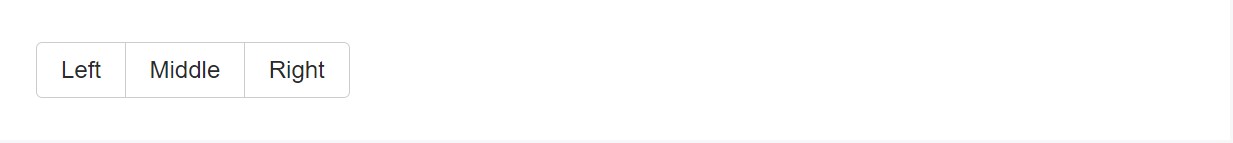
Incorporate packages of Bootstrap Button groups responsive within button toolbars for additional structure components. Utilize utility classes just as needed to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
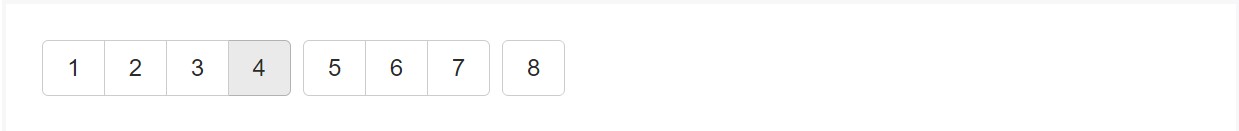
</div>Feel free to merge input groups together with button groups within your toolbars. Just like the example above, you'll most likely require certain utilities though to space stuffs successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Instead of using button measurements classes to each and every button inside of a group, simply incorporate .btn-group-* to every .btn-group, incorporating each one whenever nesting multiple groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
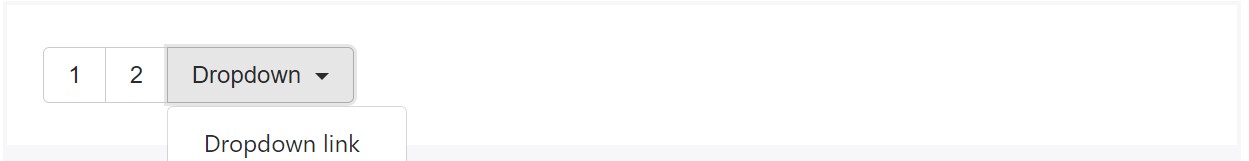
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a .btn-group inside an additional .btn-group when you desire dropdown menus combined with a series of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
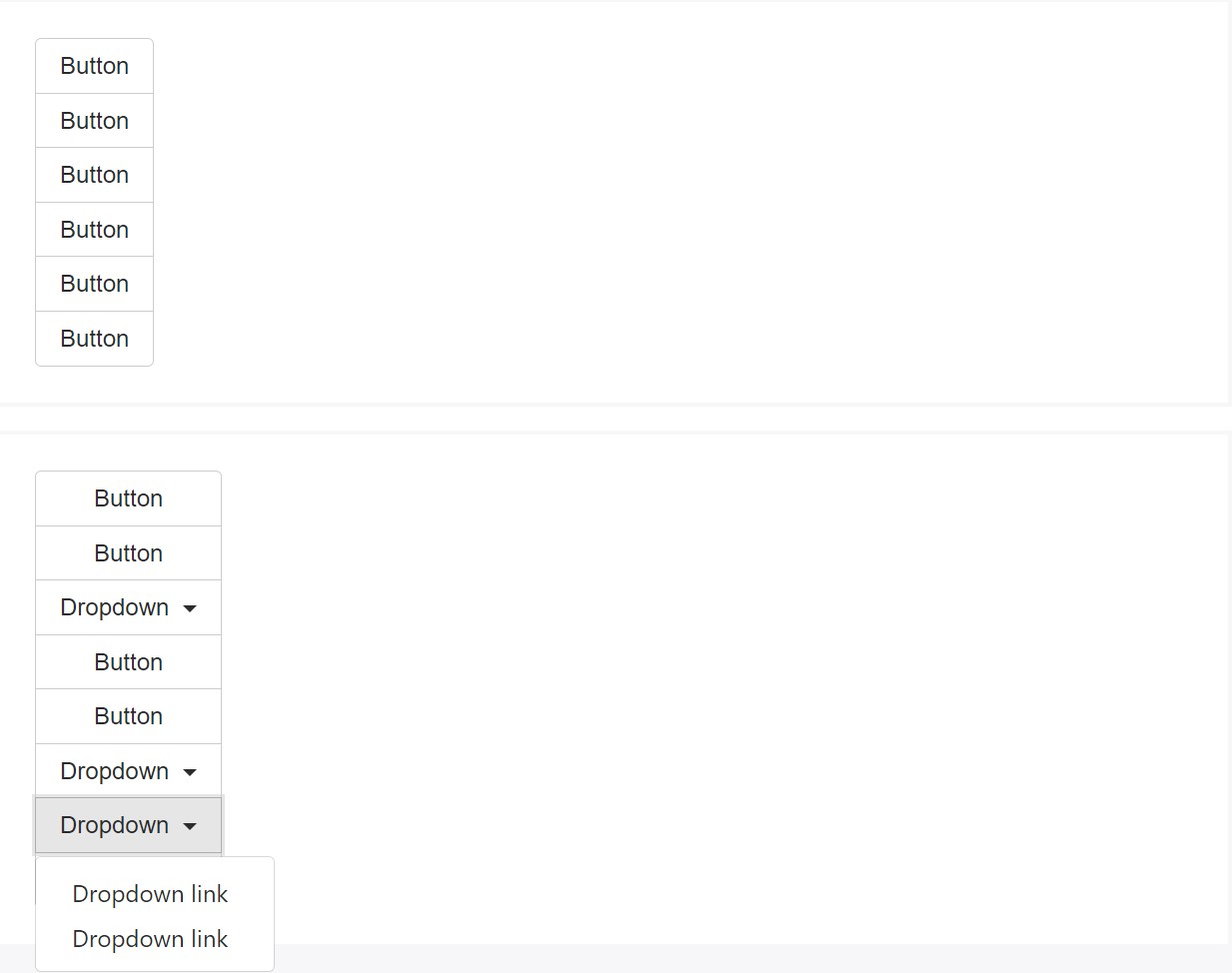
</div>Upright variation
Make a group of buttons show up upright loaded rather than horizontally. Split button dropdowns are not really sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the certain application ( plus some other elements), a little bit of specific casing is needed for tooltips and also popovers within button groups. You'll have to specify the option container: 'body' to avoid unwanted secondary reactions ( like the component increasing wider and/or missing its rounded edges the moment the tooltip or popover is triggered).
Yet another thing to take note of
To get a dropdown button in a .btn-group produce one more feature coming with the same class within it and wrap it around a <button> with the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next in addition to this <button> made a <div> with the class .dropdown-menu and set up the hyperlinks of your dropdown in it ensuring you have indeed assigned the .dropdown-item class to each one of them. That is really the simple and fast solution making a dropdown in a button group. Optionally you can build a split dropdown following the identical routine simply just setting one more regular button right before the .dropdown-toggle component and clearing out the text inside it so simply just the small triangle arrow remains.
Final thoughts
Basically that is certainly the way the buttons groups get developed through probably the most well-known mobile friendly framework in its most current edition-- Bootstrap 4. These can possibly be quite valuable not just showcasing a couple of achievable selections or a paths to take but additionally as a secondary navigation items happening at particular locations of your webpage having constant look and easing up the navigation and complete user look.
Check out some on-line video tutorials regarding Bootstrap button groups:
Related topics:
Bootstrap button group authoritative records

Bootstrap button group tutorial

Support buttons along with Bootstrap v4