Bootstrap Popover Template
Overview
The versions
Bootstrap belongs to the highly free and practical open-source programs to establish sites. The current version of the Bootstrap system is named the Bootstrap 4. The program is already in the alpha-testing phase however is readily available to web creators throughout the world. You are able to also make and propose modifications to the Bootstrap 4 before its final version is released.
Usage of the Bootstrap 4
With Bootstrap 4 you will be able to generate your web site now quicker than ever before. It is comparatively really much easier to use Bootstrap to build your site than other systems. With the integration of HTML, CSS, and JS framework it is one of the absolute most well-known platforms for web site development.
A number of features plus techniques in Bootstrap 4
A couple of the best functions of the Bootstrap 4 incorporate:
• An improvised grid structure that makes it easy for the user to get mobile device helpful websites along with a fair level of comfort.
• A number of utility guidance sets have been featured in the Bootstrap 4 to provide uncomplicated studying for new users in the business of website creation.
Facts to take note
Step 2: Rewrite your article by highlighting words and phrases.
, the associations to the older version, Bootstrap 3 have not been completely cut off. The developers has made sure that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The service for many different web browsers including operating systems has been included in the Bootstrap 4
• The global scale of the font style is improved for convenient reading and web-site advancement experience
• The renaming of several components has been done to guarantee a speedier and more trusted website development activity
• Using brand-new modifications, it is attainable to build a more interactive site with minor efforts
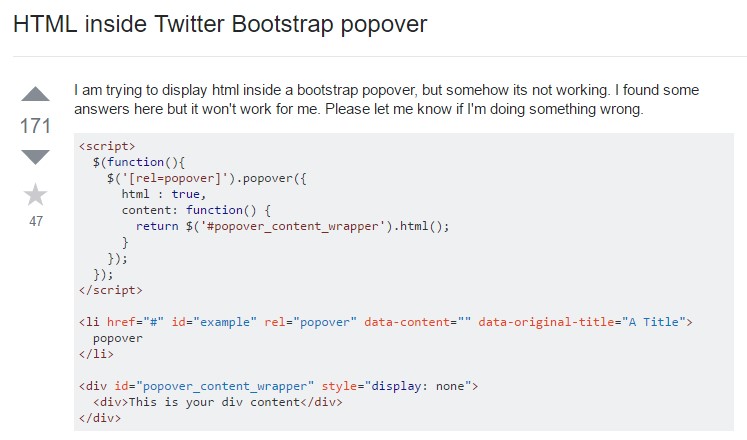
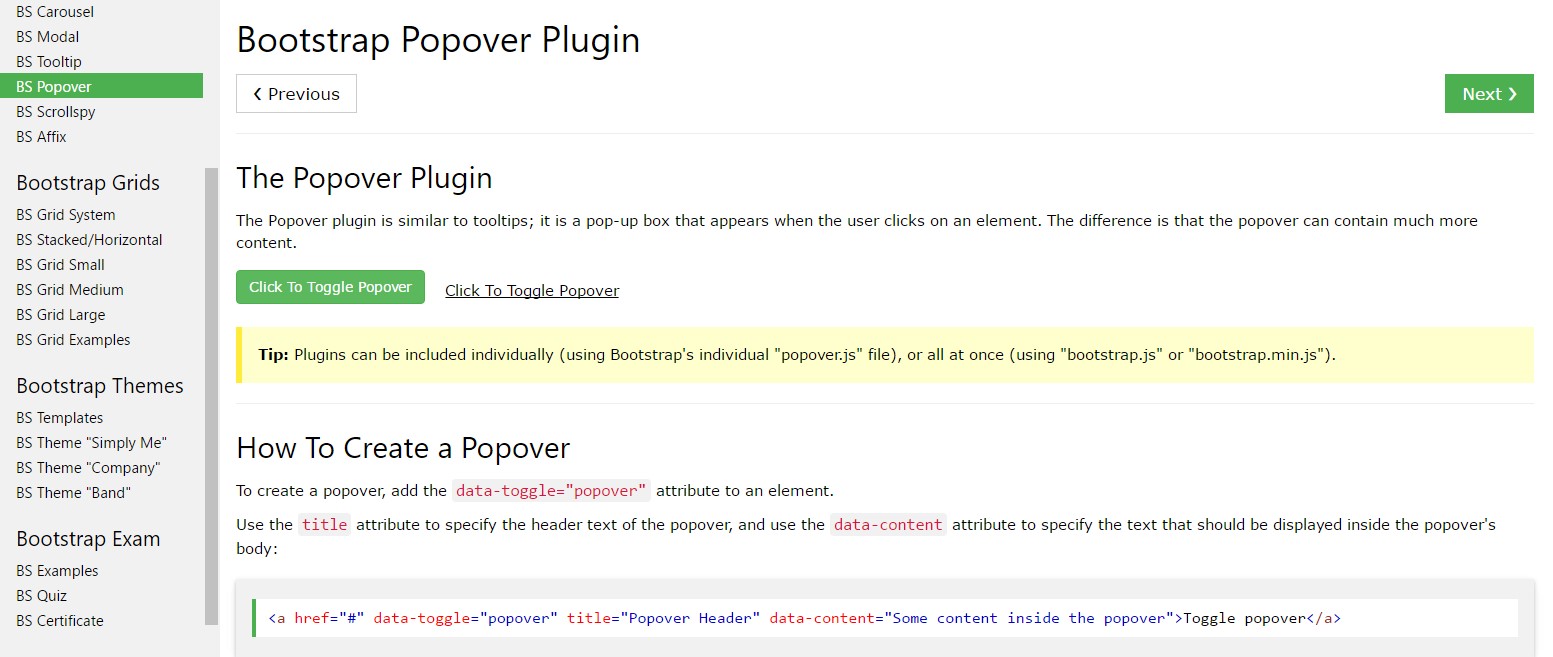
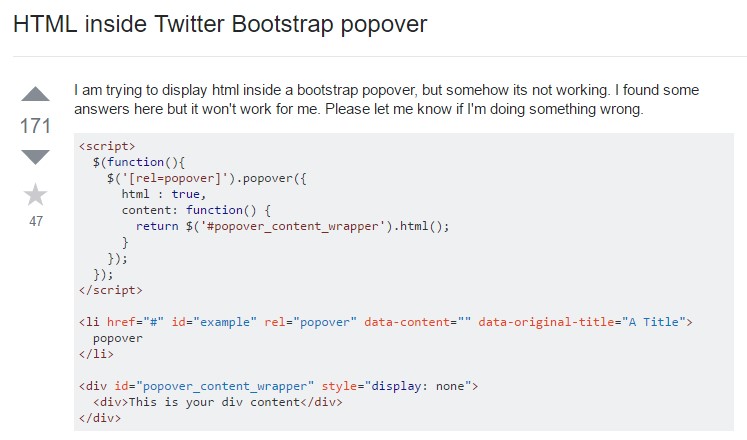
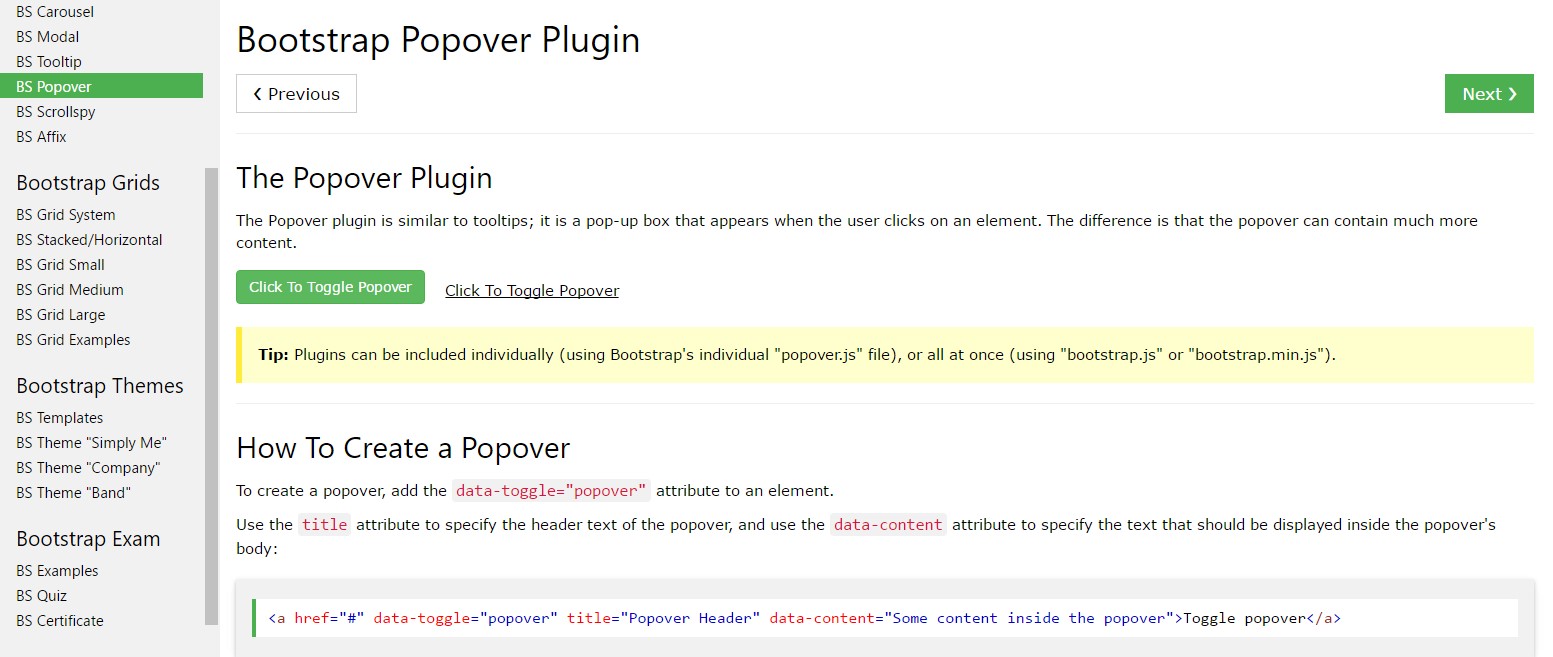
Bootstrap Popover HTML
And right now let all of us come to the essential material.
In case you wish to put in some extra data on your site you are able to put into action popovers - simply just incorporate small overlay content.
The best way to apply the popover plugin:
- Bootstrap Popover Options lean on the Third side library Tether for setting. You must absolutely utilize tether.min.js before bootstrap.js straight for popovers to do the job!
- Popovers require the tooltip plugin as a dependency .
- Popovers are opt-in for effectiveness reasons, so you will need to activate them by yourself.
- Zero-length title and content values will definitely never ever display a Bootstrap Popover HTML.
- Identify container:'body' in order to avoid rendering issues around more complicated factors ( such as Bootstrap input groups, button groups, etc).
- Generating popovers on hidden elements will never run.
- Popovers for . disabled or disabled elements must be activated on a wrapper element. - When caused from hyperlinks that span several lines, popovers will definitely be centered. Employ white-space: nowrap; on your <a>-s to stay away from this kind of actions.
Did you figured out? Excellent, let's observe precisely how they perform using some scenarios.
You have to feature tether.min.js just before bootstrap.js in order for popovers to perform!
Some example: Set up popovers everywhere
One approach to initialize each of popovers on a web page would definitely be to choose all of them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
)Example: Using the container possibility
If you have certain styles on a parent component which meddle with a popover, you'll want to determine a custom container That the popover's HTML shows up in that aspect instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
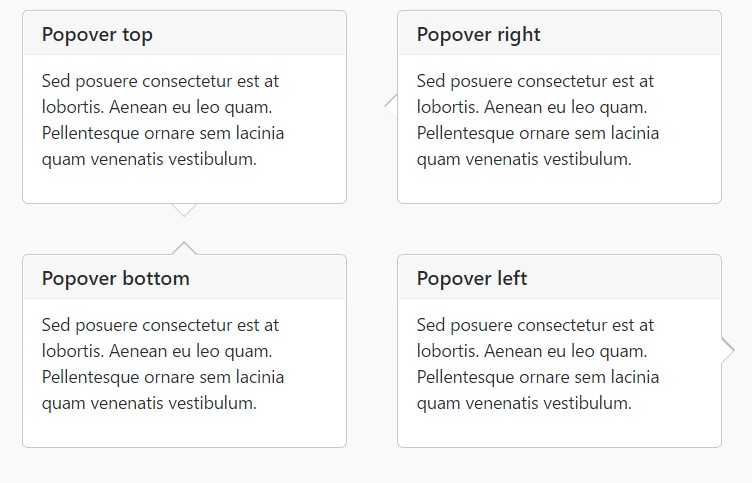
)Static popover
Four options are accessible: top, right, bottom, and left straightened.

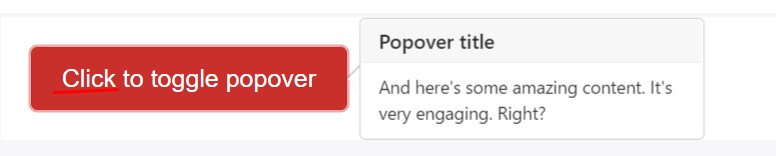
Live demonstration

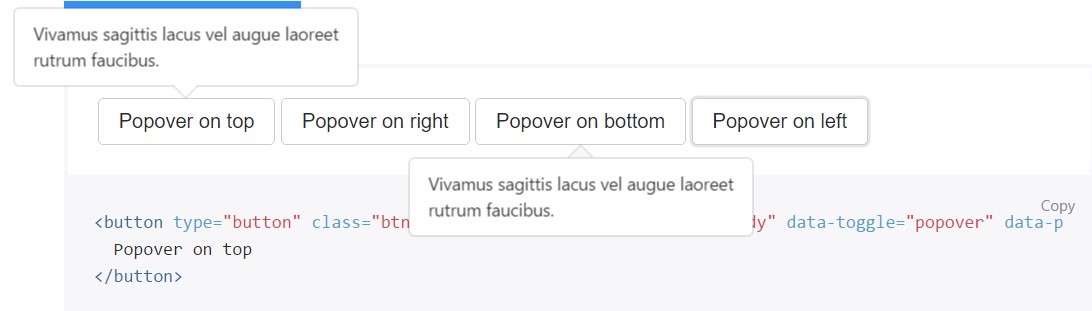
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon following click
Use the focus trigger to terminate popovers on the next hit that the user does.
Special markup required for dismiss-on-next-click
For proper cross-browser as well as cross-platform activity, you have to make use of the <a> tag, not the <button> tag, and you also will need to integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Set up popovers by JavaScript
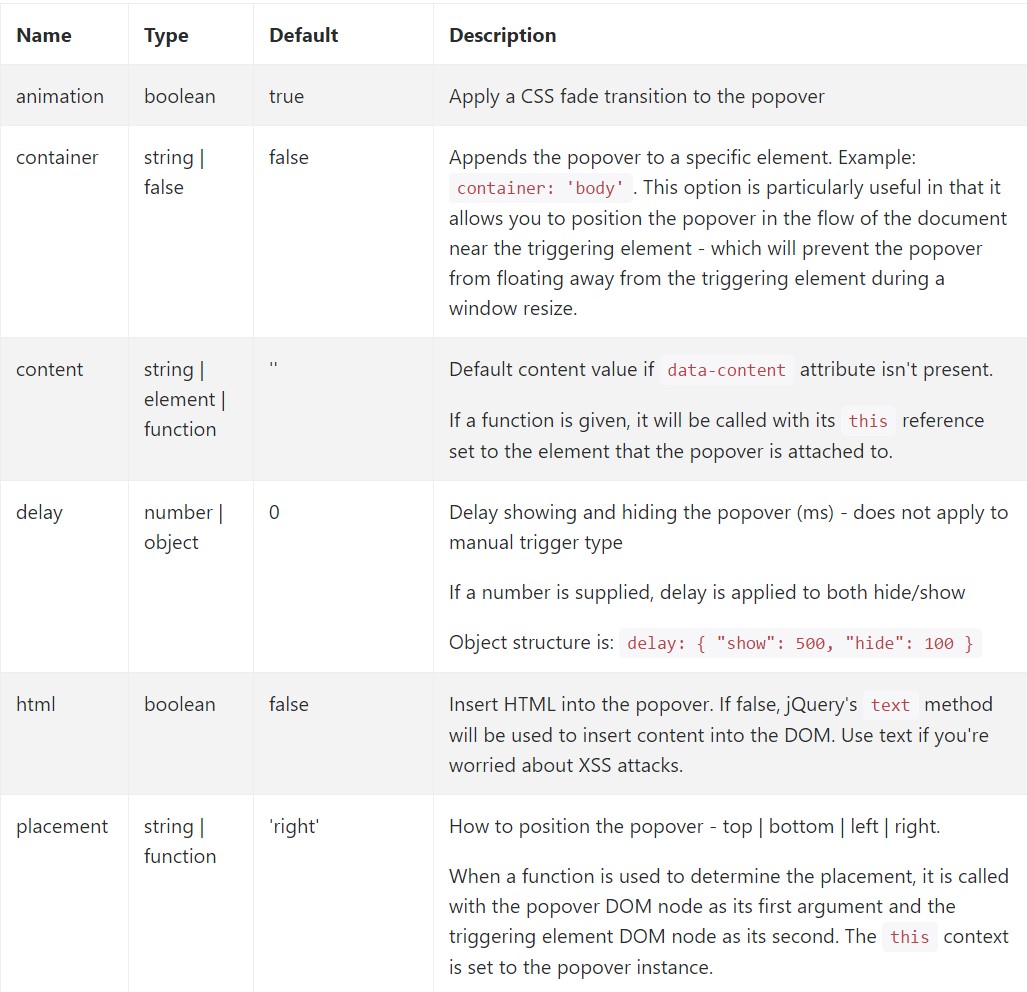
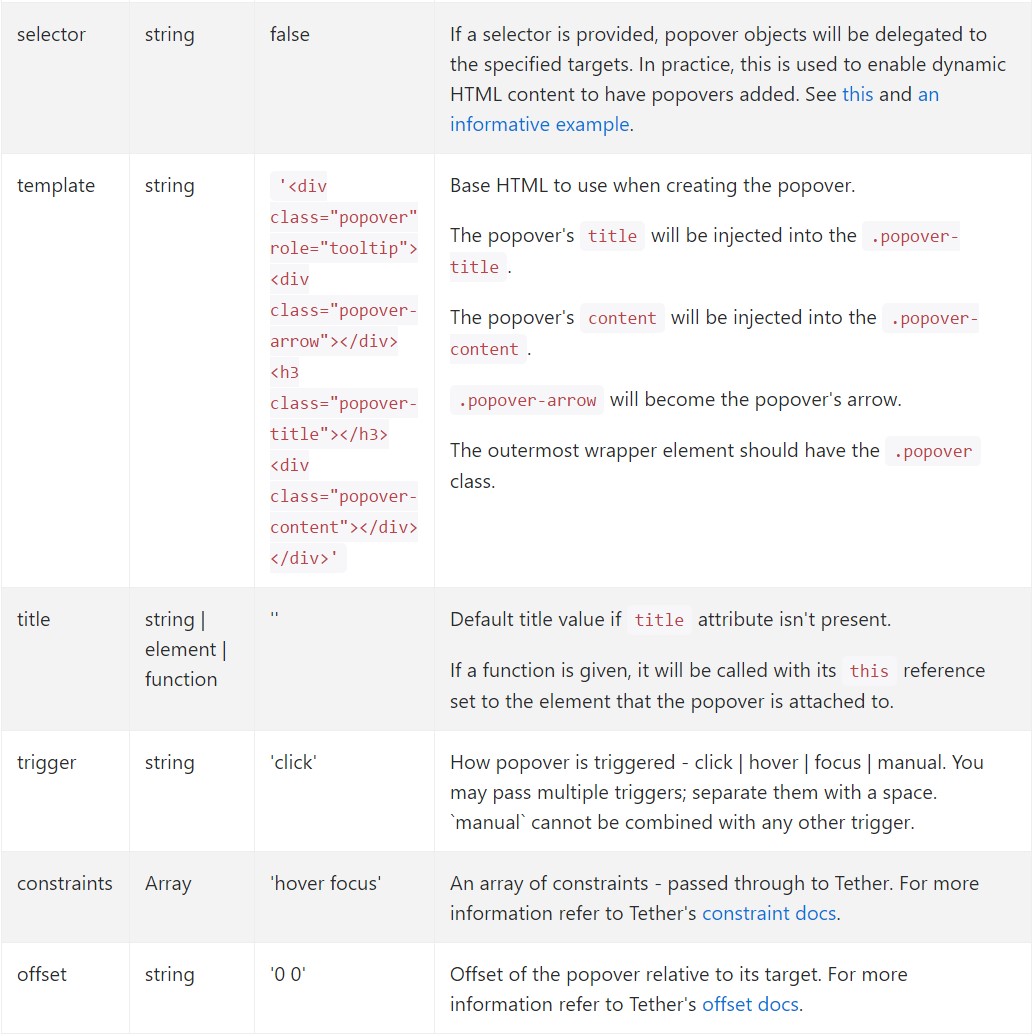
$('#example').popover(options)Opportunities
Selections can possibly be pass on by means of information attributes as well as JavaScript. For information attributes, attach the option name to data-, as in data-animation="".


Details attributes for different popovers
Selections for separate popovers can alternatively be pointed out via the application of data attributes, being revealed above.
Strategies
$().popover(options)
Initializes popovers with regard to the feature collection.
.popover('show')
Uncovers an element's popover. Returns to the user before the popover has actually been presented (i.e. before the shown.bs.popover event happens). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Returns to the caller right before the popover has actually been disguised (i.e. prior to the hidden.bs.popover activity occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the user prior to the popover has really been revealed or taken cover (i.e. before the shown.bs.popover or hidden.bs.popover event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and eliminates an element's popover. Popovers that put to use delegation ( that are built working with the selector option) can not be personally wiped out on descendant trigger components.
$('#element').popover('dispose')
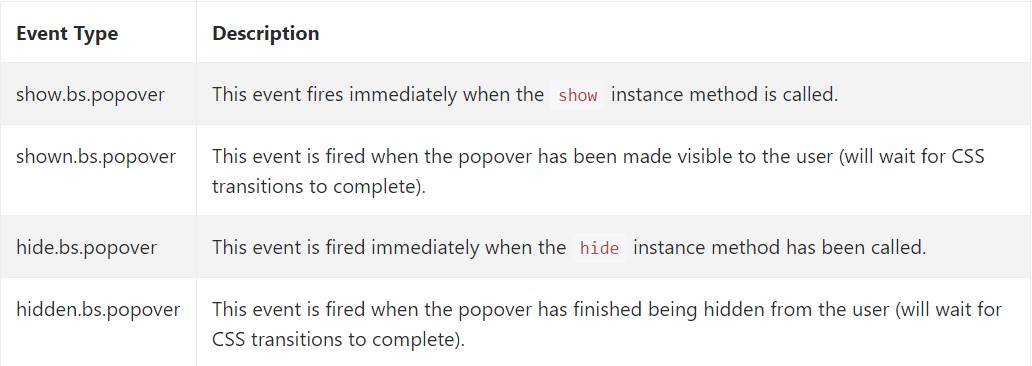
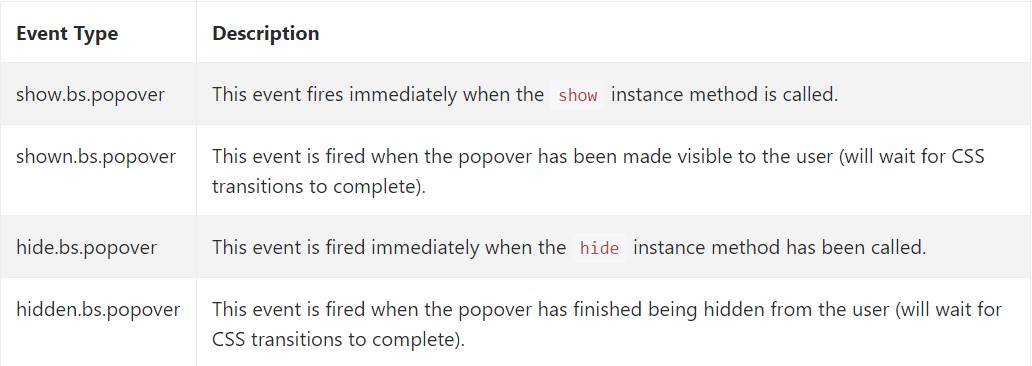
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check several on-line video information regarding Bootstrap popovers
Related topics:
Bootstrap popovers formal records

Bootstrap popovers guide

Bootstrap Popover trouble

$().popover(options)
Initializes popovers with regard to the feature collection.
.popover('show')
Uncovers an element's popover. Returns to the user before the popover has actually been presented (i.e. before the shown.bs.popover event happens). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never featured.
$('#element').popover('show').popover('hide')
Hides an element's popover. Returns to the caller right before the popover has actually been disguised (i.e. prior to the hidden.bs.popover activity occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the user prior to the popover has really been revealed or taken cover (i.e. before the shown.bs.popover or hidden.bs.popover event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Conceal and eliminates an element's popover. Popovers that put to use delegation ( that are built working with the selector option) can not be personally wiped out on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check several on-line video information regarding Bootstrap popovers
Related topics:
Bootstrap popovers formal records

Bootstrap popovers guide

Bootstrap Popover trouble