Bootstrap Toggle Button example
Overview
Regardless the attractive illustrations excellent functionality and striking effects near the bottom line the website pages we create purpose limits to handing on certain content to the website visitor and for this reason we may call the web the new variety of documentation container because more and more info gets published and accessed on the net alternatively as information on our local computers or the classic method-- imprinted on a hard copy media.
Everything limits to content but in the conditions where the visitor focus gets taken from just about everywhere simply just posting things that we have to give is certainly not far enough-- it should be structured and shown in this manner that even a big sums of dry useful plain message discover a way helping keep the site visitor's focus and be convenient for checking out and looking for just the required part easily and swiftly-- if not the visitor could get tired as well as frustrated and surf away nevertheless someplace around in the content's body get disguised some precious treasures.
And so we really need an element which gets much less space achievable-- extensive clear text zones push the website visitor out-- and eventually some activity and interactivity would be additionally significantly appreciated since the audience got fairly used to hitting buttons around.
Well the Bootstrap 4 framework has exactly that-- handy collapsible screens capable of holding big amount of information revealing simply a heading line to help us better get around and enlarging to present what's required upon clicking on the header. These are actually the accordion and toggle panels which do the job practically the exact same having a special exception-- while the name indicates in the accordion panel growing a some collapsible thing collapses all the others as long as within the toggle component you have the ability to have just as several expanded areas just as you need to-- all of it depends on the specific content of the big content concealed inside the collapsible panels and the way you're thinking the user will sooner or later employ it.
Steps to employ the Bootstrap Toggle Button group:
The concrete execution of a toggle block is pretty uncomplicated in recent edition of the Bootstrap framework-- it implements the freshly recommended .card component plus straightforward and quite practical design. To develop a toggle or an accordion panel we require to wrap all of the thing up in a parent feature that might bring several design designing-- just like if you would certainly intend to set a several of them adjacent as well as an exceptional id = " ~element's unique name ~ " attribute that you'll receive utilized if you would undoubtedly desire a single control panel expanded-- if you need more of them the ID can actually be ignored except you do not have another thing in mind -- just like linking a aspect of your page's navigation to the block we're about to create for example.
The real utilization of a Bootstrap Toggle Tabs block is quite uncomplicated in current version of the Bootstrap framework-- it uses the freshly recommended .card component and straightforward and pretty easy construction. To set up a toggle or else an accordion panel we must wrap all of the stuff up in a parent feature which may have several layout styling-- like if you would intend to position a few of them side by side as well as an unique id = " ~element's unique name ~ " attribute which you'll receive made use of in the event you would certainly really want just one control panel extended-- in the event that you require more of them the IDENTIFICATION can actually be deleted except you really don't have another thing in mind -- like connecting a component of your page's navigation to the block we're about to create for example.
Upcoming it is actually moment for developing the special toggle feature-- we'll utilize the brilliant brand new for Bootstrap 4 .card class and put on it to this. Inside of it we'll need an .card-header element along with several <h1>–<h6> wrapped around an <a> component with href = " ~ the collapsed element ID here ~ " attribute suggesting the ID of the collapsed component maintaining the information that will get showcased once the visitor goes to the url. The difference between the toggle and accordion sections arrives in the attributes in this particular <a> feature-- in case you intend to have a special collapsible expanded at a time you (accordion behavior) you have to likewise designate data-parent = " ~ the main wrapper ID ~ " attribute right here-- in this way if another element gets enlarged inside this parent feature this one will also collapse. But we're generating a Bootstrap Toggle Tabs here and so this particular attribute have to effectively be omitted.
Right now if the trigger has been actually generated it's moment for building the collapsing part-- to launch set up a <div> component with the .collapsed class designated and a unique id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show if you would certainly desire it initially expanded upon page load. This remaining one is actually a little bit complicated aspect-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
And lastly within the collapsing element we must place a container for our content having the .card-block class supplying us with certain appealing paddings all around the text in itself.
An example of toggle states
Add data-toggle=" button" to toggle a button's active status. In the case that you're pre-toggling a button, you have to manually put in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically that's the way a one collapsible component gets created in Bootstrap 4. Just to generate the entire section you require to repeat the actions directly from above setting up as lots of .card elements as required for introducing your strategy. Assuming that you are actually preparing the visitor to be examining some parts from the text messages it at the same time could be a great idea getting benefits of bootstrap's grid system putting two toggle sections side-by-side on larger viewports to ideally creating the process less complicated-- that's completely right up to you to decide.
Check a number of online video short training regarding Bootstrap toggle:
Related topics:
Bootstrap toggle approved documentation

Bootstrap toogle issue

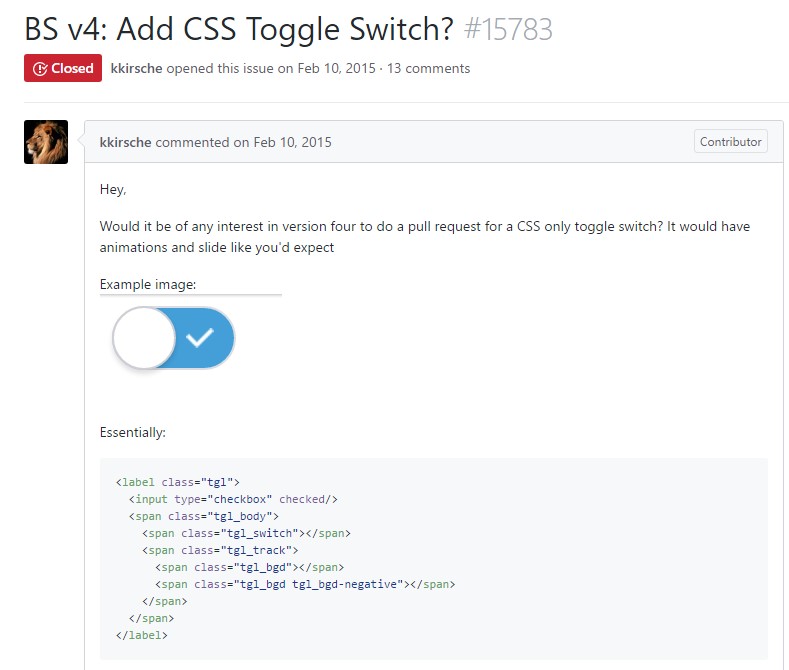
Ways to put in CSS toggle switch?