Bootstrap Switch Working
Introduction
Every day| Every day} we pay practically comparable time employing the Internet on our computers and mobile phones. We became so used to them so even certain typical questions directly from the everyday talks get transferred to the phone and receive their explanations as we continue speaking with yet another real world individual-- just like it is planning to rain today or else exactly what time the movie launches. So the mobile phones with the comfort of holding a number of information in your pocket certainly got a part of our life and in addition to this-- their structured for supplying easy touch navigating throughout the online and aligning several configurations on the gadget itself with the same as the real world things graphical interface such as the hardware switches designated switch controls.
These particular are actually just common checkboxes under the hood however format somehow closer to a real life hardware makes things a lot more intuitive and pleasant to apply given that there might possibly be a expert not knowing precisely what the thick in a package implies yet there is certainly practically none which in turn have never ever changed the light turning up the Bootstrap Switch Toggle.
Efficient ways to use the Bootstrap Switch Form:
Due to the fact that the moment anything goes verified to be working in a sphere it usually becomes also transferred to a comparable one, it's type of common from a while the need of executing this type of Bootstrap Switch Class visual appeal to the checkboxes in our regular HTML web pages too-- obviously in essentially limited situations when the overall design line comes along through this certain component.
The moment it pertains to the most popular system for producing mobile friendly website page-- its fourth version which is currently located in alpha release will most likely contain several native classes and scripts for doing this job yet as far as knowned this particular is however in the to do checklist. However there are definitely some useful 3rd party plugins which in turn can help you understand this appearance readily. Also many programmers have offered their approaches like markup and styling instances around the internet.
Over here we'll look at a third party plugin including simple style sheet as well as a script file which in turn is very adjustable, user-friendly and most importantly-- very well recorded and its web page-- filled with certain instance snippets you are able to apply just as a beginning spot for learning about the plugin much better and subsequently-- obtaining clearly things that you had in mind for styling your form controls at the start. But just as usually-- it is certainly a give and take scheme-- much like the Bootstrap 4 framework in itself you'll need to pay some time being familiar with the thing, exploring its solutions right before you definitely make a decision of it is definitely the one for you and how exactly to execute what you need with its support.
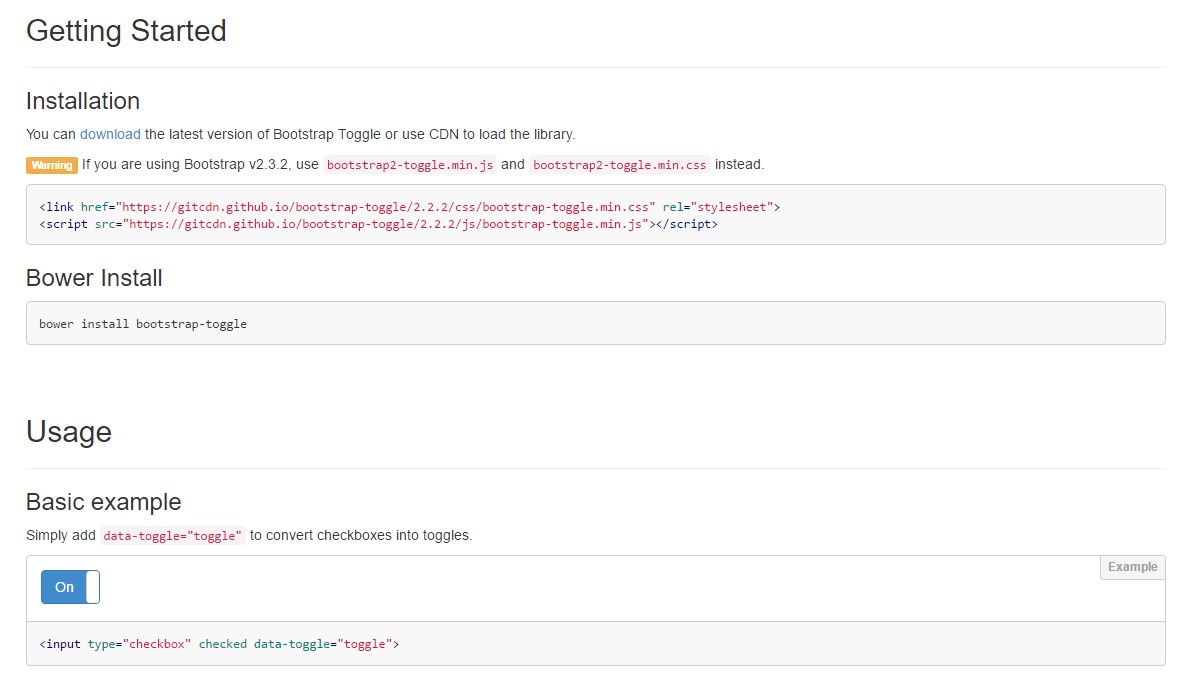
The plugin is titled Bootstrap Toggle and go back form the initial editions of the Bootstrap system progressing along with them so in the main page http://www.bootstraptoggle.com you are going to as well discover several ancient history Bootstrap versions guidelines together with a download link to the styles heet and the script file wanted for incorporating the plugin in your projects. These particular files are likewise hosted on GitHub's CDN so if you select you can surely likewise use the CDN links which in turn are in addition given.
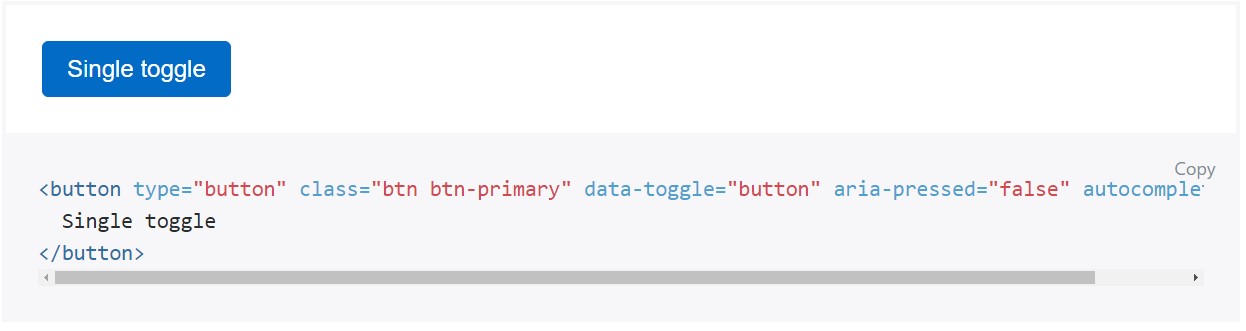
Toggle states provided by simply Bootstrap buttons
Put in data-toggle="button" to toggle a button's active state. Assuming that you are simply pre-toggling a button, you must by hand include the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is actually a very good idea incorporating the style sheet link in your web pages # tag plus the # - at the end of webpage's # to ensure them load exactly when the entire page has been read and exhibited.
Take a look at a few online video guide about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

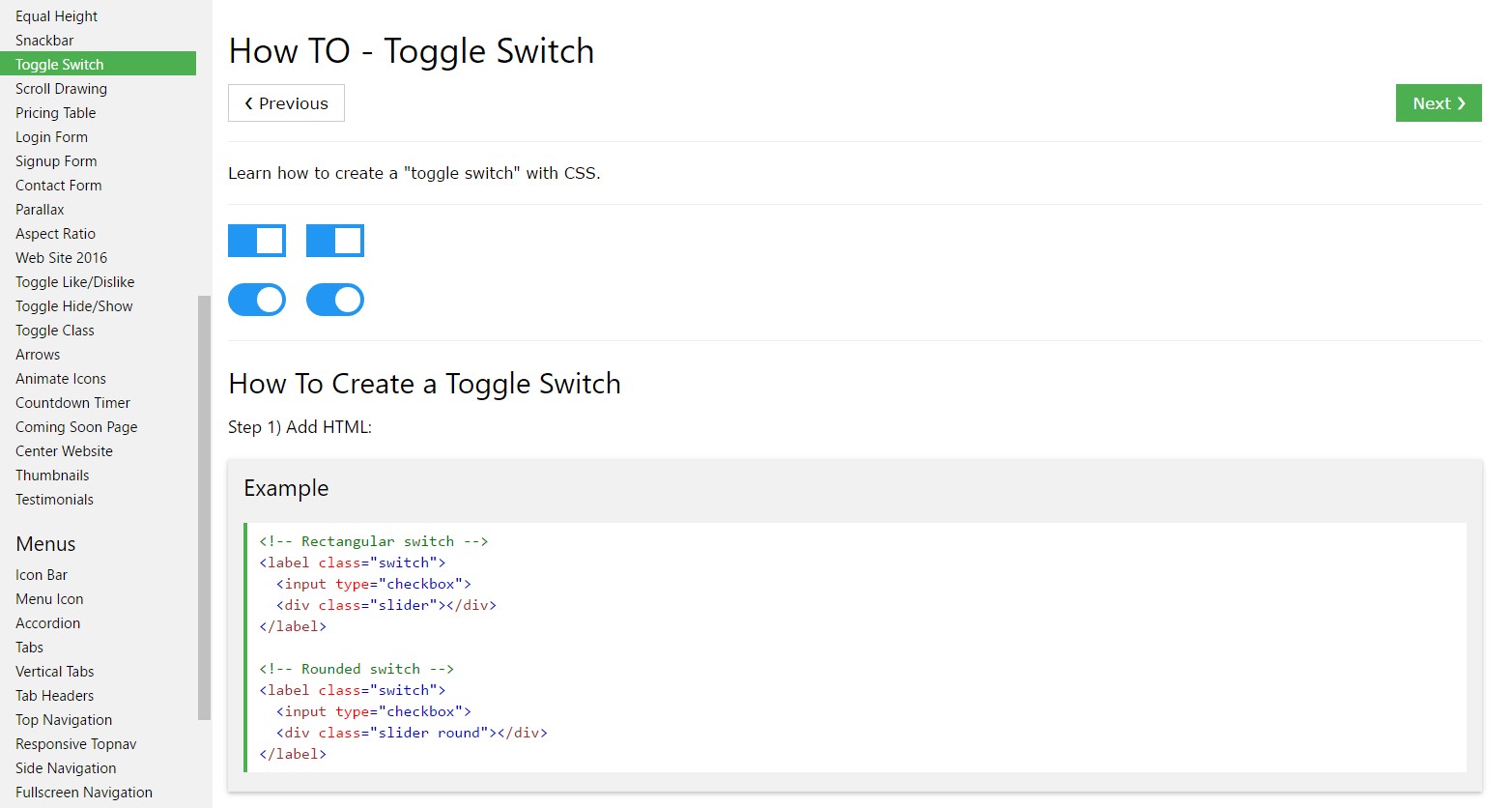
Exactly how to provide Toggle Switch

Adding CSS toggle switch inside Bootstrap 4