Bootstrap Select Menu
Overview
Bootstrap is the most prominent system for setting up completely responsive websites for the certain handful of years now and it becomes more impressive, simple and very well thought with each and every fresh version aiming to stay up to date with the web site design directions and website designer's demands. The new Bootstrap 4 edition is in fact, speedier and easier to employ in comparison to its predecessor which in turn ended up being the absolute favorite whenever it comes down to mobile friendly. It is of course still simply a wonderful thought set of styling standards and classes and not a magic wand efficient in supplying practically everything a web professional could probably think of or a site visitor might possibly want-- no framework could ever do that.
That is simply the key reasons why on time various plugins get designed just to fill the small distances fulfilling the requirement of certain appeal and behavior in this rare situations when the primary framework can not get the job done. This in fact is a excellent strategy due to the fact that generally we just include the main framework files for optimal look and performance and the plugins come in and become loaded simply by internet browser only when needed providing the ideal web server load and speed for our webpages.
Over here we're intending to have a quick look at one of those plugins-- the Bootstrap Select Inline. It supplies a notable increase to the default <select> element including just about any way you might planning on operating it. It as well possesses a great documentation, good examples as well as a CDN hyperlink so adding and utilizing it is certainly a breeze.
The ways to employ the Bootstrap Select Box Plugin:
The webpage you can certainly receive it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it just a bot you can surely spot the CDN urls in case you make a decision not to self-host. Right after you have connected it inside your webpage you can conveniently receive use of it appointing the class .selectpicker to a <select> component which in turn offers the element a good and smooth Bootstrap 4 appearace. The feasible performance is pretty large so we'll make an effort concealing some of the main features just like:
You can sort the attainable possibilities inside of the dropdown menu to a few groups-- just wrap the <option> components you need to have in a <optgroup> and assign an appropriate label= “ “ attribute that will appear like a title of the group;
A couple of alternatives could be selected simultaneously-- a thick pops in alongside the ones you need to have in the webpage-- in the case that you need this sort of behavior just bring in the multiple property to the .selectpicker element; To limit the number of practical varieties also provide data-max-options = “ ~ number of selections ~ ” property as well as multiple so whenever the user goes over the allowed range of selected possibilities a message prompt will show up on each and every brand-new choose effort.
Yet another awesome function is putting in a practical search box on the high point of the dropdown-- by doing this in the event of a definitely vast selection of options the visitor can simply narrow the list down by simply just typing a handful of letters of the name of the wanted one-- the selection promptly gets clarified. To acquire his functions you need to select the feature data-live-search=”true” to the .selectpicker. On the other hand you might like to reduce the search to a predefined list of keywords for each selection-- to carry out that ensure that you have actually also provided the data-tokens=”keyword1 keyword2 keyword3” attribute to every <option> component you want to.
Conclusions
These are certainly only a couple of simple instances to provide you the overall thought information on how you can surely get the things done-- generally, simply by just providing a few words for custom-made attributes to the .selectpicker element and leaving the heavy lifting for the plugin in itself. The great news is it's actually effectively recorded incorporating a detailed list of the most usual applications and markup instances so it is without a doubt truly uncomplicated and fast in order to get around.
Check a few youtube video tutorials about Bootstrap Select Dropdown plugin:
Connected topics:
Example of the select menu

Select plugin issue

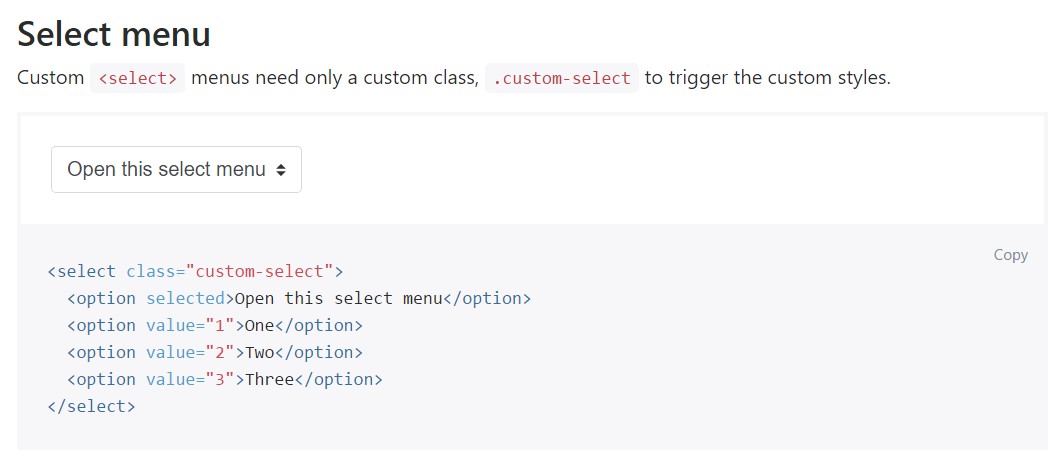
Common application of the select plugin