Bootstrap Button File
Intro
The button elements together with the urls covered within them are maybe among the most crucial elements allowing the users to have interaction with the web pages and move and take various actions from one webpage to some other. Most especially these days in the mobile first industry when a minimum of half of the webpages are being watched from small-sized touch screen gadgets the large comfortable rectangle zones on display very simple to discover with your eyes and contact with your finger are more important than ever before. That's why the new Bootstrap 4 framework advanced providing extra convenient experience giving up the extra small button sizing and providing some more free space around the button's captions to make them a lot more legible and easy to work with. A small touch adding a lot to the friendlier appearances of the brand-new Bootstrap Button Color are also just a little bit more rounded corners which coupled with the more free space around making the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Buttons Input
For this version that have the same amount of marvelous and easy to use semantic styles giving us the capability to relay explanation to the buttons we use with simply putting in a specific class.
The semantic classes are the same in number just as in the latest version but with some upgrades-- the hardly ever used default Bootstrap Buttons Icon normally coming with no meaning has been dismissed in order to get removed and replace by a lot more subtle and natural secondary button styling so in a moment the semantic classes are:
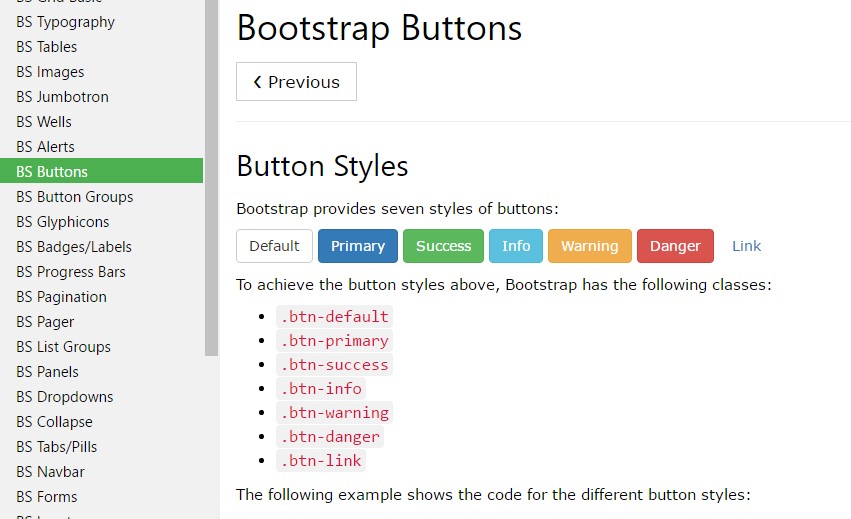
Primary .btn-primary - painted in soft blue;
Secondary .btn-secondary - changing the .btn-default class-- pure white coloration with subtle gray outline; Info .btn-info - a little bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which appears to be red;
And Link .btn-link which comes to style the button as the default web link component;
Just ensure you first incorporate the main .btn class just before using them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
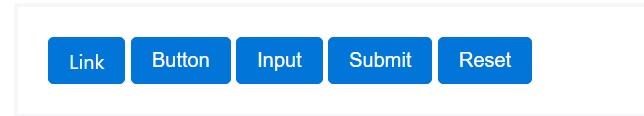
The .btn classes are designed to be used with the <button> element. You can also use these classes on <a> or <input> elements (though some browsers may apply a just a little different rendering). When applying button classes on <a> components which are used to cause in-page functions (like collapsing content), instead of linking to new web pages or sections inside the current web page, these web links should be given a role="button" to accurately convey their role to assistive technologies like screen readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible forms you are able to add to your buttons in Bootstrap 4 due to the fact that the brand new version of the framework additionally gives us a new slight and beautiful method to style our buttons keeping the semantic we right now have-- the outline mechanism.
The outline mechanism
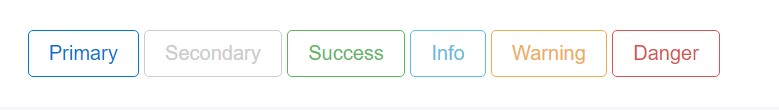
The pure background without any border gets removed and replaced by an outline with some message with the equivalent coloring. Refining the classes is definitely simple-- simply add outline just before committing the right semantics such as:
Outlined Basic button comes to be .btn-outline-primary
Outlined Second - .btn-outline-secondary and so on.
Significant aspect to note here is there is no such thing as outlined link button so the outlined buttons are actually six, not seven .
Remove and replace the default modifier classes with the .btn-outline-* ones to remove all of the background pics and colors on any button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so certainly anyone could get the impression you desire.
Buttons scale
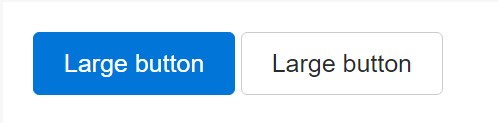
Just as we claimed before the brand new version of the framework pursues legibility and ease so when it comes to button scales alongside the default button proportions which requires no additional class to get assigned we also have the large .btn-lg and also small .btn-sm scales but no extra small option since these are far way too difficult to aim with your finger-- the .btn-xs from the previous version has been rejected. Surely we still have the easy block level button element .btn-block When you need it, spanning the whole width of the element it has been placed within which combined with the large size comes to be the perfect call to action.

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons look out of action by adding the disabled boolean attribute to any <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the <a> element behave a little bit different:
- <a>-s do not support the disabled characteristic, so you have to include the .disabled class to make it visually appear disabled.
- Some future-friendly styles are included to disable every one of pointer-events on anchor buttons. In internet browsers that support that property, you will not find the disabled pointer at all.
- Disabled buttons must provide the aria-disabled="true" attribute to point out the state of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caution
The .disabled class makes use of pointer-events: none to attempt to disable the link useful functionality of <a>-s, but such CSS property is not still standard. In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, showing that sighted keyboard users and users of assistive technologies will still have the chance to activate these web links. So to be safe, add in a tabindex="-1" attribute on these web links (to prevent them from getting keyboard focus) and make use of custom JavaScript to disable their functionality.
Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
Bootstrap's .button styles can possibly be related to additional elements, for example <label>- s, to provide checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group consisting of those reshaped buttons to set up toggling in their various styles. The checked state for these buttons is only updated via click event on the button.
Note that pre-checked buttons need you to manually include the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle') - toggles push condition. Gives the button the looks that it has been activated.
Final thoughts
And so generally in the new version of the most well-known mobile first framework the buttons progressed aiming to become extra legible, even more friendly and easy to work with on smaller display screen and a whole lot more efficient in expressive ways with the brand-new outlined condition. Now all they need is to be placed in your next great page.
Check some online video guide relating to Bootstrap buttons
Connected topics:
Bootstrap buttons main information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button