Bootstrap Multiselect Dropdown
Intro
Forms are a significant component of the pages we create-- a valuable approach we are able to get the viewers included inside of whatever we are present and supply them an simple and practical method giving back several words, files or even set an order in case we are actually using the webpage just as an online shop. With care designing the form's design we are actually aiming to picture just how the website visitor would identify it most easy and exciting having an action on it due to the fact that if it is certainly too basic it might be hard to summarize the submissions though in the event that it is actually too complicated the visitor may be really get bored and driven away-- in this way the balance truly matters. Let's think of for example a fundamental product which may be additionally equipped with multiple attachments and the users gets asked to pick which ones should really occur. Wouldn't it be definitely fantastic if this could be finisheded in a single component not helping make them endlessly scroll down and selecting checkboxes or Yes/No dropdowns?
The so admired and most famous Bootstrap framework in its latest 4th version ( presently up to alpha 6) has you covered upholding all the original HTML5 form elements delivering amazing styling and format possibilities for a real design freedom but considering that it is certainly not a magic stick solution there are definitely several small and pretty specific material just like the <select> component with the ability of having a few achievable alternatives are not a part of the package and yet there is actually quite simple to use and convenient 3rd party plugin to do the work-- it's knowned as Bootstrap Multiselect Option and you can certainly incorporate it to your projects in several uncomplicated actions. The application is quite clear likewise and you can easily constantly check for samples and some inspiration on its own webpage since Bootstrap Multiselect Class is in addition fairly well recorded.
The ways to put into action the Bootstrap Multiselect Set:
Why don't we take a short look precisely how it operates:
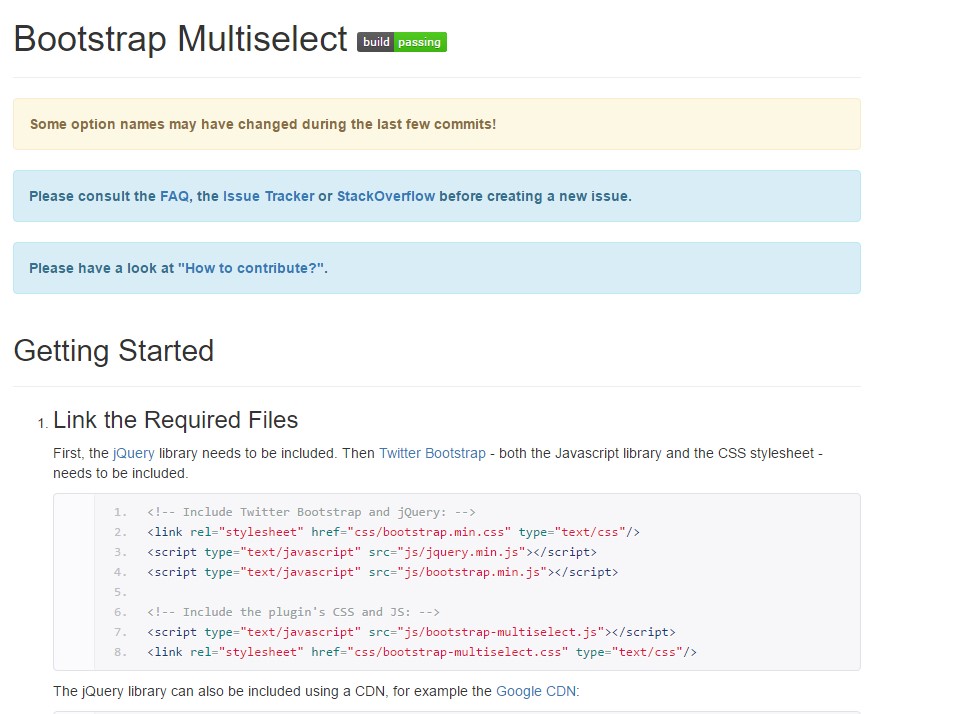
Putting in it: In turn the plugin to work you need to incorporate the jQuery Javascript library and do it just before consisting of the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must happen in your <head> you are able to also download them from the developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or use them via a CDN similar to this one https://cdnjs.com/libraries/bootstrap-multiselect by the way the plugin's information can be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have some web links to it too.
Applying it: Like been mentioned-- quite simple-- produce a <select> element ensuring you have assigned and unique id="my-multiselect-1" attribute to it. You ought to in addition specify the attribute multiple="multiple". value="some-value". Without a doubt because it's a list of possibilities we're talking about you must wrap within this element certain <option> features adding them the correct value="some-value" attributes and positioning certain quick meaningful content to get featured in the select inside.
Then everything you ought to handle is calling the plugin within a single line <script> tag leading it to the just produced <select> like this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
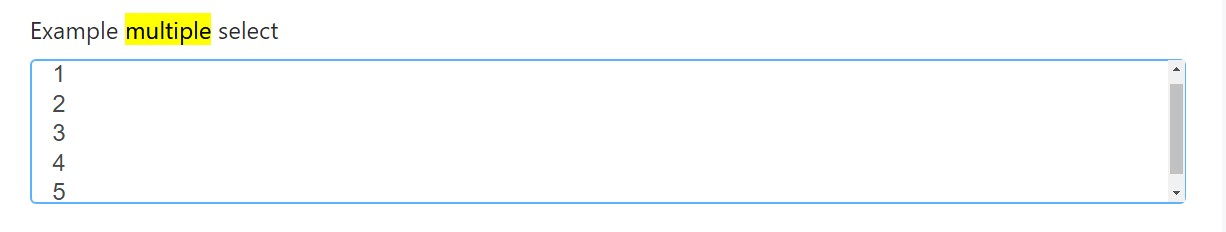
Representation

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
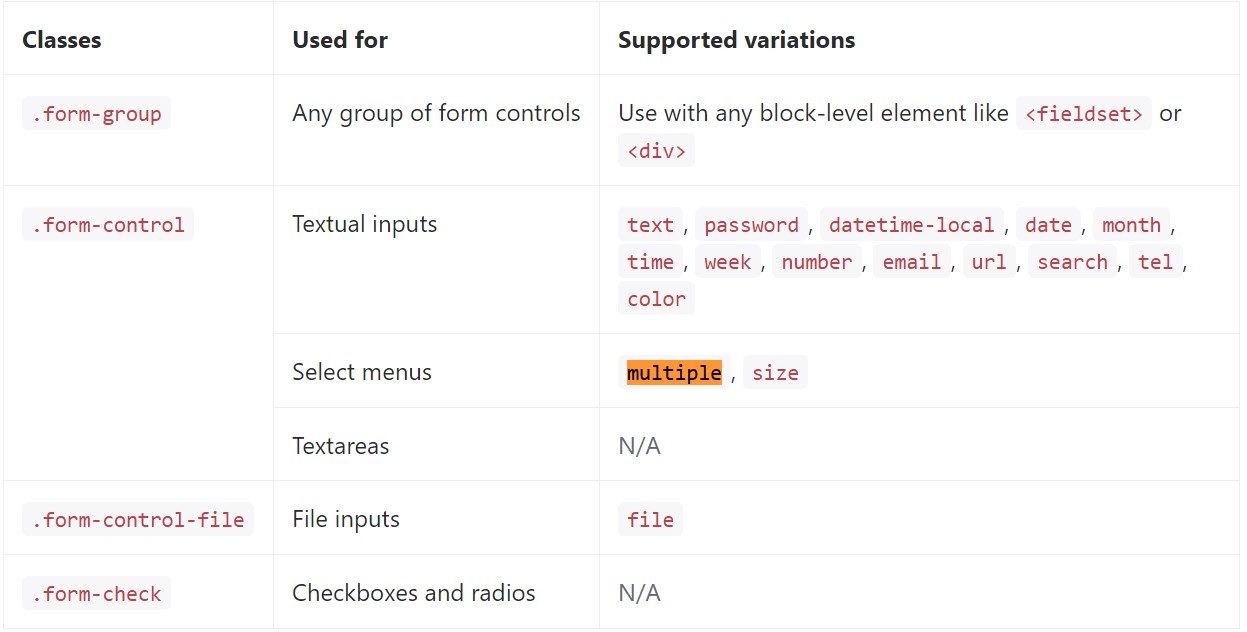
</div>Listed below is a whole list of the special form controls supported by means of Bootstrap and the classes that customize them. Supplementary information is accessible for every group.

Final thoughts
And that's it-- you have a operating and quite good appearing dropdown with a checkbox in front of each and every opportunity-- all the users ought to do currently is clicking the ones they want. Supposing that you like to make things even more interesting-- have a look at the plugin's docs to discover how adding a few uncomplicated specifications can spice items up even further.
Take a look at a number of youtube video information about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually do the job using Bootstrap V4 alpha