Bootstrap Slider Example
Intro
Movement is one of the most spectacular thing-- it acquires our attention and holds us evolved about for a while. For how long-- well all of it depends on what's actually moving-- supposing that it is simply something awesome and attractive we watch it longer, in the case that it's uninteresting and monotone-- well, currently there usually is the shut down tab button. So whenever you presume you have some exceptional content out there and want it featured in your webpages the illustration slider is typically the one you first remember. This particular element got really so prominent in the latest several years so the net actually go drowned along with sliders-- simply just search around and you'll notice almost every second web page starts with one. That is simply exactly why newest website design directions inquiries demonstrate a growing number of designers are actually striving to change out the sliders with some other explanation indicates to add a little bit more style to their web pages.
Probably the gold true is buried somewhere in between-- just like employing the slider element yet not really with the good old filling up the whole entire component area images but maybe some with opaque areas to get them it as if a individual elements and not the whole background of the slider moves-- the selection is entirely to you and surely is different for every project.
At any rate-- the slider element continues being the simple and most useful option anytime it comes down to putting in some shifting pictures followed with powerful message and request to action keys to your web pages.
Steps to use Bootstrap Slider Bar:
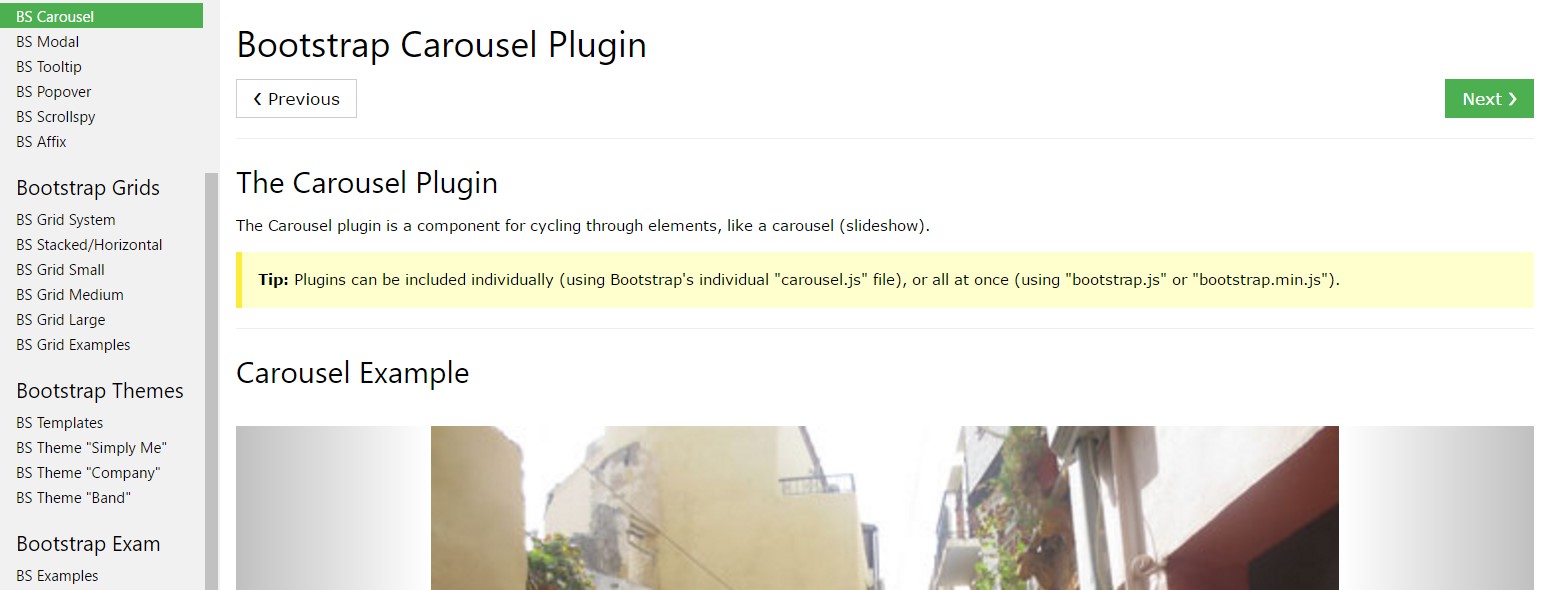
The picture slider is a part of the primary Bootstrap 4 system and is totally supported by equally the style sheet and the JavaScript files of current version of still the most preferred responsive framework around. Whenever we speak about image sliders in Bootstrap we essentially address the component functioning as Carousel-- that is just the very same thing simply just having a various name.
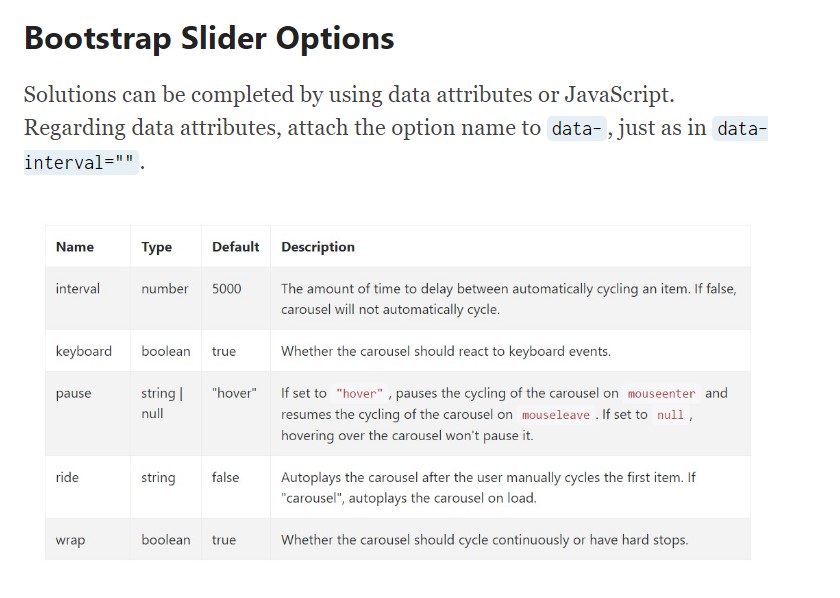
Creating a carousel element using Bootstrap is rather easy-- all you must do is use a straightforward system-- to start cover the whole item inside a <div> along with the classes .carousel and .slide - the 2nd one is optional describing the subtle sliding transition between the illustrations instead if simply just tense changing them right after a few seconds. You'll also need to specify the data-ride = “carousel” to this in case you would like it to auto play on webpage load. The default timeout is 5s or 5000ms-- if that is actually too fast or way too slow for you-- correct it with the data-interval=” ~ some value in milliseconds here ~ “ attribute designated to the main .carousel element.This one particular must likewise have an unique id = “” attribute defined.
Carousel signs-- these particular are the small elements demonstrating you the setting every illustrations takes in the Bootstrap Slider Bar-- you are able to additionally click on them to jump to a certain image. In order to add indicators feature produce an ordered list <ol> selecting it the .carousel-indicators class. The <li> components within it should provide pair of data- attributes appointed like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Crucial detail to consider here is the initial picture from the ones we'll include in just a moment has the index of 0 still not 1 as might be expected.
Some example
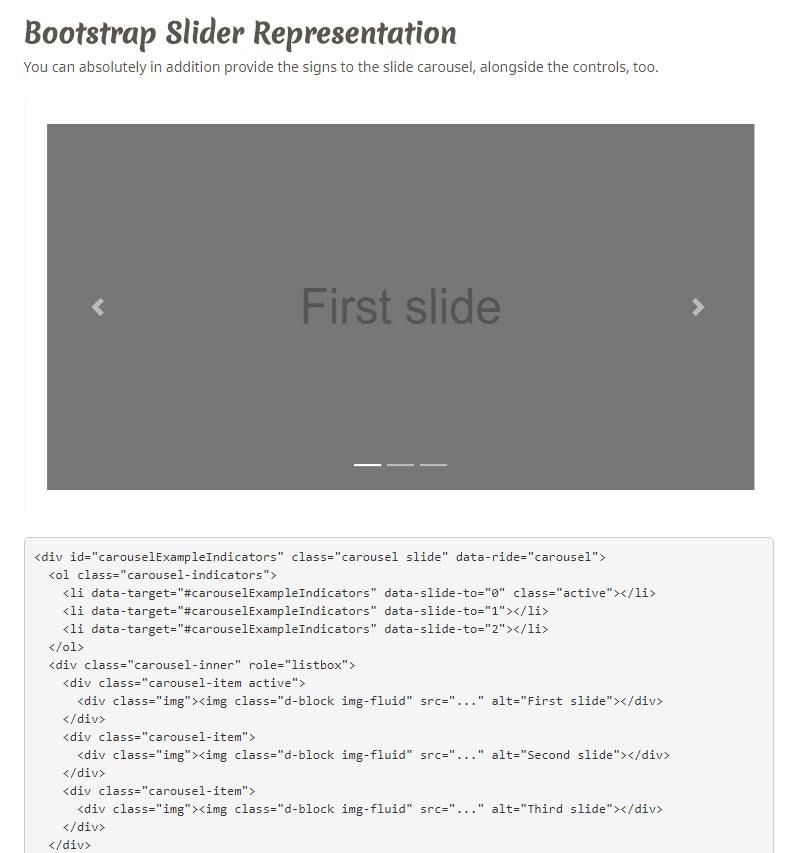
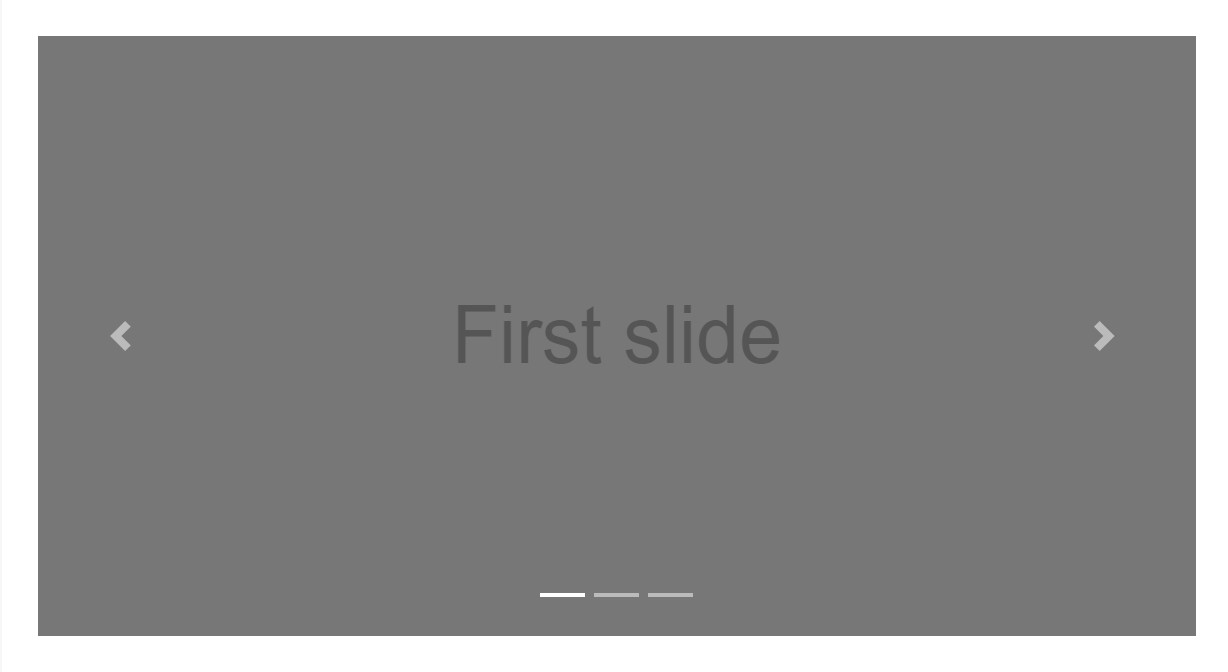
You have the ability to in addition bring in the indications to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component wanted
The .active class needs to be added to one of the slides. Otherwise, the carousel will certainly not be in sight.
Images container-- this one is a ordinary <div> element with the .carousel-inner class assigned to it. In this particular container we are able to begin placing the particular slides in <div> components everyone of them coming with the .carousel item class applied. This one particular is new for Bootstrap 4-- the former system applied the .item class for this particular objective. Important factor to take note here along with in the carousel indicators is the initial slide and sign that by the way need to in addition be associated to one another additionally bringing the .active class because they will be the ones being shown upon web page load.
Explanations
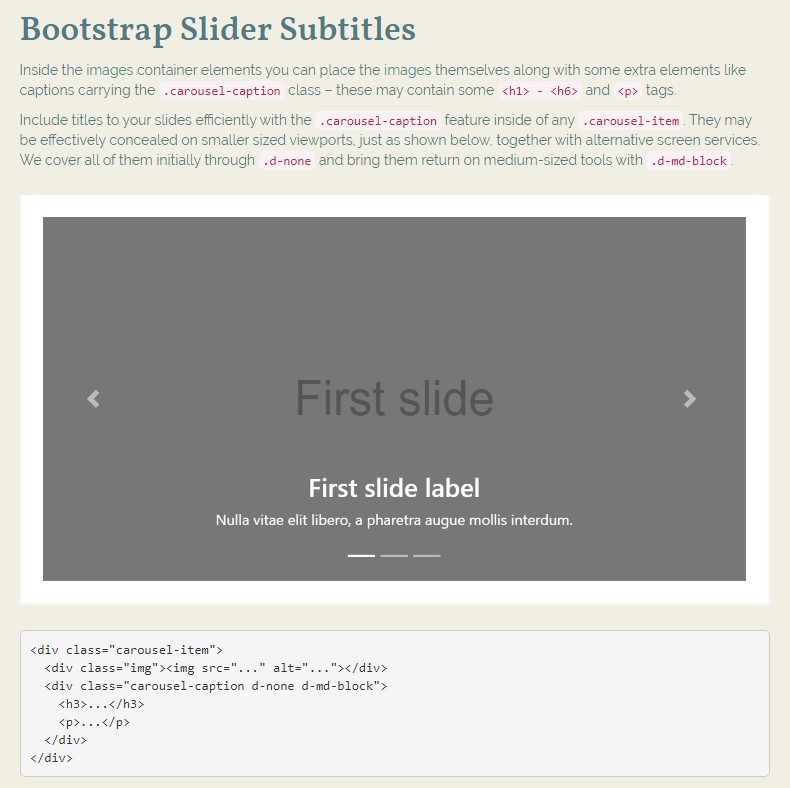
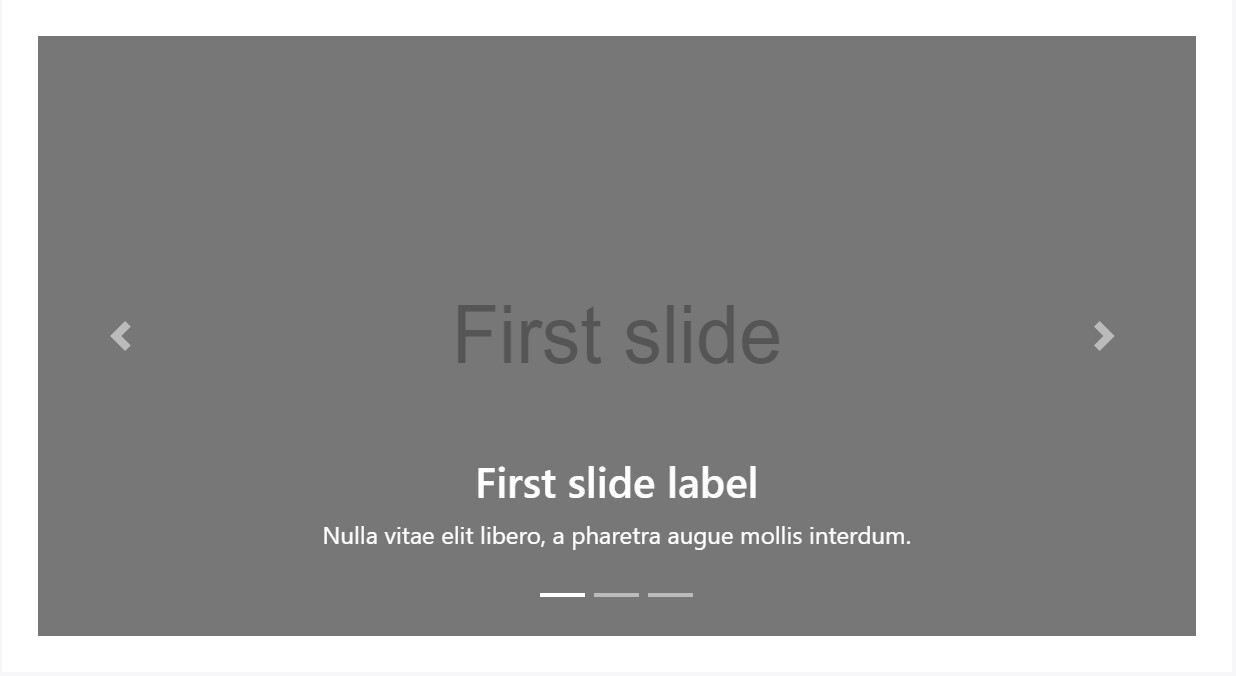
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add in subtitles to your slides efficiently by using the .carousel-caption element inside of any .carousel-item. They may be easily hidden on compact viewports, just as revealed below, utilizing alternative screen services. We conceal them first with .d-none and get them back on medium-sized tools utilizing .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately in the primary .carousel component we must in addition made some markup generating the pointers on the edges of the slider supporting the user to surf around the images shown. These along having the carousel indications are surely not required and may be passed over. Yet if ever you decide to add in such exactly what you'll require is two <a> tags both of these holding .carousel-control class and everyone - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed delegated. They should in addition have the href attribute indicating the main carousel wrapper like href= “~MyCarousel-ID“. It is definitely a great idea to also bring in some kind of an icon in a <span> so the customer in fact has the ability to see them since so far they will appear just as opaque elements over the Bootstrap Slider Carousel.
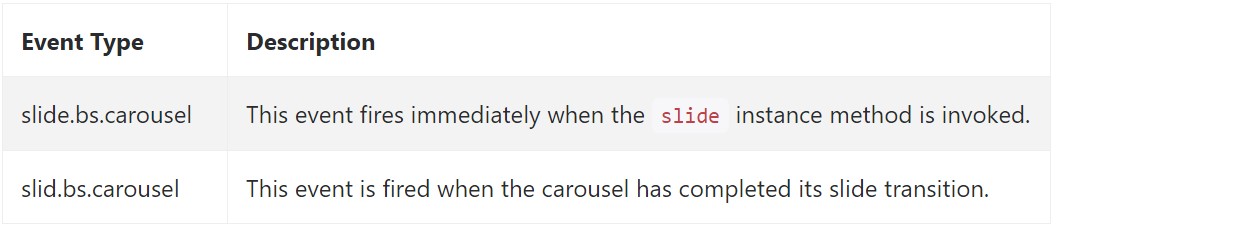
Activities
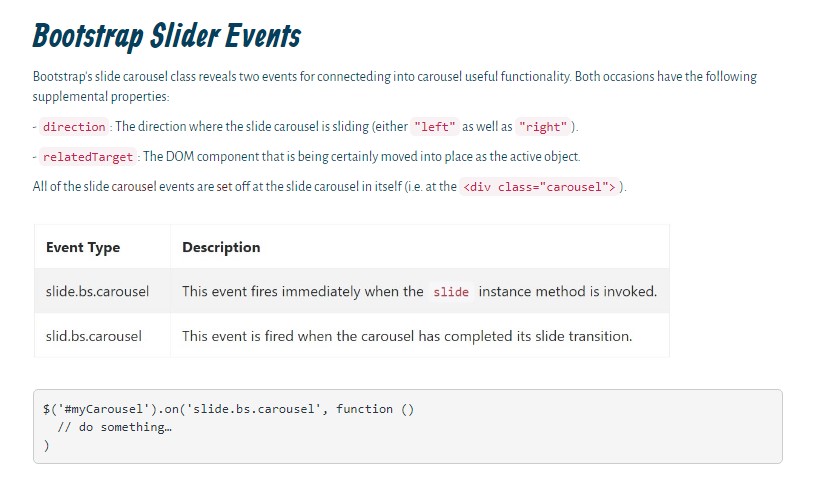
Bootstrap's slide carousel class uncovers two occurrences for hooking into carousel capability. Each of the events have the following extra properties:
- direction: The direction in which the carousel is sliding (either "left" or "right").
- relatedTarget: The DOM component that is being pulled right into location just as the active thing.
All slide carousel occasions are launched at the slide carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is certainly the form an image slider (or carousel) should have by using the Bootstrap 4 system. Now all you need to do is think about a few attractive pics and text message to put in it.
Examine a couple of youtube video short training about Bootstrap slider:
Connected topics:
Bootstrap slider main information

Bootstrap slider guide

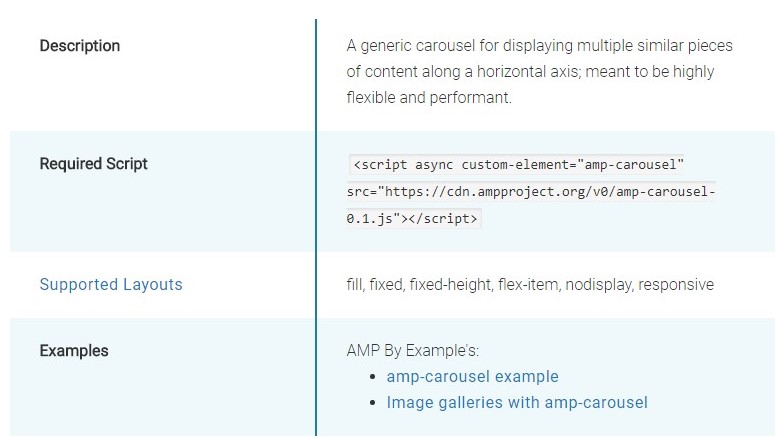
Let's take a look at AMP project and AMP-carousel component

HTML Bootstrap 4 Slider Example
CSS Bootstrap Slider Slide
HTML Bootstrap Slider with Video
HTML Bootstrap Image Slider Carousel
HTML Bootstrap 4 Slider with Video
CSS Bootstrap 4 Slider with Thumbnails
HTML Bootstrap Slider Template
CSS Bootstrap Image Slider Slide