Bootstrap Carousel Position
Intro
Who exactly doesn't want gliding pictures together with some cool underlines and message revealing things that they represent, more effective delivering the message or even why not actually indeed better-- as well providing a few buttons around calling the website visitor to have some activity at the very start of the page considering that these types of are commonly localized in the starting point. This stuff has been truly taken care of in the Bootstrap framework with the installed carousel element that is totally supported and extremely easy to receive along with a plain and clean construction.
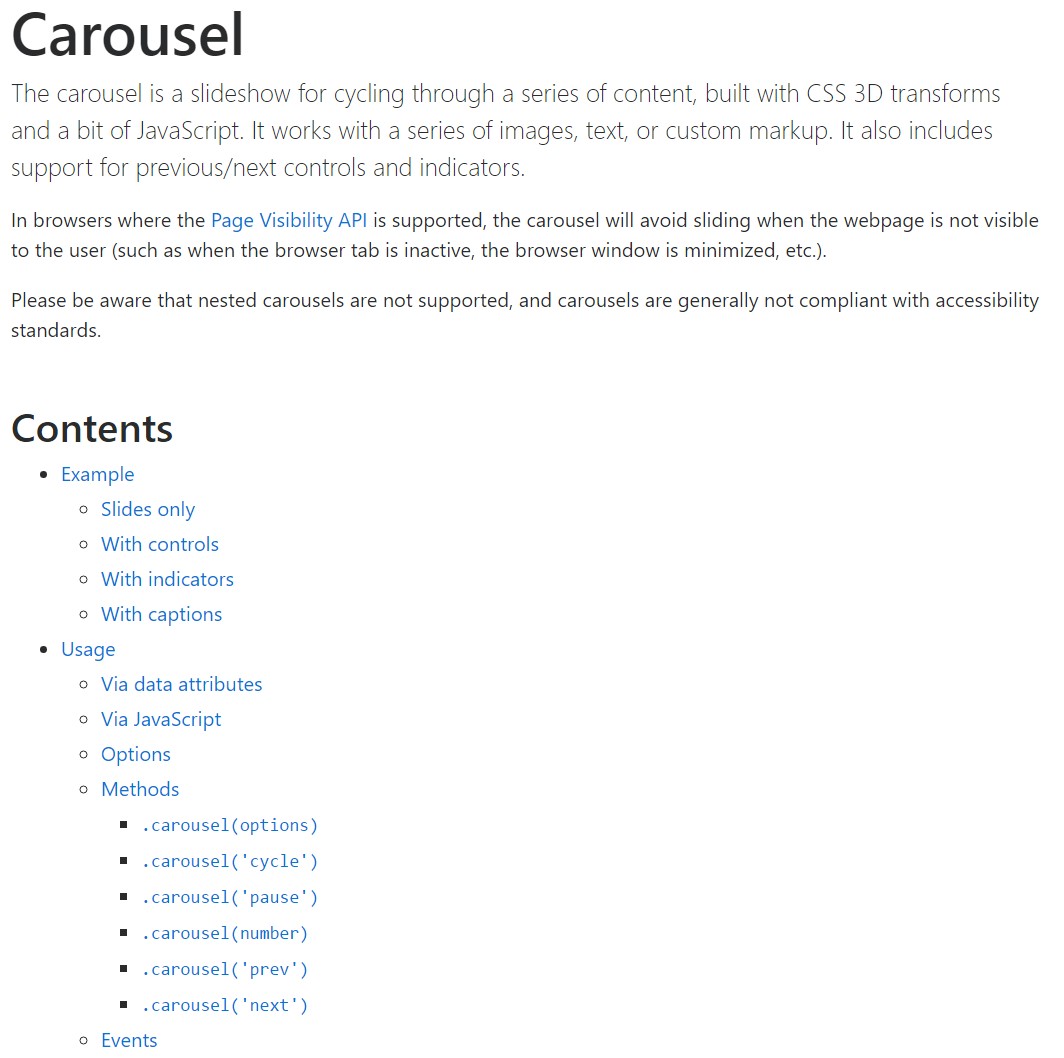
The Bootstrap Carousel Example is a slideshow for cycling through a series of web content, developed with CSS 3D transforms and a bit of JavaScript. It deals with a number of images, content, or custom-made markup. It as well includes assistance for previous/next controls and hints.
Effective ways to employ the Bootstrap Carousel Image:
All you need is a wrapper feature with an ID to incorporate the entire carousel element holding the .carousel and besides that-- .slide classes ( in the case that the second one is omitted the images will certainly just change without having the good sliding switch) and a data-ride="carousel" property in case you prefer the slide show to immediately begin at web page load. There should as well be one more component in it having the carousel-inner class to provide the slides and lastly-- wrap the images into a .carousel-inner element.
Representation
Carousels don't systematically stabilize slide sizes. Because of this, you may likely will need to work with additional tools or custom-made styles to appropriately size web content. Even though slide carousels uphold previous/next regulations and indications, they are really not explicitly needed. Customize and incorporate as you see fit.
Don't forget to set up a special id on the .carousel for extra controls, especially in case you're applying multiple carousels on a single page.
Only just slides
Here is a Bootstrap Carousel Example along with slides only . Consider the presence of the .d-block and .img-fluid on slide carousel pictures to keep browser default pic positioning.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You may also establish the time each slide becomes featured on web page with putting in a data-interval=" ~ number in milliseconds ~" property to the major . carousel wrapper if you really want your illustrations being viewed for a different period of time than the predefined by default 5 seconds (5000 milliseconds) period.
Slideshow with regulations
The site navigation around the slides gets done through determining two web links elements having the class .carousel-control together with an added .left and .right classes if you want to pace them correctly. For aim of these should be installed the ID of the main slide carousel component itself as well as some properties such as role=" button" and data-slide="prev" or next.
This so far comes to assure the directions will do the job appropriately but to additionally assure the site visitor understands these are there and realizes what exactly they are performing. It also is a good idea to apply a number of <span> features in them-- one particular with the .icon-prev plus one-- along with .icon-next class along with a .sr-only informing the screen readers which one is prior and which one-- following.
Now for the essential aspect-- inserting the concrete images which need to take place within the slider. Each pic component have to be wrapped within a .carousel-item which is a brand-new class for Bootstrap 4 Framework-- the previous version used to implement the .item class which wasn't a lot of user-friendly-- we suppose that is definitely the reason why currently it's removed and replaced .
Adding in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Employing hints
You can easily as well add in the indications to the carousel, alongside the controls, too
Inside the primary .carousel element you could possibly as well have an required list for the slide carousel signs using the class of .carousel-indicators plus some list objects each having the data-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~" properties where the first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
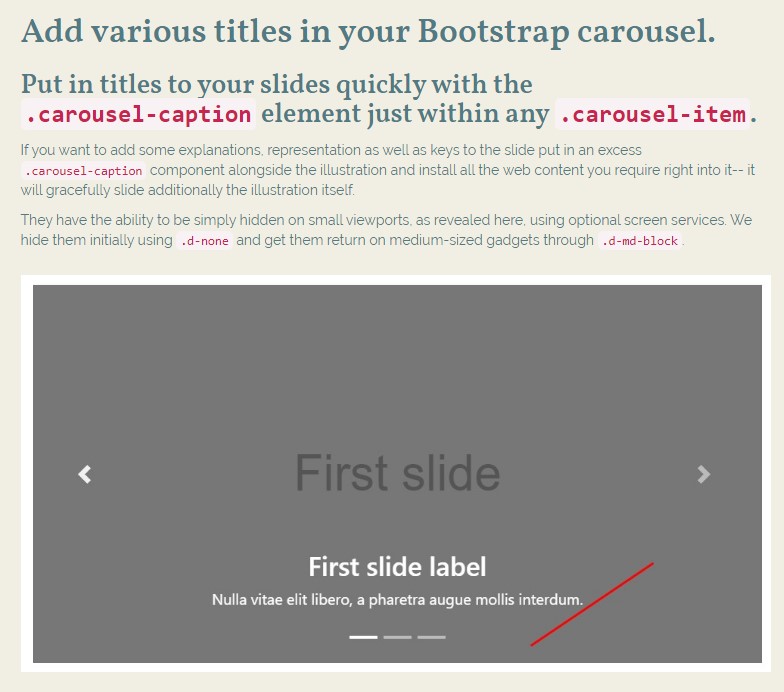
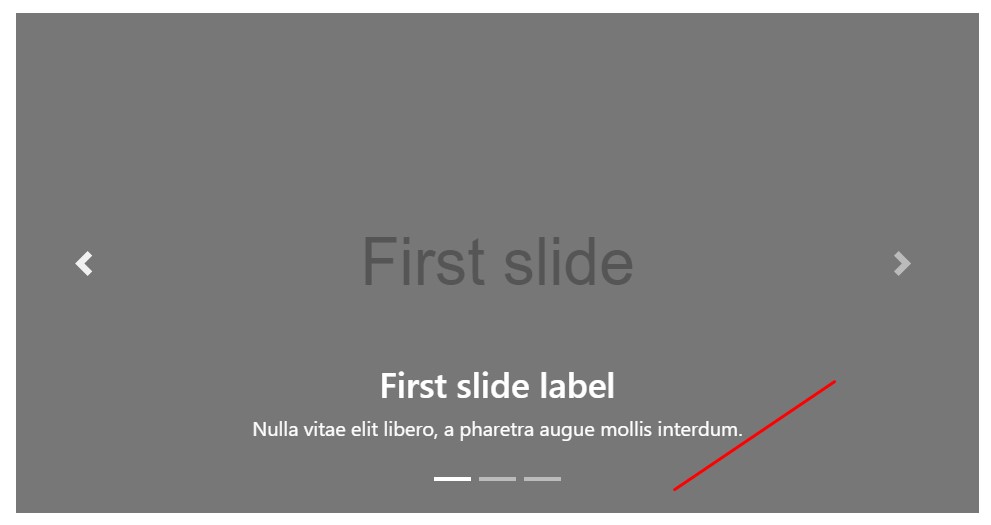
</div>Provide a few titles as well.
Include captions to your slides easily through the .carousel-caption feature inside of any .carousel-item.
In order to add a couple of underlines, information as well as tabs to the slide include an extra .carousel-caption component alongside the pic and set all of the content you need right in it-- it will gracefully slide coupled with the picture itself.
They can surely be easily concealed on compact viewports, as presented here, with optionally available display screen utilities. We hide all of them first using .d-none and take them return on medium-sized gadgets with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More methods
A cute technique is anytime you wish a url or possibly a tab in your webpage to take to the slide carousel and yet in addition a certain slide in it to be detectable at the time. You have the ability to certainly accomplish this simply by appointing onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );" property to it. But ensure that you have actually kept in mind the slides numbering in fact launches with 0.
Application
By data attributes
Put into action data attributes in order to effectively deal with the setting of the slide carousel .data-slide approves the keywords prev as well as next, which transforms the slide placement about its current position. As an alternative, work with data-slide-to to pass on a raw slide index to the carousel data-slide-to="2", which shifts the slide setting to a particular index beginning with 0.
The data-ride="carousel" attribute is chosen to indicate a carousel as animating starting with webpage load. It can not be applied in mixture with ( unnecessary and redundant ) particular JavaScript initialization of the very same carousel.
Using JavaScript
Call carousel by hand with:
$('.carousel').carousel()Features
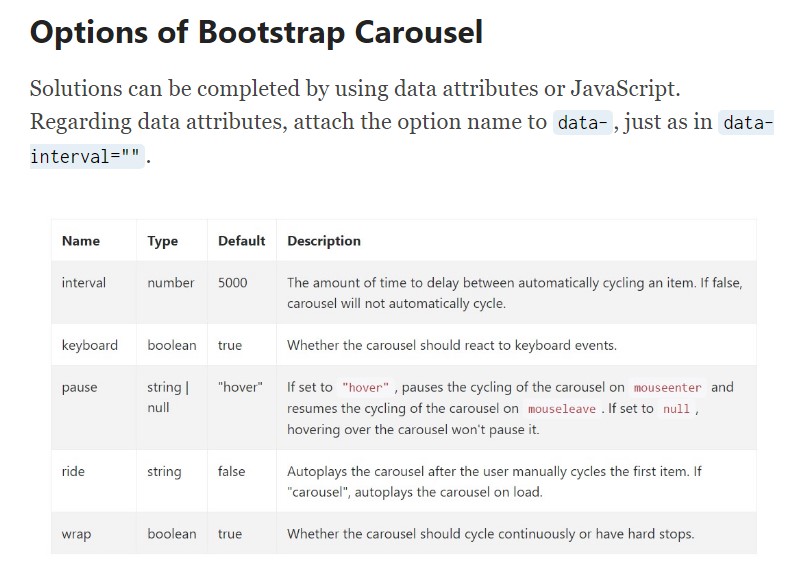
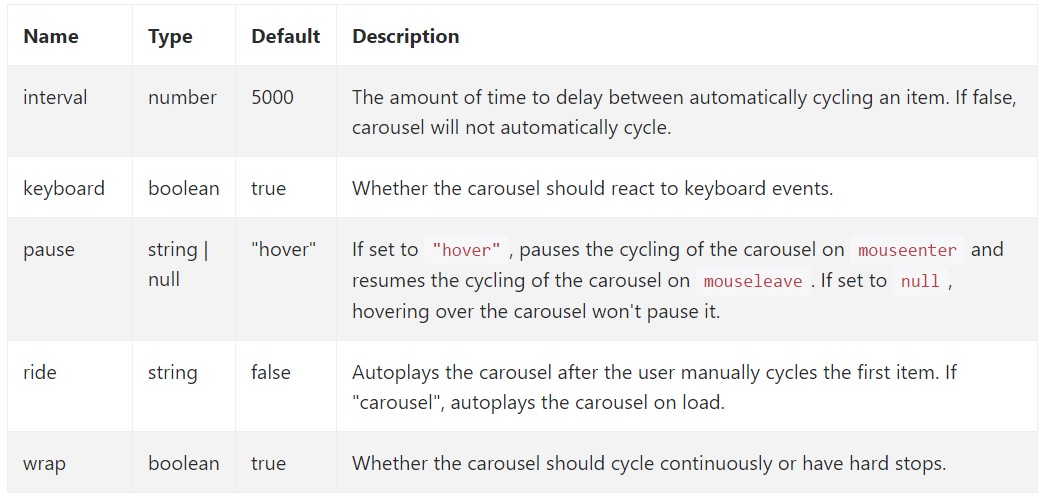
Selections can be completed using data attributes or JavaScript. For data attributes, attach the option name to data-, as in data-interval="".

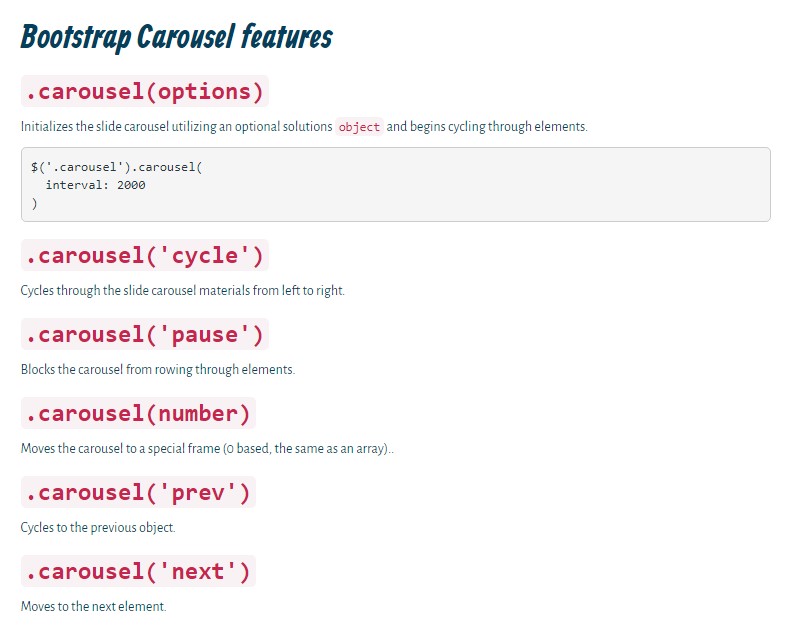
Tactics
.carousel(options)
Initializes the slide carousel with an alternative alternatives object and begins cycling through items.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel items from left to right.
.carousel('pause')
Prevents the carousel from rowing through elements.
.carousel(number)
Cycles the carousel to a special frame (0 based, much like an array)..
.carousel('prev')
Cycles to the prior item.
.carousel('next')
Moves to the following item.
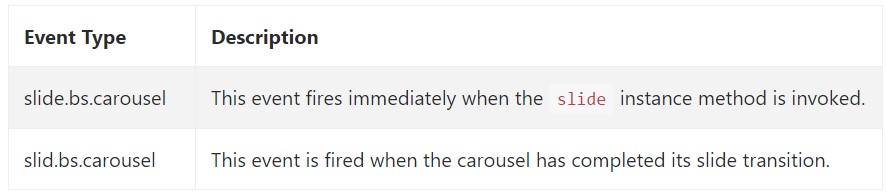
Events
Bootstrap's slide carousel class exhibits two activities for hooking into slide carousel capability. Both activities have the following added properties:
- direction: The direction where the carousel is flowing (either "left" or "right").
- relatedTarget: The DOM element that is being actually slid into place just as the active object.
All carousel activities are fired at the carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So basically this is the technique the carousel element is designed in the Bootstrap 4 framework. It is actually really simple as well as straightforward . Nevertheless it is quite an handy and appealing solution of presenting a ton of information in much less space the carousel feature should however be employed thoroughly thinking of the readability of { the information and the website visitor's comfort.
A lot of pictures might be failed to see being discovered with scrolling down the page and when they move too fast it could become hard really noticing all of them or read through the texts which might sooner or later mislead or maybe annoy the site viewers or even an essential appeal to decision could be missed-- we absolutely do not want this specific to take place.
Check out a couple of online video information relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative documents

Bootstrap 4 Сarousel issue