Bootstrap Offset Working
Introduction
It is undoubtedly excellent when the material of our webpages simply just fluently spreads over the entire width readily available and handily alter sizing as well as ordination when the width of the display changes however sometimes we require allowing the components some field around to breath without supplemental elements around them since the balance is the basic of obtaining light and friendly appeal quickly delivering our content to the ones looking around the webpage. This free space coupled with the responsive behavior of our webpages is actually an essential aspect of the design of our web pages .
In the latest version of probably the most popular mobile phone friendly framework-- Bootstrap 4 there is simply a exclusive set of methods assigned to placing our features just exactly places we require them and transforming this placing and visual appeal baseding upon the size of the display screen web page gets shown.
These are the so called Bootstrap Offset Grid and push / pull classes. They function truly easy and in user-friendly style getting mixed with the grid tier infixes like -sm-, -md- and so forth.
The way to apply the Bootstrap Offset HTML:
The ordinary syntax of these is pretty basic-- you have the activity you ought to be taken-- like .offset for instance, the smallest grid scale you really need it to apply from and above-- such as -md plus a value for the wanted action in number of columns-- such as -3 for example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This entire feature produced results .offset-md-3 which are going to offset the chosen column feature along with 3 columns to the right starting with its default location on medium display scales and above. .offset classes normally transfers its own information to the right.
Example
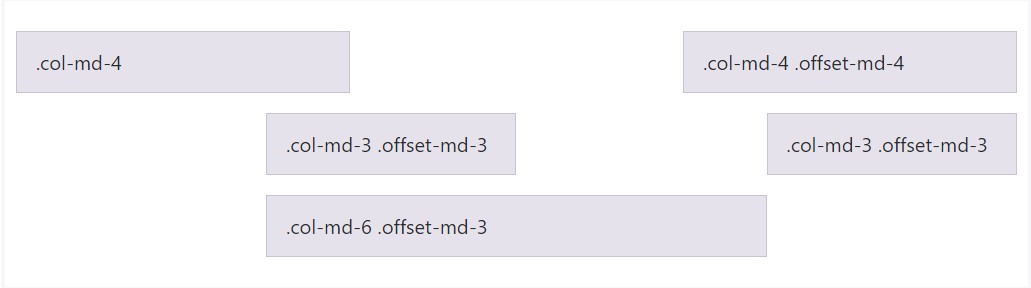
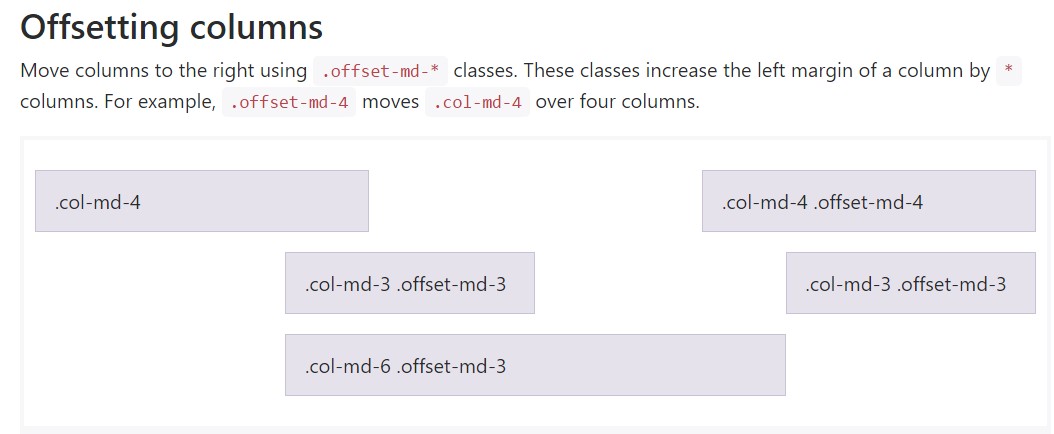
Shift columns to the right using .offset-md-* classes. These particular classes increase the left margin of a column by * columns. For instance,.offset-md-4 push .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important aspect
Important thing to note right here is following directly from Bootstrap 4 alpha 6 the -xs infix has been dropped in this way for the smallest screen dimensions-- under 34em as well as 554 px the grid sizing infix is passed over-- the offsetting instruments classes get followed by preferred amount of columns. In this way the example coming from above will transform into something similar to .offset-3 and will work with all screen sizes unless a standard for a wider viewport is defined-- you are able to do that by just appointing the appropriate .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the identical element.
This technique operates in case when you ought to format a specific element. Supposing that you however for some kind of issue prefer to displace en element baseding on the ones besieging it you can surely work with the .push - as well as .pull classes which ordinarily handle the very same thing however packing the free area abandoned with the following feature when possible. So for instance assuming that you feature two column items-- the first one 4 columns large and the next one-- 8 columns large (they equally pack the whole row) applying .push-sm-8 to the first component and .pull-md-4 to the second will effectively reverse the order in what they get showcased on small viewports and above. Deleting the –xs- infix for the smallest screen sizes counts here as well.
And at last-- due to the fact that Bootstrap 4 alpha 6 presents the flexbox utilities for setting web content you can in addition use these for reordering your web content utilizing classes like .flex-first and .flex-last to install an element in the starting point or at the finish of its row.
Final thoughts
So primarily that is actually the method the most necessary components of the Bootstrap 4's grid system-- the columns become delegated the desired Bootstrap Offset Mobile and ordered just like you want them regardless the way they take place in code. However the reordering utilities are really strong, what needs to be revealed first have to in addition be described first-- this will certainly additionally make things a lot simpler for the people reviewing your code to get around. However certainly it all depends on the particular scenario and the targets you're planning to reach.
Take a look at a number of youtube video tutorials about Bootstrap Offset:
Linked topics:
Bootstrap offset approved documentation

What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub