Bootstrap Image Gallery
Intro
Opt your pics into responsive behavior ( therefore they definitely not come to be bigger than their parent elements) and include light-weight designs to them-- all by means of classes.
Despite of how effective is the text present inside of our web pages undoubtedly we need to have several as powerful images to back it up having the web content actually shine. And due to the fact that we are actually inside of the mobile phones age we additionally really need those illustrations operating correctly so as to present finest with any sort of screen scale because no one really likes pinching and panning around to be capable to really find what a Bootstrap Image Example stands up to show.
The people behind the Bootstrap framework are completely conscious of that and directly from its start probably the most popular responsive framework has been offering impressive and simple tools for greatest look as well as responsive behaviour of our illustration components. Here is precisely how it work out in current edition.
Differences and changes
Within contrast to its antecedent Bootstrap 3 the fourth version uses the class .img-fluid instead of .img-responsive like it used to be. The things this class implies is the Bootstrap Image Placeholder is going to fill up the whole entire width of its container scaling upward or down accordingly to preserve its own proportions. So for pioneers-- make sure you bring in .img-fluid to your <div class="img"><img></div> features whenever you are including them right into Bootstrap 4 powered site webpages.
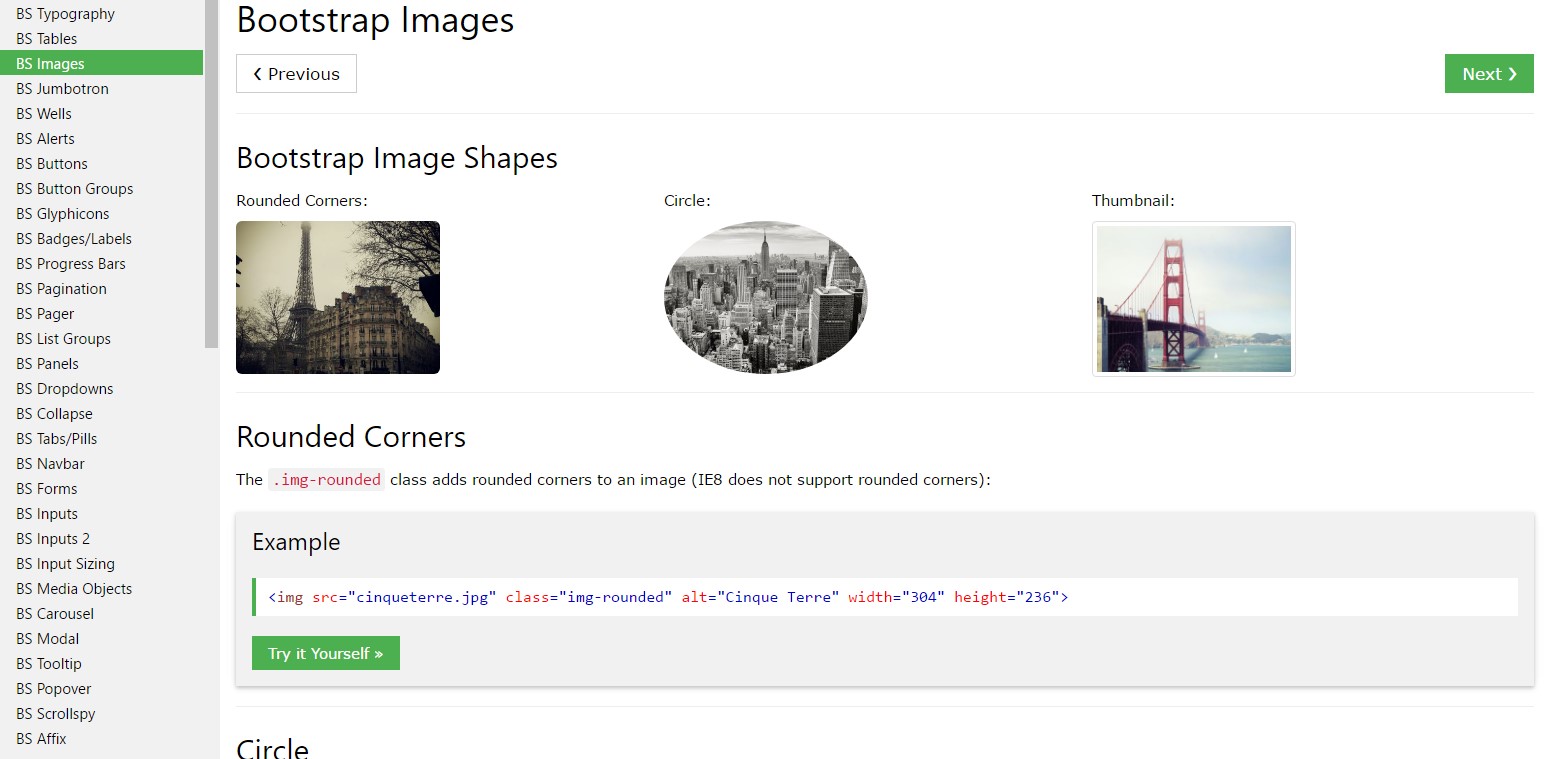
{ You may likewise take advantage of the predefined designing classes generating a special picture oval using the .img-cicrle class, display with a slight rounded edge with a slight offset offered by the definite material applying the .img-thumbnail class or else simply relatively round the sharp edges with the .img-rounded class to gain a little friendlier aesthetics.
Responsive images
Illustrations in Bootstrap are actually established responsive by using .img-fluid. max-width: 100%; plus height: auto; are related to the pic to ensure that it sizes together with the parent component.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pics using .img-fluid are really disproportionately sized. To fix this, add width: 100% \ 9; where wanted. This fix improperly scales other illustration structures, in this way Bootstrap does not utilize it systematically .
Image thumbnails
Apart from our border-radius utilities , you may employ .img-thumbnail to offer an illustration a rounded 1px border appeal.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
Once it approaches placement you have the ability to benefit from a few pretty highly effective techniques such as the responsive float assistants, text placement utilities and the .m-x. auto class as follows :
The responsive float devices could be utilized to position an responsive image floating left or right and transform this arrangement depending on the proportions of the current viewport.
This particular classes have made a handful of modifications-- from .pull-left as well as .pull-right within the prior Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right at Bootstrap 4 up to alpha 5 and eventually in the sixth alpha-- to .float-left and .float-right replacing the .float-xs-left plus .float-xs-right classes with the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they remain in Bootstrap 4 alpha 5.
Centralizing the images within Bootstrap 3 used to take place using the .center-block class. Inside of the most recent version of the framework this stuff right now happens through the .m-x. auto class alongside .d-block for you to determine the image to feature just as a block.
Coordinate images utilizing the helper float classes as well as text alignment classes. block -level images can be centralized utilizing the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message arrangement utilities could be taken applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent feature where the actual <div class="img"><img></div> element has been wrapped. A brand-new thing in the latest alpha 6 build of the Bootstrap 4 once again is connected with the dismissing of the -xs- infix-- in this way supposing that you need to for example centralize an illustration globally-- for every one of scales with the text utilities simply use the .text-center class.
Conclusions
Primarily that is simply the technique you can add in simply a few easy classes to get from standard images a responsive ones utilizing the current build of the absolute most prominent framework for building mobile friendly website page. Right now everything that's left for you is picking the suitable ones.
Take a look at a number of video guide regarding Bootstrap Images:
Related topics:
Bootstrap images official records

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.