Bootstrap Tabs Styles
Intro
Sometimes it is actually pretty practical if we can just place a few segments of information and facts sharing the very same place on page so the website visitor easily could search throughout them without any really leaving the display. This gets easily obtained in the brand new fourth version of the Bootstrap framework with the .nav and .tab- * classes. With them you have the ability to easily produce a tabbed panel with a various varieties of the material stored inside each and every tab allowing the user to just check out the tab and have the chance to view the needed material. Why don't we have a better look and find how it is simply carried out.
Effective ways to make use of the Bootstrap Tabs Events:
Firstly for our tabbed control panel we'll desire several tabs. To get one create an <ul> component, designate it the .nav and .nav-tabs classes and place some <li> elements inside holding the .nav-item class. Inside of these listing the actual link components must accompany the .nav-link class selected to them. One of the links-- normally the first must additionally have the class .active due to the fact that it will definitely present the tab being currently open as soon as the page becomes loaded. The urls also have to be assigned the data-toggle = “tab” property and every one must aim at the appropriate tab section you would certainly want presented with its ID-- for instance href = “#MyPanel-ID”
What's new within the Bootstrap 4 system are the .nav-item and .nav-link classes. Also in the previous version the .active class was assigned to the <li> component while now it get assigned to the url in itself.
And now as soon as the Bootstrap Tabs Border system has been actually created it's time for establishing the sections keeping the actual content to become presented. First off we need a master wrapper <div> component with the .tab-content class specified to it. Inside this particular feature a handful of components having the .tab-pane class must take place. It also is a great idea to add in the class .fade in order to ensure fluent transition anytime swapping between the Bootstrap Tabs Dropdown. The element which will be shown by on a web page load really should likewise hold the .active class and in the event you aim for the fading switch - .in coupled with the .fade class. Every .tab-panel should come with a special ID attribute that will be employed for connecting the tab links to it-- like id = ”#MyPanel-ID” to suit the example link from above.
You can easily additionally create tabbed control panels employing a button-- just like visual appeal for the tabs themselves. These are additionally indicated as pills. To accomplish it just make certain in place of .nav-tabs you select the .nav-pills class to the .nav feature and the .nav-link web links have data-toggle = “pill” as an alternative to data-toggle = “tab” attribute.
Nav-tabs ways
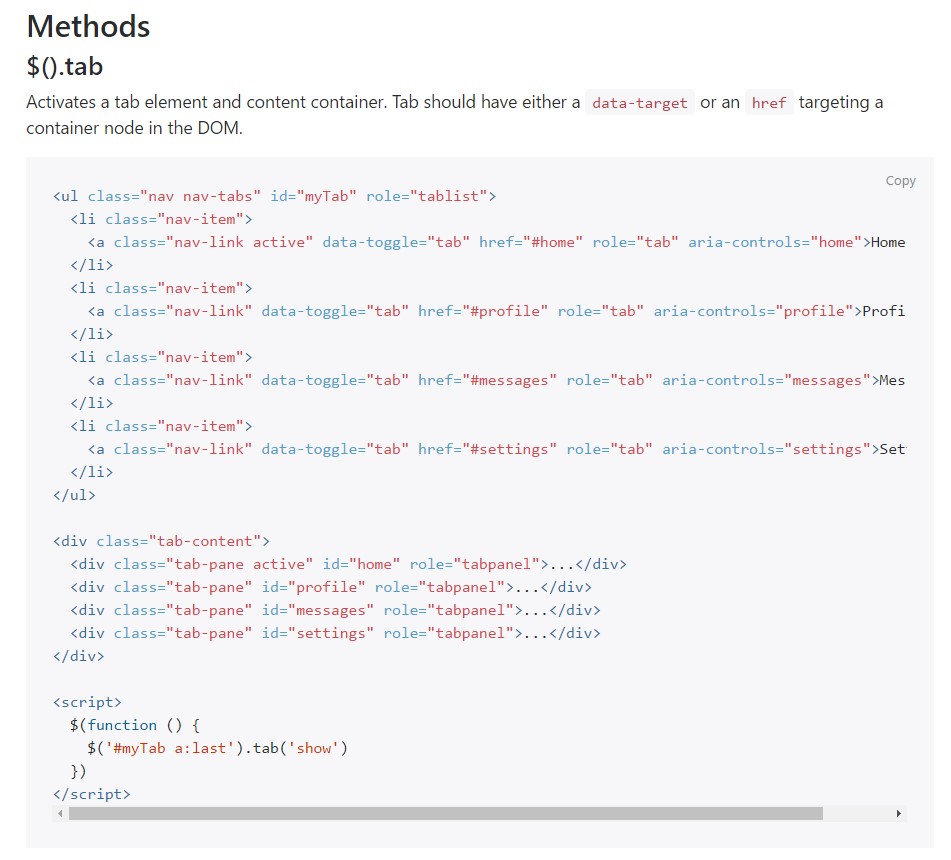
$().tab
Triggers a tab element and material container. Tab should have either a data-target or an href targeting a container node within the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Selects the delivered tab and shows its own associated pane. Some other tab which was recently selected becomes unselected and its connected pane is covered. Come backs to the caller before the tab pane has really been revealed ( id est before the shown.bs.tab event occurs).
$('#someTab').tab('show')Events
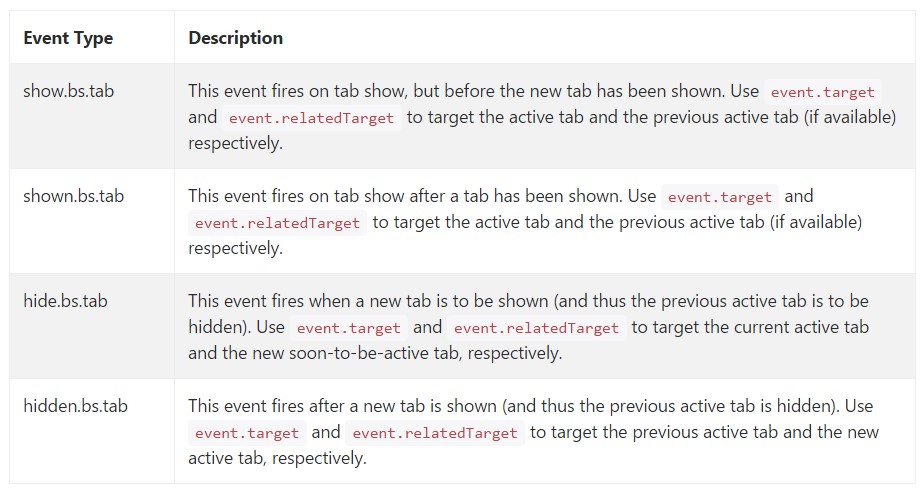
When revealing a brand new tab, the events fire in the following structure:
1. hide.bs.tab ( on the present active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the prior active tab, the identical one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the identical one as for the show.bs.tab event).
Assuming that no tab was already active, then the hide.bs.tab and hidden.bs.tab events will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that is simply the manner the tabbed control panels get produced by using the newest Bootstrap 4 version. A thing to look out for when creating them is that the different elements wrapped inside each tab panel need to be essentially the exact size. This will definitely assist you stay away from several "jumpy" activity of your page once it has been certainly scrolled to a certain placement, the visitor has started surfing via the tabs and at a special point gets to open up a tab having considerably additional material then the one being certainly discovered right before it.
Look at a number of youtube video information regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: main information

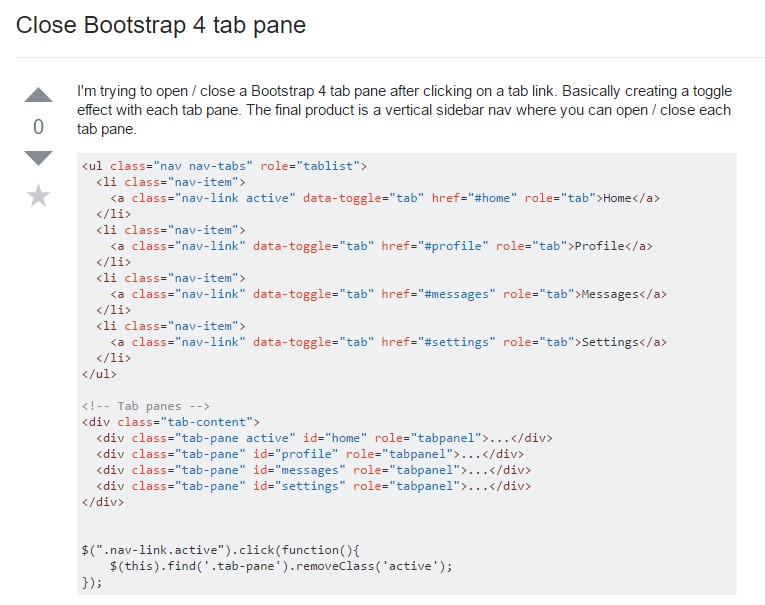
The best ways to close Bootstrap 4 tab pane

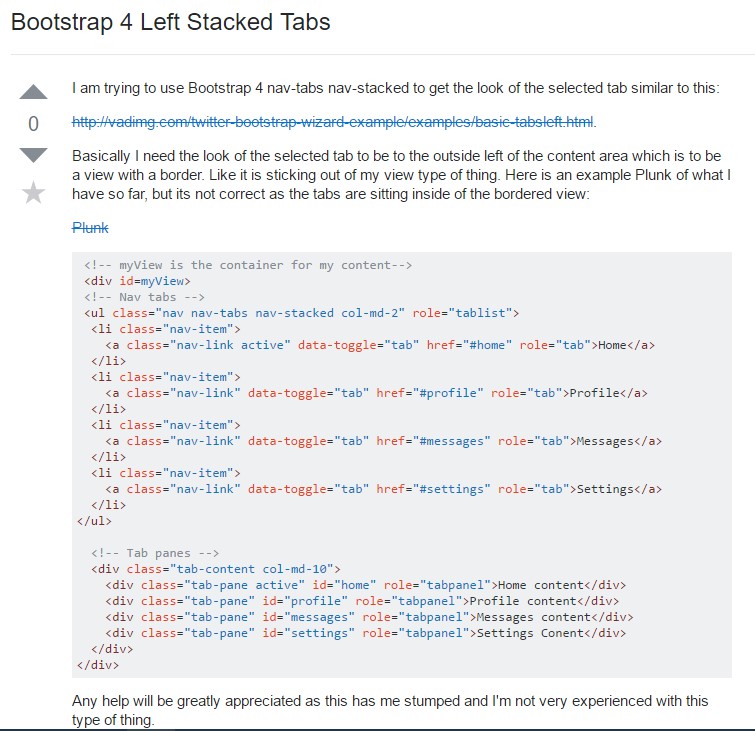
Bootstrap 4 Left Stacked Tabs