Bootstrap Login forms Modal
Intro
Sometimes we desire to secure our valuable material in order to grant access to only several people to it or dynamically customize a part of our websites according to the certain viewer that has been simply viewing it. But how could we potentially know each separate website visitor's personality considering that there are really so many of them-- we should discover an convenient and efficient solution knowing who is whom.
This is where the user accessibility management arrives initially communicating with the site visitor with the so familiar login form element. Within newest 4th edition of the most popular mobile friendly web-site page creation framework-- the Bootstrap 4 we have a plenty of elements for developing this type of forms so what we are simply heading to do here is looking at a specific example how can a basic login form be developed utilizing the useful tools like best online form builder the latest version comes with.
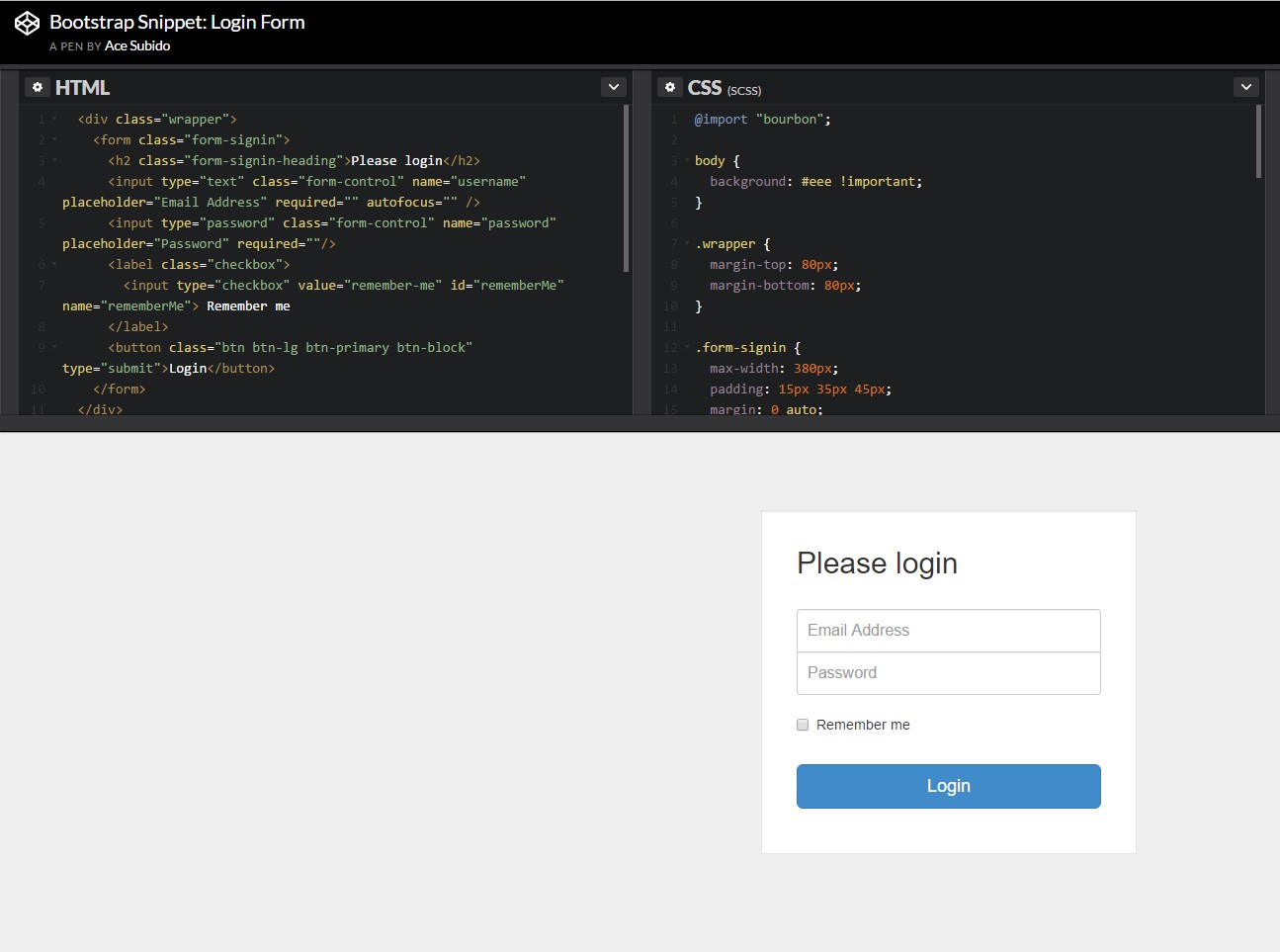
The best way to make use of the Bootstrap Login forms Layout:
For starters we need a <form> element to wrap around our Bootstrap login form.
Inside of it several .form-group elements should be included -- at least two of them really-- one for the username or else e-mail and one-- for the certain user's password.
Usually it's easier to apply user's mail in place of making them discover a username to affirm to you due to the fact that generally anybody understands his e-mail and you can regularly question your visitors eventually to specifically deliver you the method they would like you to address them. So inside of the first .form-group we'll initially set a <label> element with the .col-form-label class utilized, a for = " ~ the email input which comes next ID here ~ " attribute and certain significant strategy for the customers-- just like "Email", "Username" or anything.
Next we need an <input> element along with a type = "email" in case we need the e-mail or type="text" in case a username is needed, a special id=" ~ some short ID here ~ " attribute along with a .form-control class applied to the element. This will produce the area where the visitors will give us with their emails or usernames and in the event it is actually emails we're speaking about the internet browser will likewise check out of it's a correct mail added because of the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next comes the .form-group in which the password must be provided. Ordinarily it must first have some form of <label> prompting what's required here carrying the .col-form-label class, some useful text just like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute indicating the ID of the <input> element we'll create below.
Next we should put an <input> with the class .form-control and a type="password" attribute with the purpose that we get the well-known thick dots appearance of the characters entered inside this field and certainly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
At last we require a <button> element in order the website visitors to get capable providing the credentials they have simply just delivered-- ensure that you assign the type="submit" property to it.
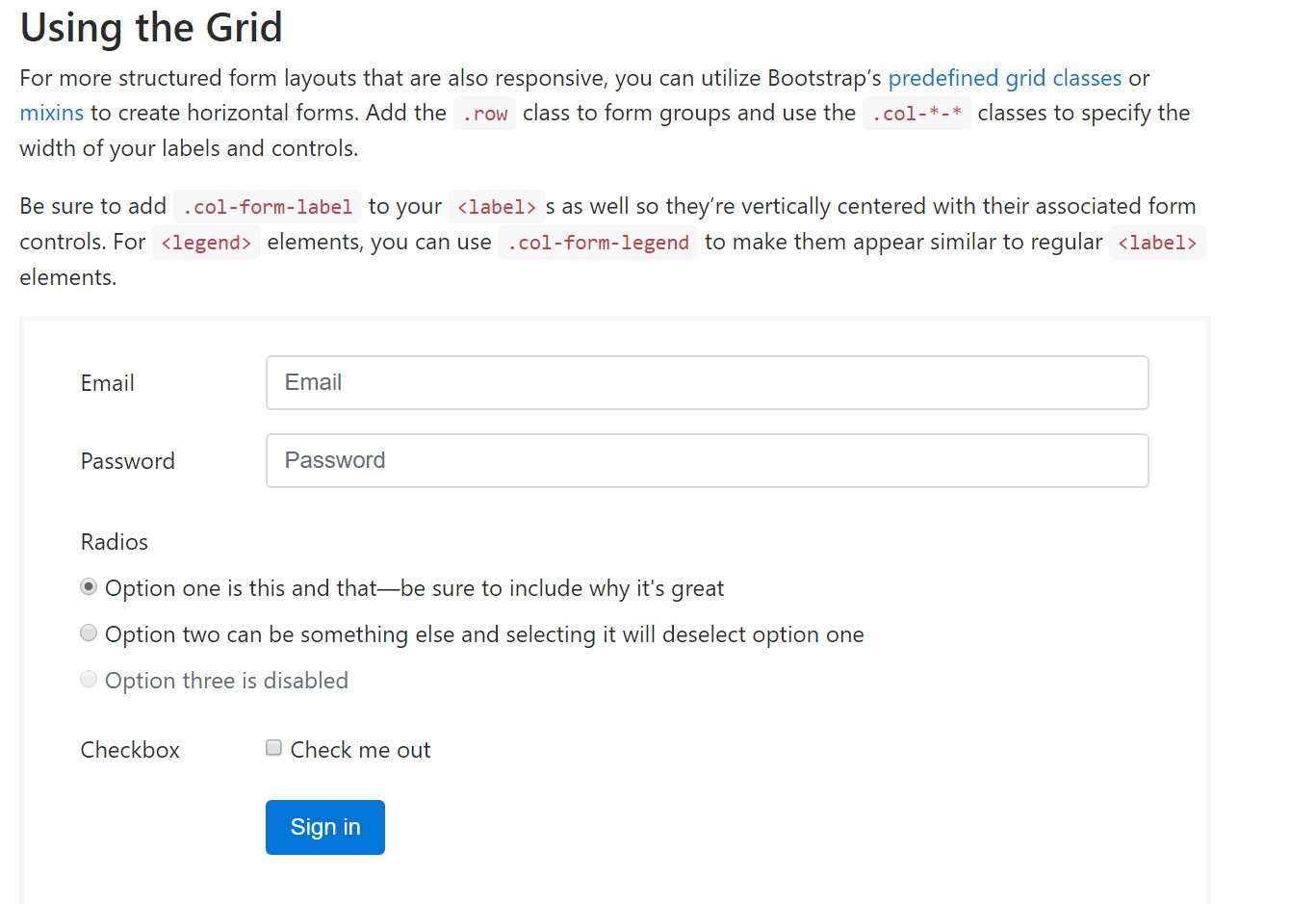
An example of login form
For more organised form layouts which are in addition responsive, you have the ability to make use of Bootstrap's predefined grid classes or possibly mixins to make horizontal forms. Add in the . row class to form groups and use the .col-*-* classes to specify the width of your labels and controls.
Make sure to provide .col-form-label to your <label>-s too so they are really upright focused with their attached form controls. For <legend> components, you can employ .col-form-legend making them appear much like ordinary <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the main elements you'll require in order to design a standard Bootstrap Login forms Css with the Bootstrap 4 framework. If you desire some more challenging appearances you are actually free to take a complete benefit of the framework's grid system setting up the components pretty much any way you would believe they must occur.
Inspect a couple of on-line video guide about Bootstrap Login forms Dropdown:
Linked topics:
Bootstrap Login Form formal documents

Article:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form