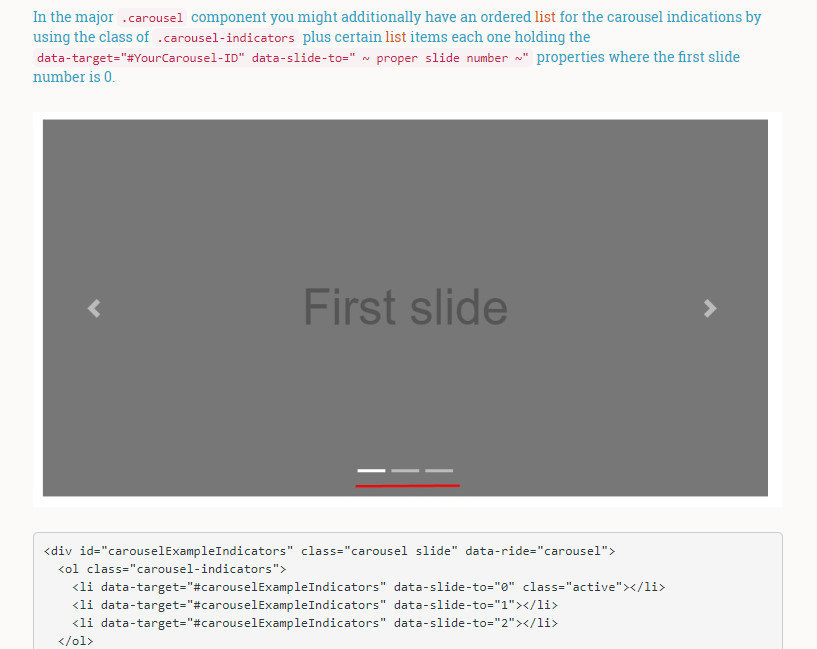
Fantastic Mobile Angular Bootstrap Carousel Examples
When making a website page look astonishingly interactive and extremely cutting-edge, web makers can use many secrets such as an image or video slideshow. However it's a task for most people to craft one on their own. That's exactly why many programmers choose a pre-set Angular Bootstrap carousel example in order to adorn as well as enrich their websites. This guide is ready for you to help you out of problems when it comes to setting up your own site along with a retina-ready Angular Bootstrap carousel.
Below you can find the best Bootstrap slider examples presented to you on a silver platter and waiting for you to just implement them on your website with no troubles.
CSS Bootstrap Carousel Responsive Design
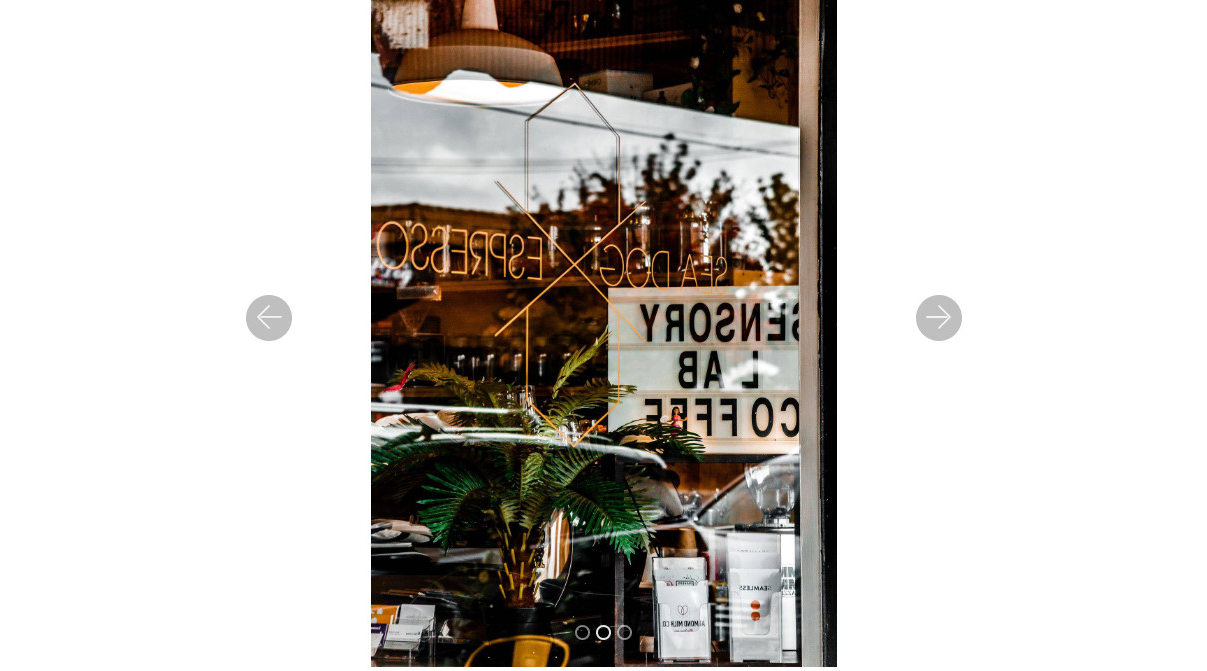
So as to set up this carousel, you really don't have to choose a web designer or other web experts. This slider comes with an easy carousel editor built particularly for amateurs and also people that need programming experience. Everything you need to prepare are premium quality illustrations and little text for captions and your carousel is about to get put on line.
HTML Bootstrap Carousel Autoplay Example
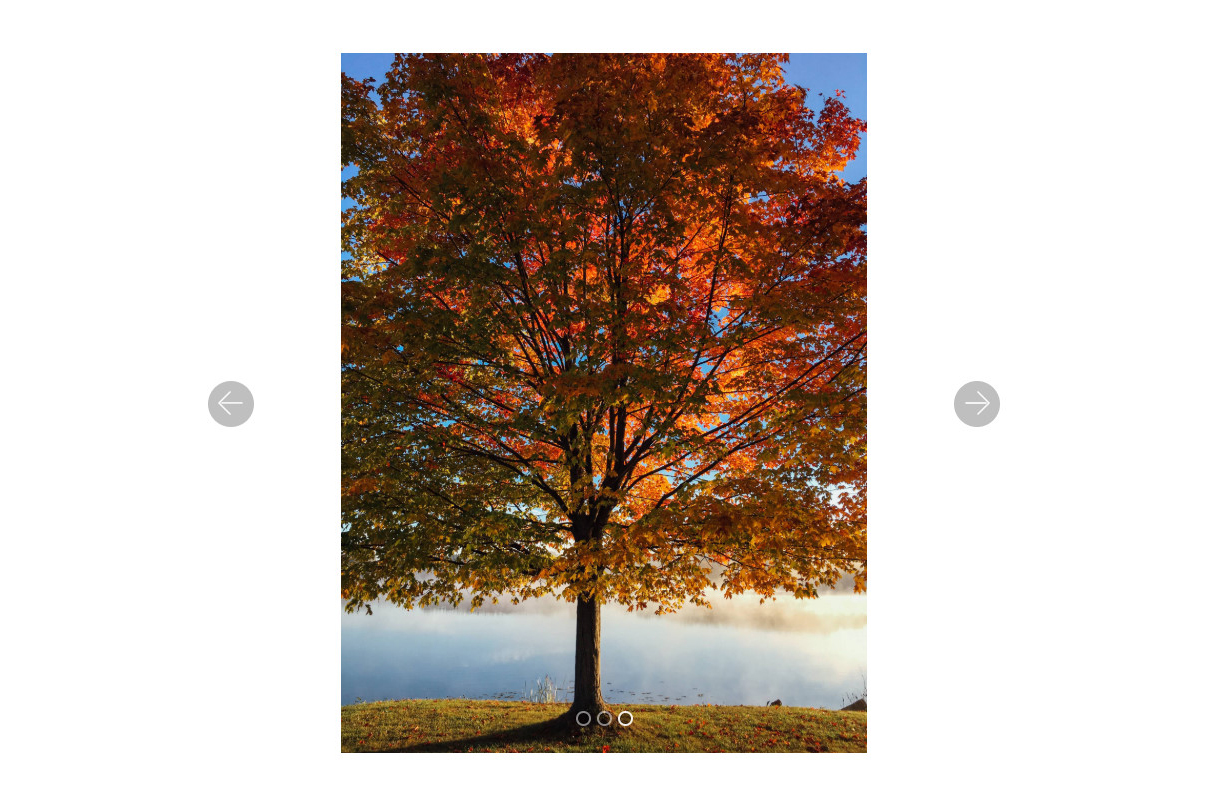
That slideshow with a Bootstrap video slider autoplay characteristic is actually implied to make your web page clients remain on your page for even longer. The full width slider enchants with stylish photographes and sleek switches granting your web site an outstanding look and feel. Simple and responsive - it is everything you need.
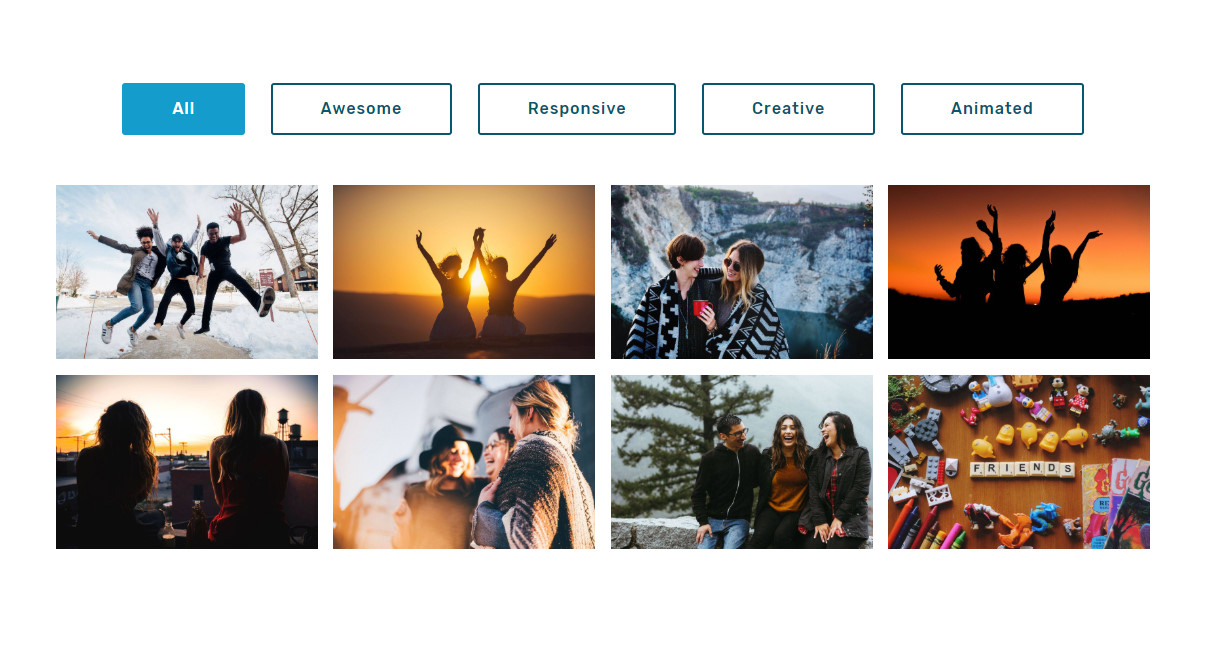
Free Bootstrap Carousel Slider with Thumbnails Template
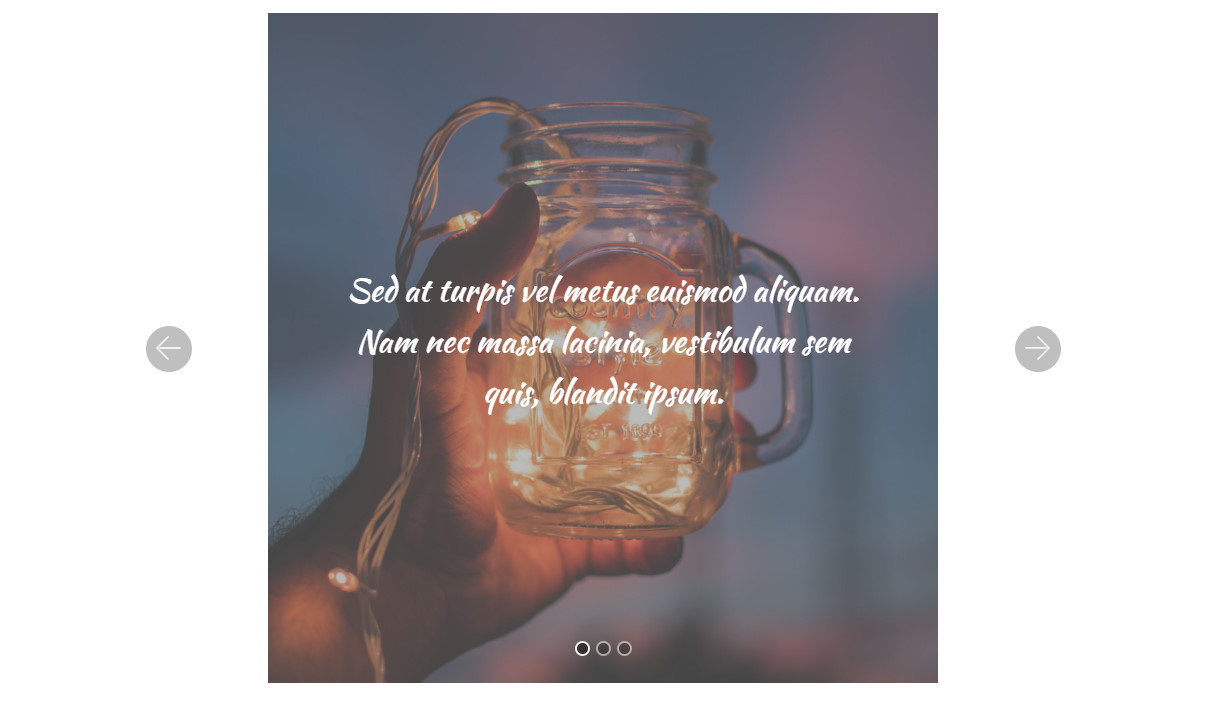
That template demonstrates to us best ways a Bootstrap carousel slider with thumbnails and tags is going to execute on your page. That type of Angular Bootstrap carousel would keep it easier to consumers to browse throughout your image gallery and find things they are looking for effortlessly.
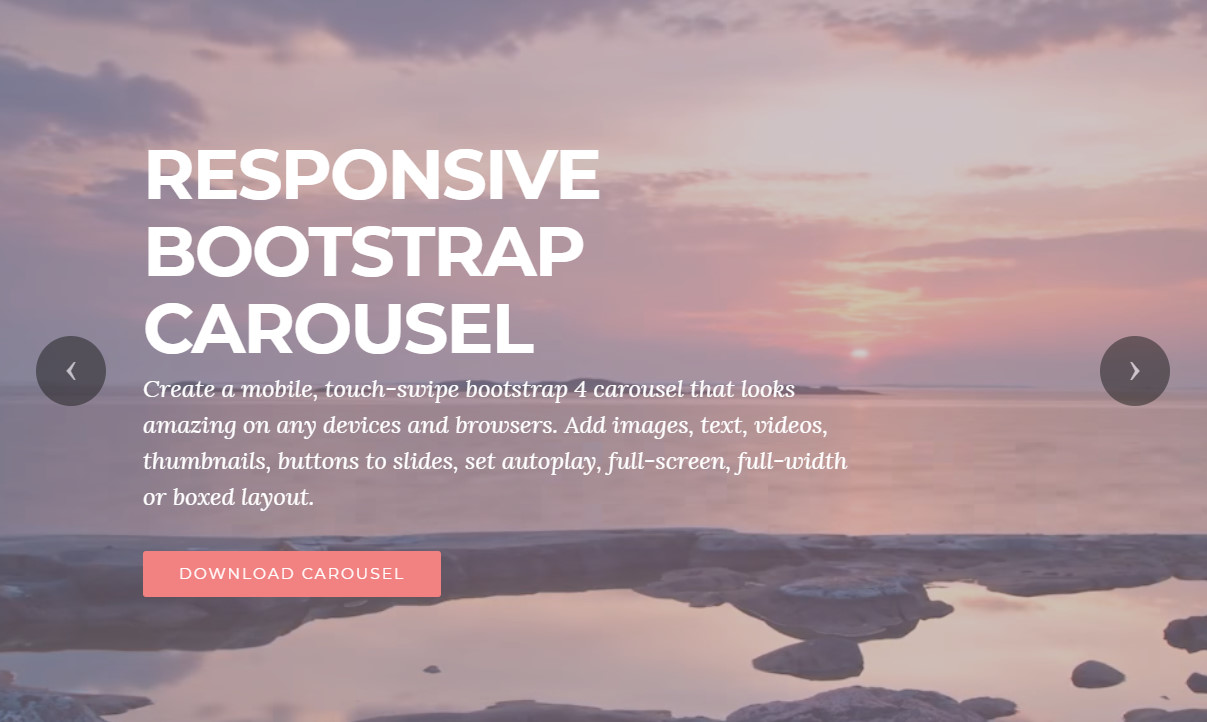
Responsive Bootstrap Image Slider Design
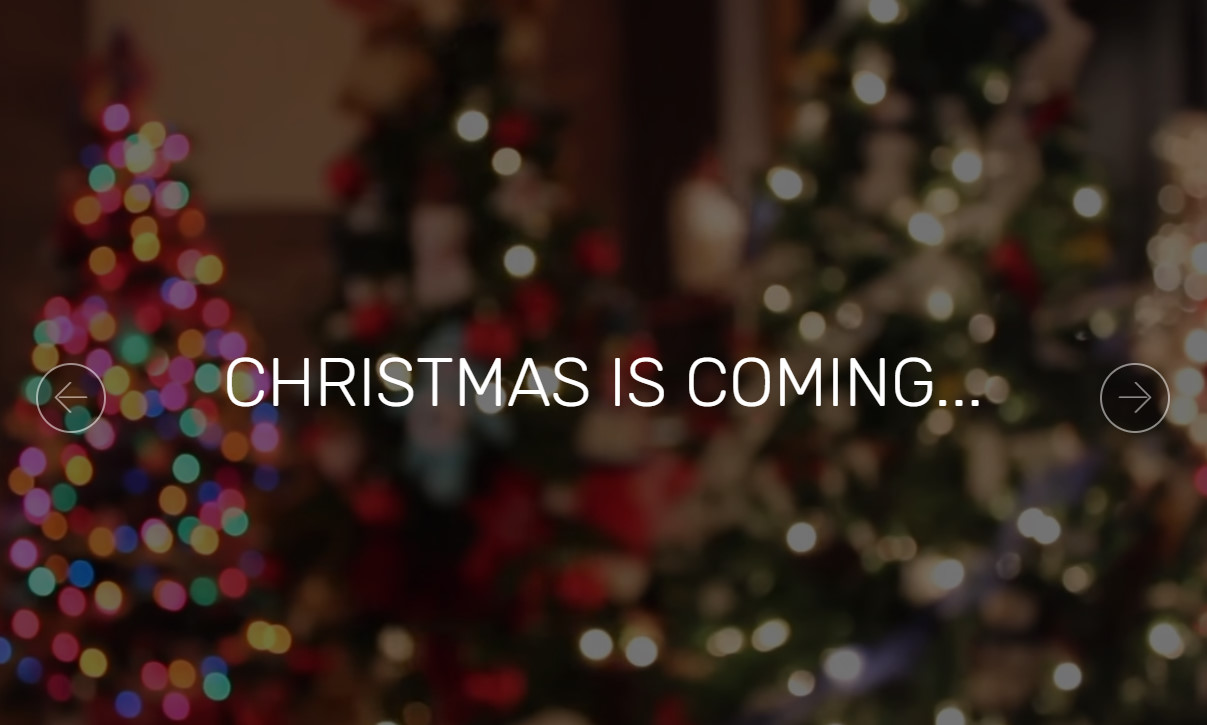
When it is important not only to get a reputable fine-looking Bootstrap image slider, but also to find out how you can take care of it easily, this specific webpage is surely a must for you. It provides an advanced slider with some instructions and tutorials upon how to utilize slider in Bootstrap in your page.
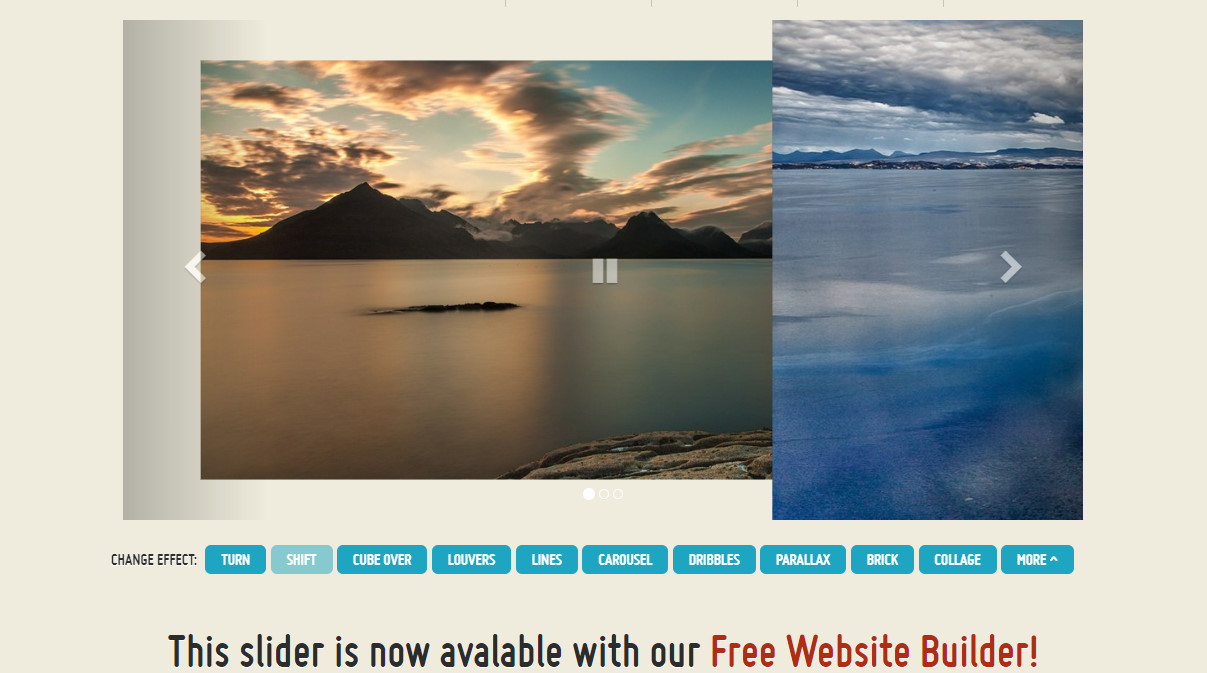
Responsive Bootstrap Slider Design
That is a cozy and smooth Bootstrap slider along with attractive switch effects. You will effortlessly navigate it making use of bullets and arrows and on top of that that provides the touch-swipe functionality as soon as your website reader watches it on their cell phones. Concerning mobile phones, it accommodates to fit the display screen of every device. Moreover the most essential detail - this Angular Bootstrap carousel layout is provided for free!
CSS Bootstrap Carousel Multiple Items Template
It is another no-coding slideshow that might be taken as a Angular Bootstrap carousel having multiple items. You are able to put as many photos in there as you wish. This slider example helps you to set a horizontal image and an associates carousels on your page. Sketch out this carousel in an easy Bootstrap design program: replace images, show/hide bullets and arrows, add buttons and titles.
Mobile-friendly Bootstrap Carousel Slider Responsive Design
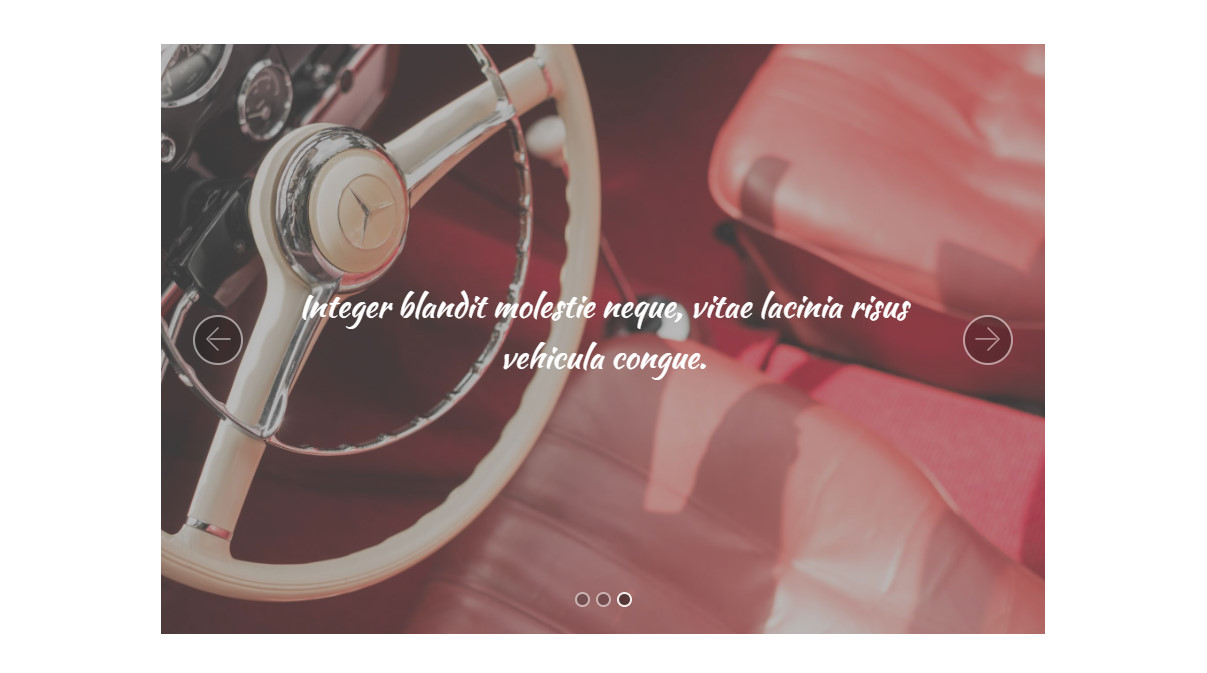
Choose that bright Bootstrap carousel slider. Responsive, awesome and contemporary. That slider is actually simple to manage: adjust Bootstrap full screen slider height with ease, put your titles directly in your slideshow and publish it in order to impress your webpage viewers. Moreover, this one is the perfect solution with regards to professional photographers and designers.
Mobile-friendly Bootstrap Carousel Fade Template
Assuming that you desire to achieve a Bootstrap carousel fade effect for your slider, just check out this one here. That allows you to use unlimited pictures in there and you really don't need to code anything. By having this brilliant and creative Angular Bootstrap carousel you will thrill everybody who arrive on your page.
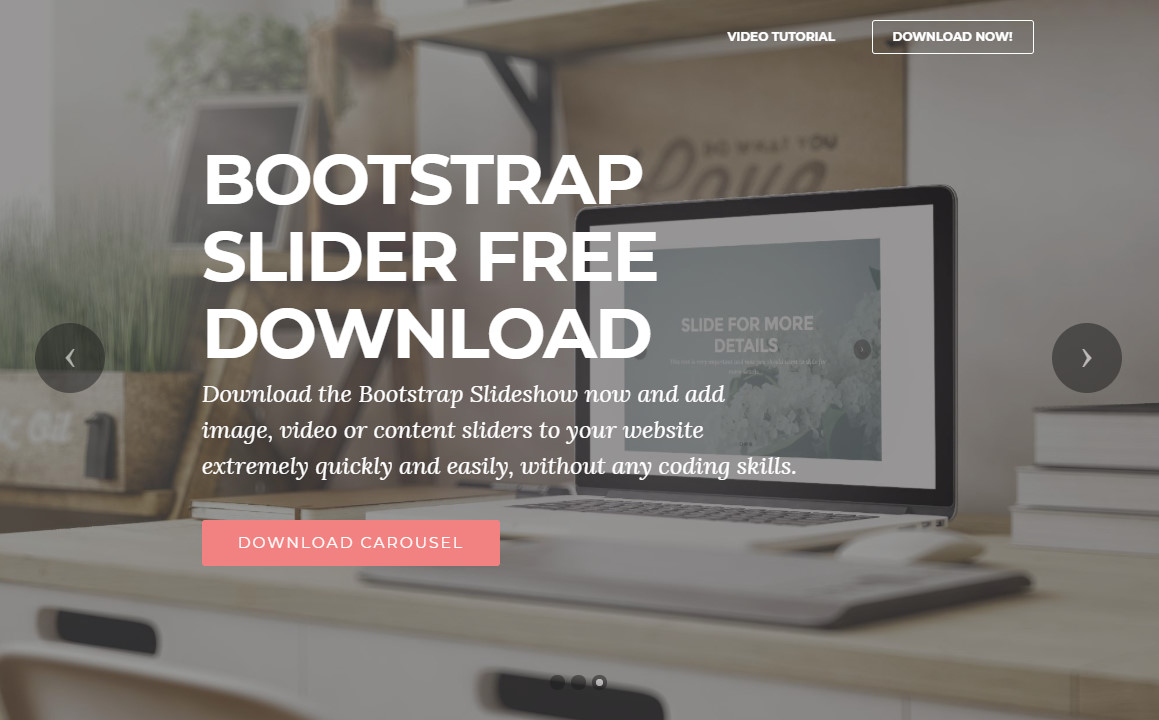
Responsive Bootstrap Full Width Slider Design
In case you have to build your net presenсe properly and draw as much attention of web surfers as possible, you could check out that full screen Bootstrap full screen slider. The fact is you can handle the extensive appearance of your carousel with just certain easy-to-use options. Not to mention, the slider seems certainly modern and interesting.
Responsive Bootstrap Full Screen Slider Design
That slideshow might be moved to the top of your home page as a main header. The full screen slider is really excellent when it comes to illustrating multiple large background images to users, putting much more promotions to the top of the site. Furthermore, slider shifts make your web site look active, so this is an exceptional solution to promote or even market your services or products.
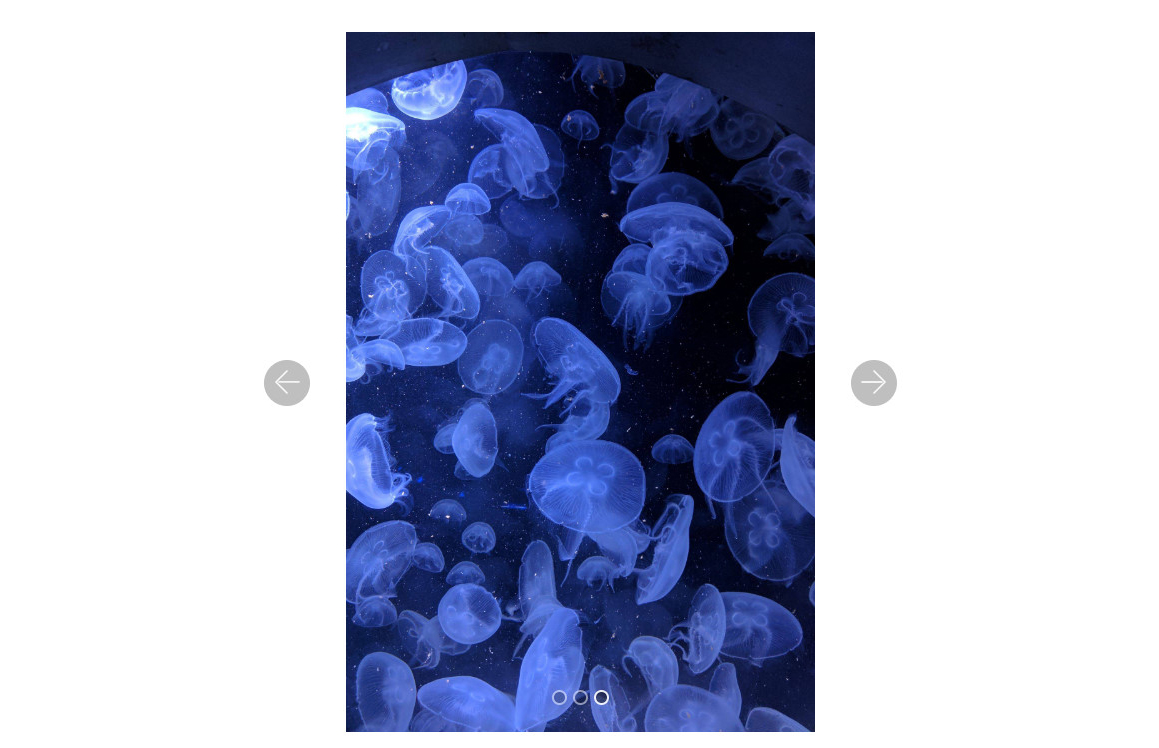
Responsive Vertical Slider Bootstrap Design
Vertical sliders are actually the absolute most correct solution of presenting or perhaps exhibiting your pictures, photos and various other works on smartphones. Utilize that in order to demonstrate a number of phone screenshots, vertical pics and phone-shot images. The important function of this carousel is simply that you could create that on your own without any coding experience.
Mobile-friendly Bootstrap Image Center Example
This is a medium-sized slider which might be set directly in the middle of the webpage. There is no need to create the carousel from the ground up: Bootstrap video slider lets you design your slider just with replacing pictures, typing your captions and also linking buttons. You receive a permanent control in reference to ways your slideshow appears no matter what phone you use.
Javascript Video Slider Bootstrap Design
Most of us know picture sliders , however, what about video carousels? This specific layout presents ways to work with a video slider in your web site properly. A suitably created Bootstrap video carousel will certainly have a very ideal impact on your site viewers, boost your sales because they probably would not wish to surf further any longer.
HTML5 Bootstrap Responsive Slider Example
A captivating and also easy-to-use slider which is really a demand when making a web site for cell phone owners. The Bootstrap responsive slider offers a touch-swipe option if your buyers would view it using mobile phones what's vital at present. Despite the fact that the carousel features Javascript, it loads as fast as possible.
jQuery Bootstrap Slider Design
This Angular Bootstrap carousel template can easily charm individuals by the number of switch effects turning your web site's visit right into a journey. This carousel comes with a simple-to-use HTML builder which lets you create a mobile accessible carousel without programming all alone. Use a number of easy-to-follow guidelines in the Bootstrap full screen slider web page to be able to craft a slider quickly.
Mobile-friendly Bootstrap Carousel Generator Template
It is certainly a Angular Bootstrap carousel generator which allows you to establish any form of Bootstrap slider carousel in seconds. Choose from considerable amounts of transition effects, slider formats, bullets and arrows styles and far more. It's very easy to create a layout you really want your slideshow to have using that straightforward and totally free program.
CSS Bootstrap Image Slider Design
Using this slider you can certainly let your website page appear not only even more exquisite and pleasing, but also far more powerful and lively. It's not going to be challenging for one to stick to a detailed guide and set up an impressive and attractive Bootstrap video slider effortlessly. This design is really mobile-friendly and responsive and for that reason this delivers an excellent mobile user-experience.
Mobile-friendly Bootstrap Carousel Slider Example Example
This slider could be utilized by both coders and web beginners as a traditional Bootstrap slider. It enables you comfortably to add images and captions and include a simple yet outstanding transition effect. You can set it anyplace in your web site, regardless of what reason you have: in the informational post, in your e-store site, in your organisation landing page and far more.
Mobile-friendly Bootstrap Carousel Autoplay Demo
An easy and also excellent Angular Bootstrap carousel with thumbnails, bullets, back and forth arrows, a play button and descriptions. The design is created in Bootstrap 4 and that keeps it entirely mobile-friendly. Indeed, the Bootstrap slide show production is limited simply by your creativity.
HTML5 Bootstrap Carousel Example
In order to motivate and wow your site visitors, you undoubtedly need this Angular Bootstrap carousel example. That is definitely easy to install and utilize. Include additional images, swap out photos, include details to images and videos, find a matching design - that all without coding . When you put it on your web page, you will definitely notice this enhancement is really worth it.