Bootstrap Tooltip Button
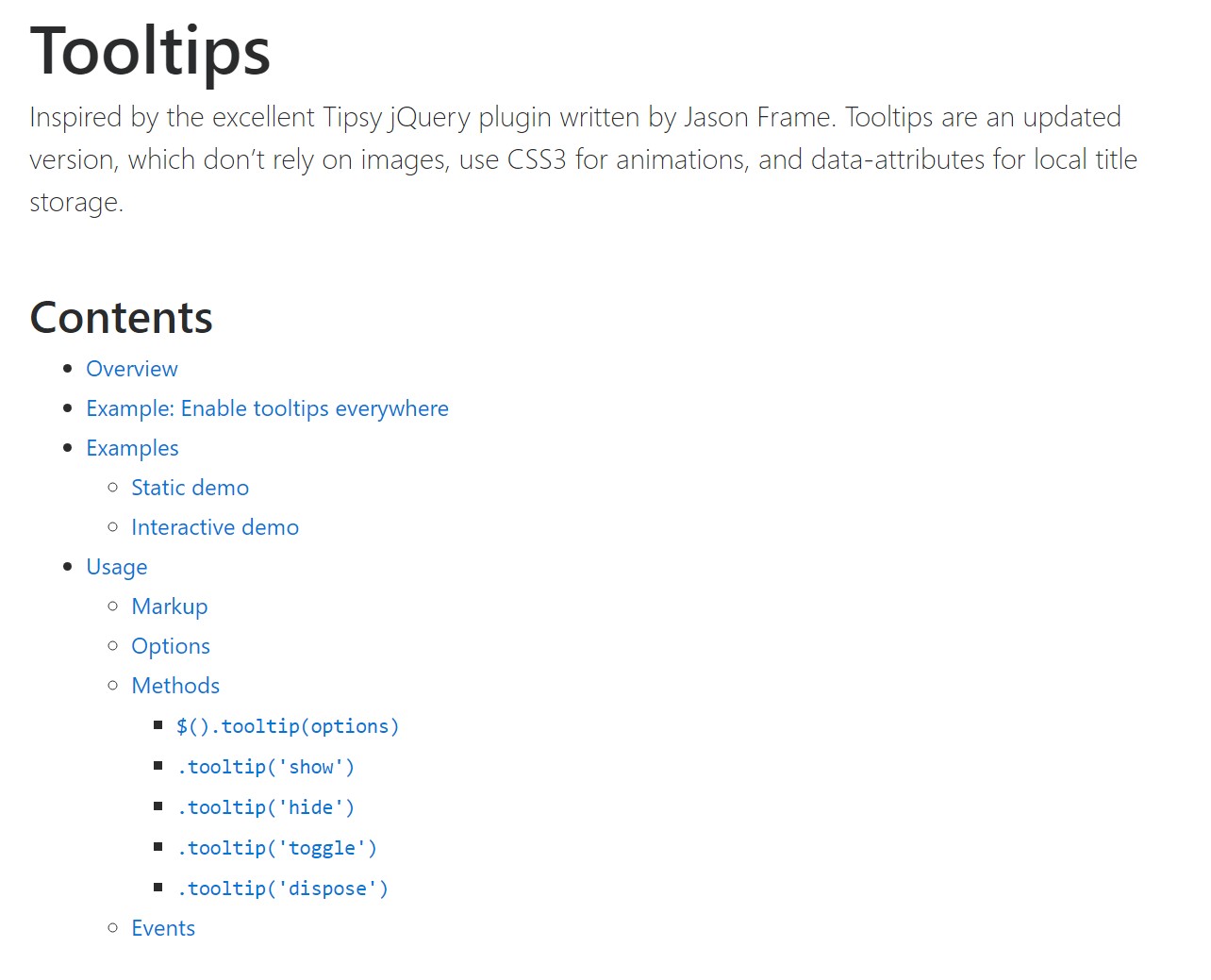
Overview
In several scenarios, specifically on the desktop it is a wonderful idea to have a refined callout together with several suggestions arising when the site visitor positions the computer mouse arrow over an element. This way we make sure the most suitable info has been certainly provided at the proper moment and eventually improved the site visitor experience and ease when using our webpages. This kind of activity is managed by the tooltip element which has a consistent and cool to the entire framework design appeal in newest Bootstrap 4 version and it's really convenient to bring in and set up them-- let's discover exactly how this gets accomplished .
Factors to know while using the Bootstrap Tooltip Popover:
- Bootstrap Tooltips depend on the 3rd party library Tether for positioning . You ought to include tether.min.js right before bootstrap.js so as for tooltips to operate !
- Tooltips are definitely opt-in for efficiency reasons, so you need to initialize them by yourself.
- Bootstrap Tooltip Popover with zero-length titles are never displayed.
- Define container: 'body' to avoid rendering troubles in more complex
elements ( such as input groups, button groups, etc).
- Triggering tooltips on hidden components will not work.
- Tooltips for .disabled or else disabled components need to be caused on a wrapper element.
- When set off from website links which span various lines, tooltips are going to be centered.Use white-space: nowrap; on your <a>-s to stay away from this behavior.
Understood all that? Wonderful, why don't we see exactly how they use several good examples.
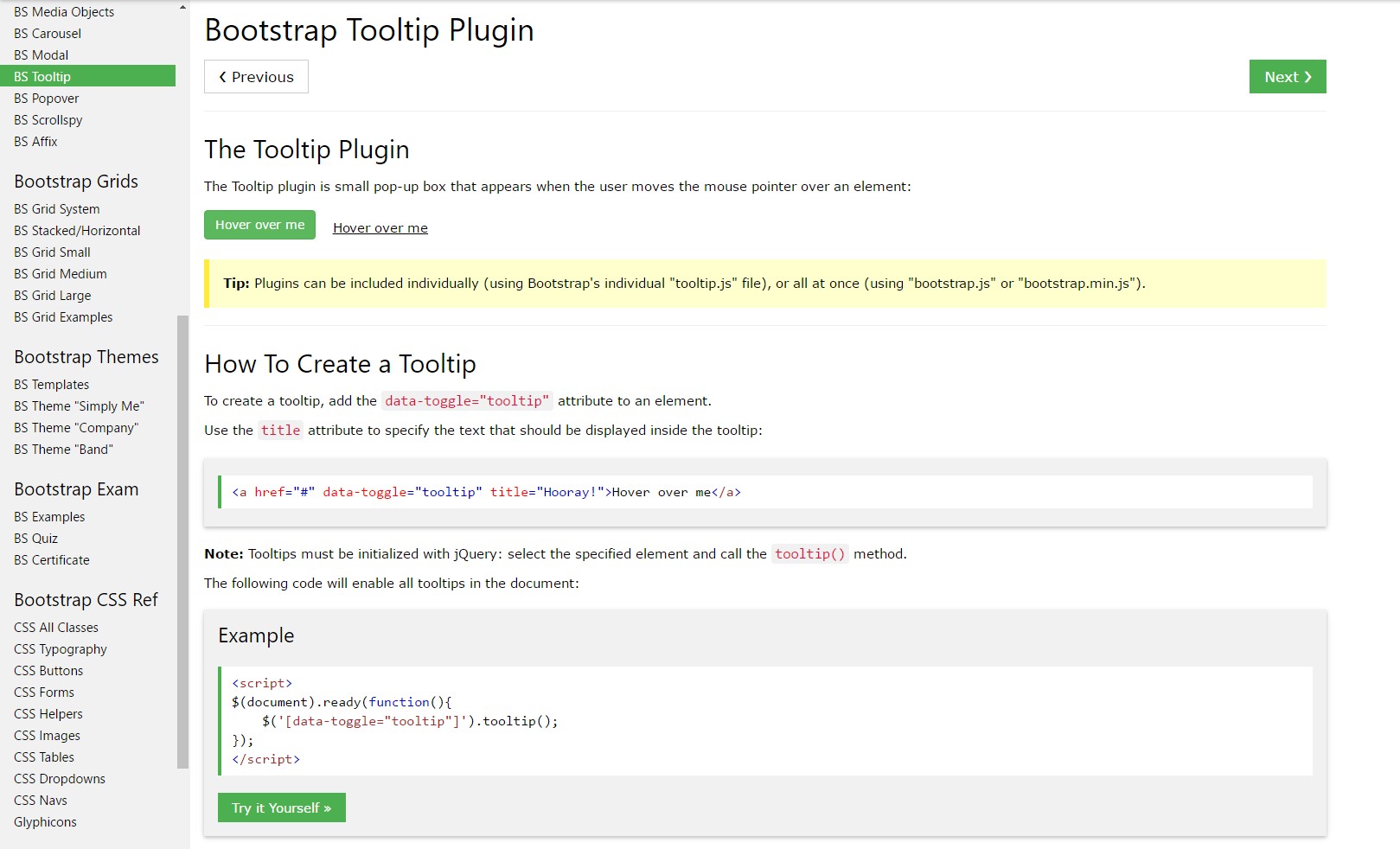
The way to put into action the Bootstrap Tooltips:
To begin in order to get use of the tooltips features we really should enable it since in Bootstrap these particular components are not allowed by default and need an initialization. To do this provide a useful <script> feature somewhere in the end of the <body> tag making certain it has been set after the the call to JQuery library given that it uses it for the tooltip initialization. The <script> element should be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will turn on the tooltips capability.
Things that the tooltips actually carry out is obtaining what's inside an element's title = ”” attribute and showing it in a stylises pop-up component. Tooltips may possibly be employed for various components though are generally more practical for <a> and <button> components considering that these are actually used for the site visitor's interaction with the page and are far more likely to be needing certain information relating to what they really handle when hovered with the mouse-- right before the ultimate clicking on them.
After you have turned on the tooltips capability just to delegate a tooltip to an element you require to add two mandatory and only one optional attributes to it. A "tool-tipped" components should feature title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are certainly pretty sufficient for the tooltip to work out coming up over the chosen element. In the case that however you desire to indicate the placement of the hint text message concerning the component it concerns-- you can easily additionally perform that in the Bootstrap 4 framework with the optional data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values just as very plain. The data-placement default value is top and in case this attribute is simply omitted the tooltips show up over the specificed feature.
The tooltips appeal and behaviour has stayed literally the identical in both the Bootstrap 3 and 4 versions considering that these certainly do function very efficiently-- pretty much nothing much more to become wanted from them.
For examples
One solution to initialize all of tooltips on a web page would be to pick out them by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
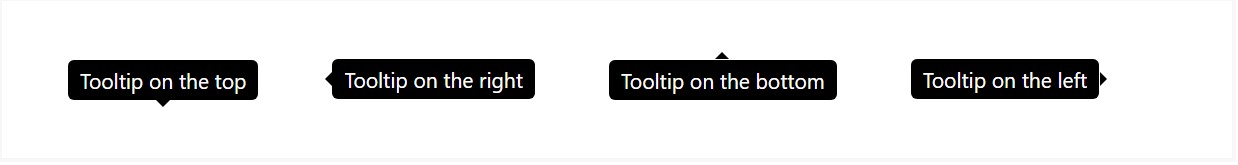
)Stationary Demo
Four options are obtainable: top, right, bottom, and left straightened.

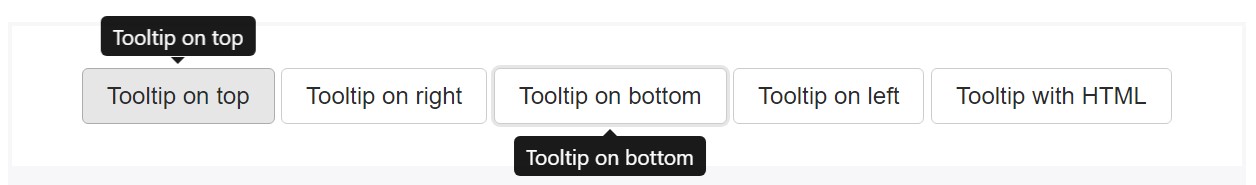
Interactive
Hover over the switches beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin creates content and markup as needed, and by default places tooltips after their trigger element.
Produce the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply just a data attribute and title on the HTML element you want to have a tooltip. The developed markup of a tooltip is quite simple, while it does need a position (by default, adjusted to top by means of the plugin).
Helping make tooltips work with computer keyboard and also assistive technology users.
You need to simply add tooltips to HTML features that are actually interactive and commonly keyboard-focusable (such as web links or form controls). Despite the fact that arbitrary HTML elements (such as <span>-s) can possibly be made focusable through incorporating the tabindex="0" attribute, this are going to incorporate difficult to understand and essentially irritating tab stops on non-interactive elements for key-board users. Additionally, many assistive technologies actually do not announce the tooltip within this situation.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
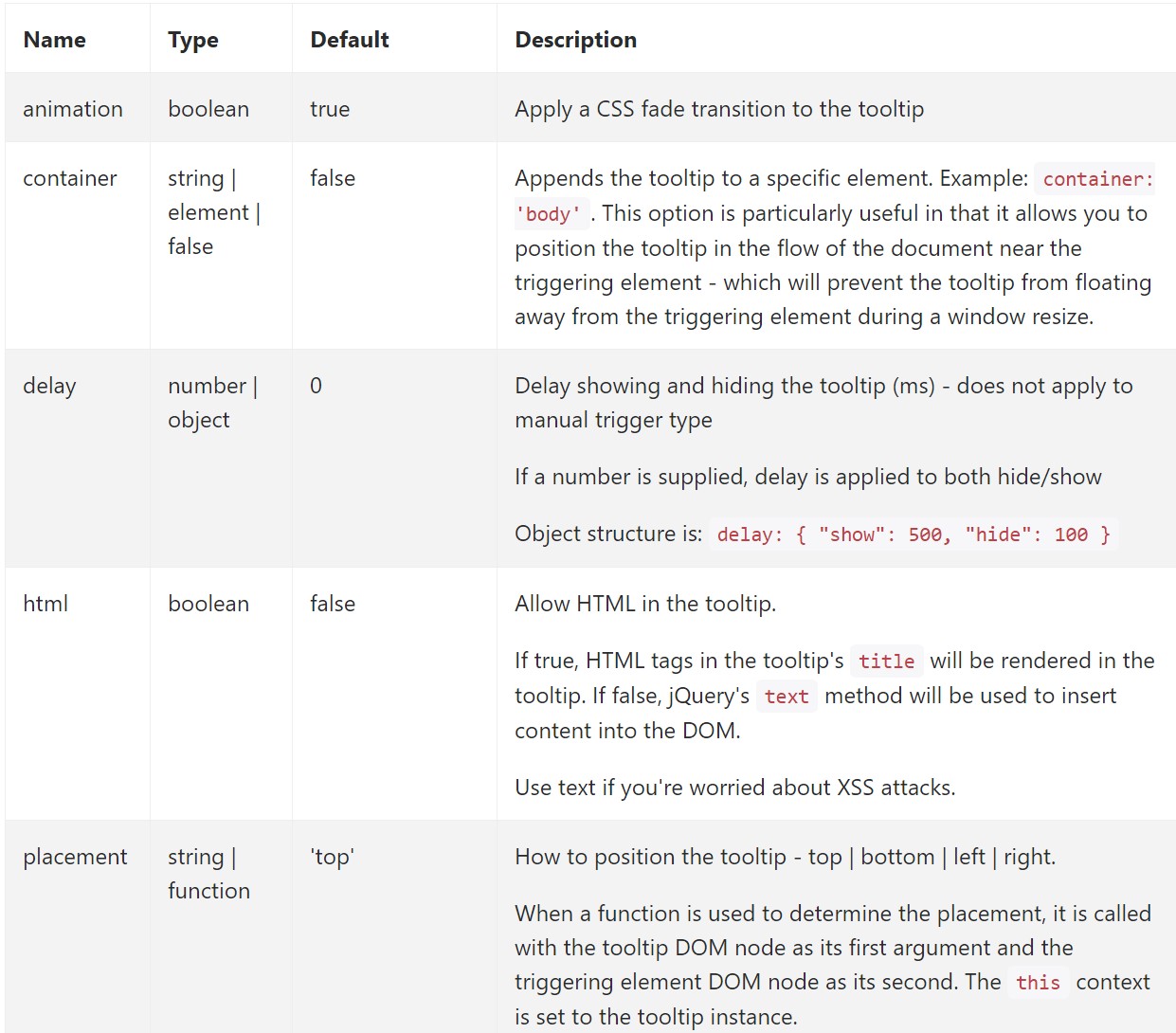
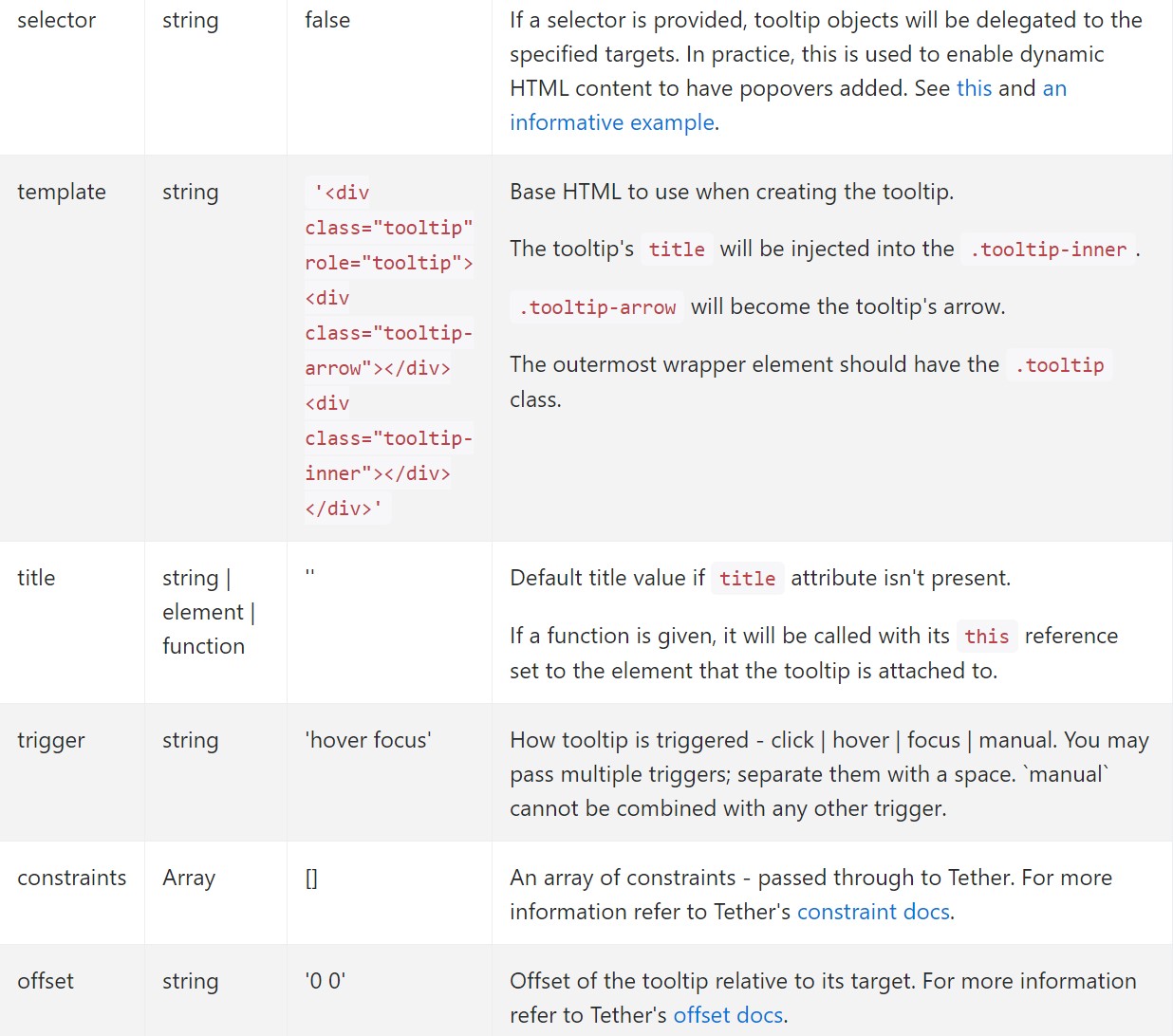
</div>Features
Opportunities can possibly be passed via data attributes or else JavaScript. For data attributes, attach the option name to data-, as in data-animation="".


Data attributes for specific tooltips
Options for individual tooltips have the ability to alternatively be indicated with the use of data attributes, as explained above.
Ways
$().tooltip(options)
Connects a tooltip handler to an element assortment.
.tooltip('show')
Displays an element's tooltip. Goes back to the caller just before the tooltip has in fact been displayed ( such as prior to the shown.bs.tooltip event happens). This is taken into account a "manual" triggering of the tooltip. Tooltips with zero-length titles are never exhibited.
$('#element').tooltip('show').tooltip('hide')
Conceals an element's tooltip. Comes back to the caller just before the tooltip has in fact been hidden (i.e. before the hidden.bs.tooltip activity takes place). This is considered a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the customer before the tooltip has actually been displayed or stored ( such as prior to the shown.bs.tooltip or hidden.bs.tooltip activity occurs). This is considered a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and removes an element's tooltip. Tooltips which make use of delegation ( which in turn are created applying the selector opportunity) can not actually be independently gotten rid of on descendant trigger features.
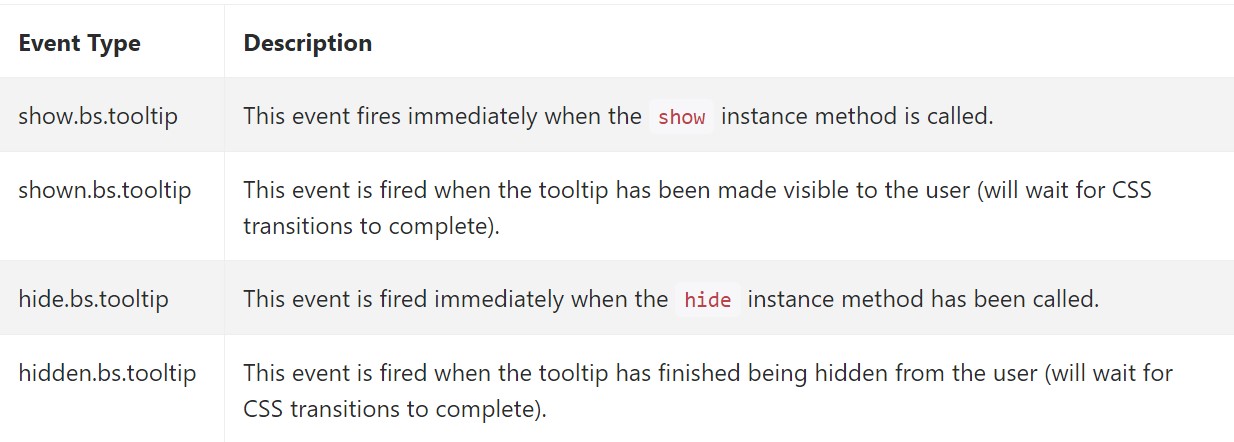
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to consider right here is the quantity of info that comes to be put into the # attribute and at some point-- the placement of the tooltip baseding on the position of the major component on a screen. The tooltips really should be precisely this-- quick important tips-- putting far too much info might even confuse the site visitor rather than really help getting around.
Additionally in case the major element is too near an edge of the viewport mading the tooltip alongside this very border might probably lead to the pop-up content to flow out of the viewport and the information within it to eventually become basically pointless. So when it involves tooltips the balance in operation them is necessary.
Look at several on-line video training regarding Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips official information

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh