Bootstrap Grid Table
Introduction
Bootstrap includes a helpful mobile-first flexbox grid solution for constructing formats of all sizes and appearances . It is simply founded on a 12 column layout and has plenty of tiers, one for each and every media query variety. You can utilize it with Sass mixins or of the predefined classes.
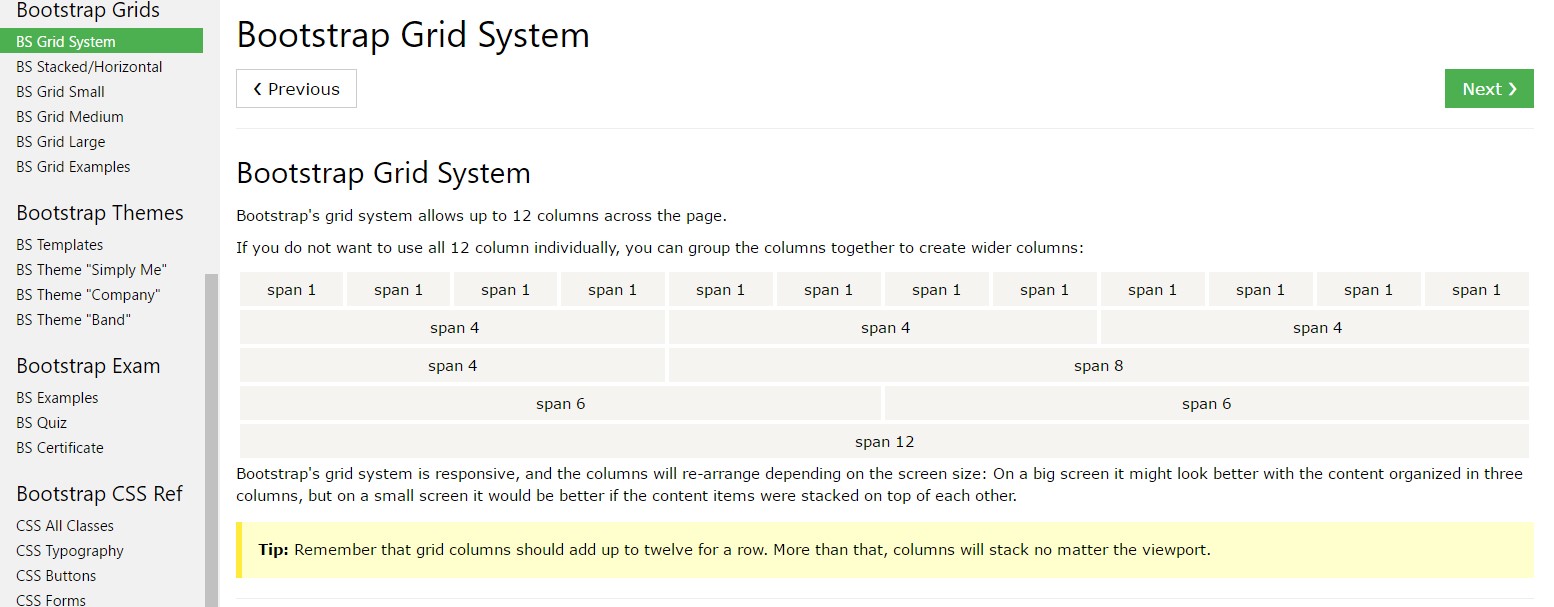
Among the most essential part of the Bootstrap framework empowering us to generate responsive web pages interactively changing to always fit in the size of the display screen they become displayed on yet looking nicely is the so called grid system. What it basically handles is presenting us the opportunity of establishing challenging styles combining row and also a special variety of column features kept within it. Imagine that the obvious width of the display screen is parted in twelve matching components vertically.
Efficient ways to utilize the Bootstrap grid:
Bootstrap Grid System employs a series of containers, columns, and rows to design plus line up material. It's created utilizing flexbox and is fully responsive. Listed below is an illustration and an in-depth review how the grid interacts.

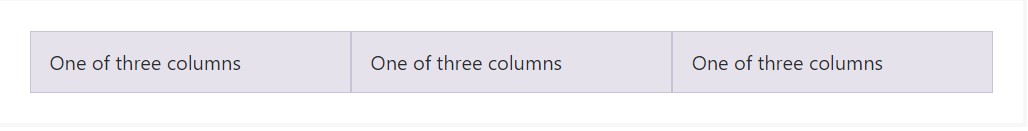
The above example produces three equal-width columns on small-sized, standard, large size, and extra large devices working with our predefined grid classes. All those columns are centered in the webpage having the parent .container.
Here is likely how it does work:
- Containers provide a methods to center your internet site's elements. Work with .container for fixated width or .container-fluid for total width.
- Rows are horizontal groups of columns that assure your columns are definitely organized effectively. We work with the negative margin method regarding .row to assure all your web content is coordinated correctly down the left side.
- Content has to be installed in columns, also just columns may be immediate children of rows.
- Due to flexbox, grid columns without having a established width is going to immediately format with equal widths. For example, four instances of
.col-sm will each immediately be 25% big for small breakpoints.
- Column classes reveal the amount of columns you want to utilize removed from the possible 12 per row. { So, in the case that you desire three equal-width columns, you may apply .col-sm-4.
- Column widths are set in percents, so they are actually constantly fluid as well as sized relative to their parent component.
- Columns feature horizontal padding to create the gutters within individual columns, although, you may clear away the margin from rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small-sized, medium, large size, and extra big.
- Grid tiers are built on minimum widths, implying they relate to that tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large gadgets).
- You may utilize predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the issues and also failures about flexbox, like the lack of ability to work with a number of HTML components such as flex containers.
Sounds awesome? Wonderful, let's go on to experiencing all that in an example.
Bootstrap Grid Table solutions
Basically the column classes are generally something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- constantly stays the same.
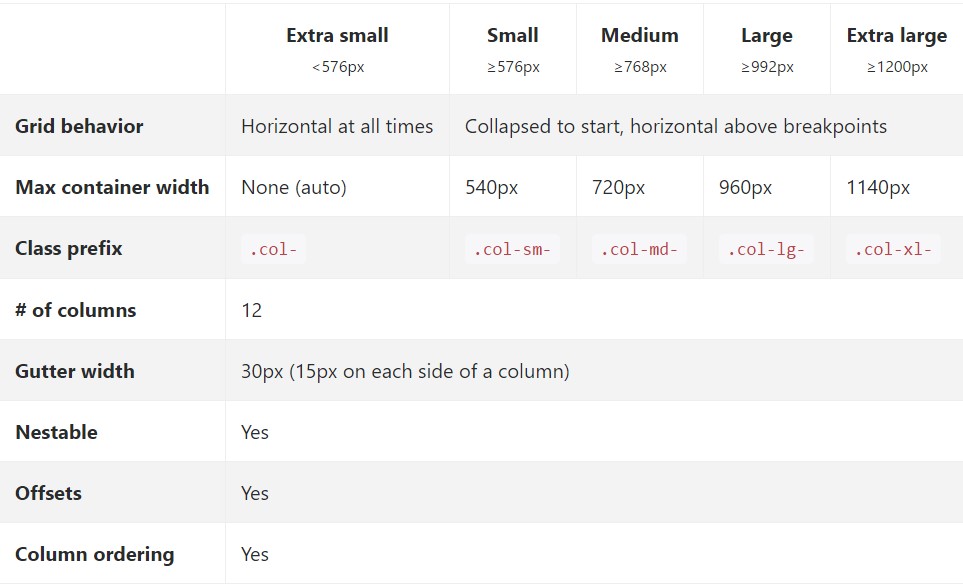
Whenever it goes to the Bootstrap Grid Panel sizings-- all the available sizes of the viewport ( or else the visual space on the screen) have been actually split up to five ranges as comes after:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring system around Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and whatever bigger than it .col-xl-*>
While Bootstrap utilizes em-s or else rem-s for defining most sizes, px-s are applied for grid breakpoints and container widths. This is simply because the viewport width is in pixels and does not actually change using the font size.
See how aspects of the Bootstrap grid system perform all around various gadgets along with a handy table.

The new and different from Bootstrap 3 here is one additional width range-- 34em-- 48em being appointed to the xs size shifting all the widths one range down. This way the sizes of 75em and over get without having a defined size and so in Bootstrap 4 the Extra Big size becomes exposed to cover it.
Each of the components styled utilizing a particular viewport width and columns manage its overall size in width when it comes to this viewport and all above it. When the width of the display goes less than the specified viewport size the components stack over one another packing the whole width of the view .
You can additionally appoint an offset to an element via a determined amount of columns in a certain display scale and above this is performed with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of identifying the offsets is brand-new for Bootstrap 4-- the former version used the .col- ~ size ~-offset- ~ columns ~ syntax.
A several factors to think about whenever putting up the markup-- the grids including columns and rows ought to be positioned inside a .container features. There are actually two types of containers attainable -- the set .container element which size continues to be unscathed before the following viewport size breakpoint is reached and .container-fluid which spans the whole width of the viewport.
Direct offspring of the containers are the .row components which subsequently get loaded in with columns. Supposing that you turn out to set features with greater than 12 columns in width around a single row the last elements which width exceeds the 12 columns border are going to wrap to a new line. Numerous classes may be taken for a single element to design its look in different viewports too.
Auto configuration columns
Implement breakpoint-specific column classes for equal-width columns. Put in any range of unit-less classes for every breakpoint you really need and each and every column will definitely be the same width.
Equivalent width
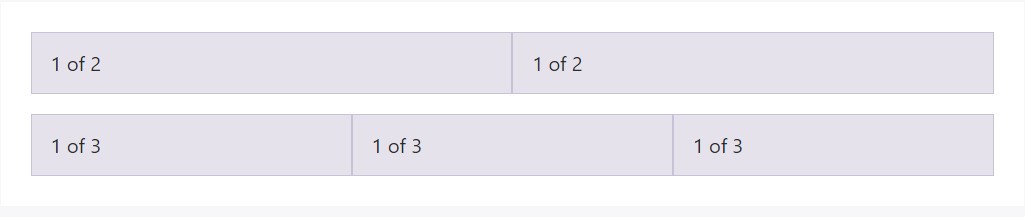
For instance, listed here are two grid formats that apply to each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
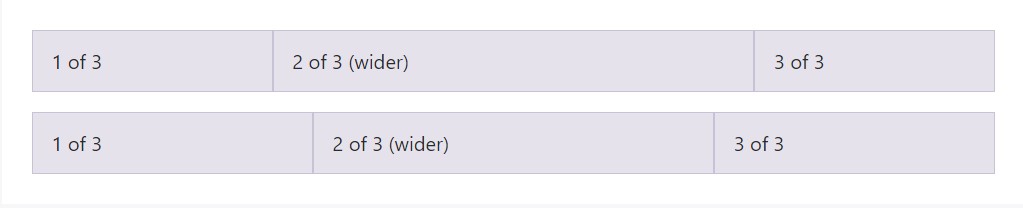
Auto-layout for the flexbox grid columns as well shows you are able to establish the width of one column and the others will instantly resize all around it. You can apply predefined grid classes ( just as presented below), grid mixins, or inline widths. Note that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width material
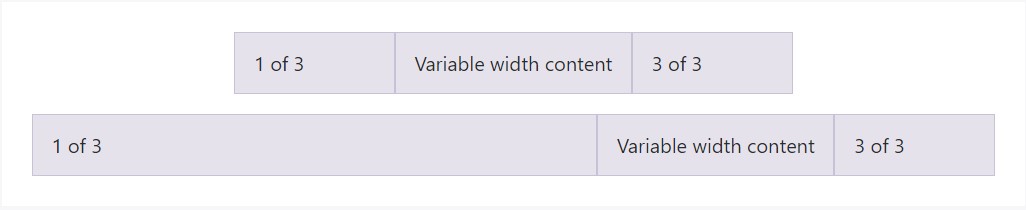
Using the col- breakpoint -auto classes, columns have the ability to size on its own based upon the typical width of its content. This is super practical together with one line web content like inputs, numbers, and so on. This, coupled with a horizontal alignment classes, is extremely effective for centering arrangements with irregular column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
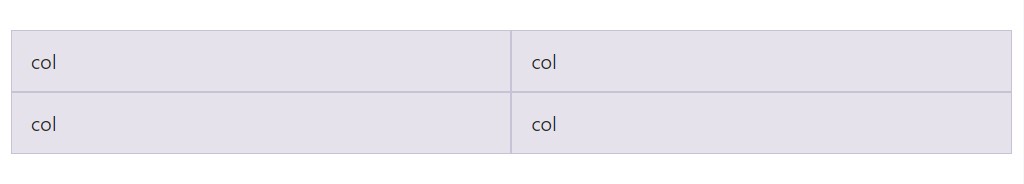
</div>Identical width multi-row
Generate equal-width columns which extend multiple rows by simply fitting a .w-100 precisely where you desire the columns to break to a new line. Generate the divisions responsive simply by putting together the .w-100 together with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes in order to get building complex responsive layouts. Individualize the proportions of your columns on extra small, small, medium, large, or else extra large devices however you see fit.
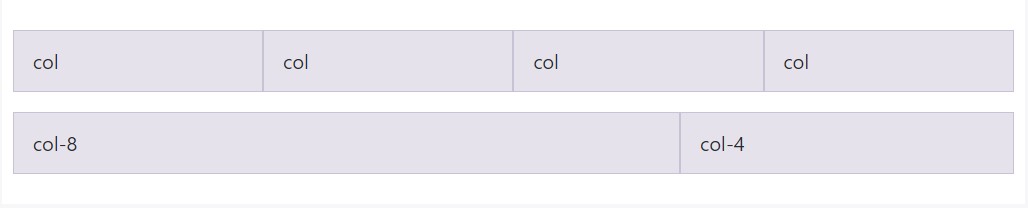
All breakpoints
To grids that are the exact same from the tiniest of devices to the biggest, use the .col and .col-* classes. Identify a numbered class anytime you need to have a particularly sized column; or else, do not hesitate to stick to .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Stacked to horizontal
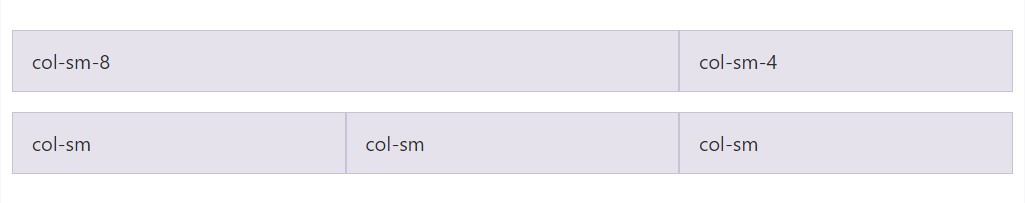
Applying a particular package of .col-sm-* classes, you can surely make a basic grid structure which gets start stacked on extra tiny devices prior to turning into horizontal on desktop (medium) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
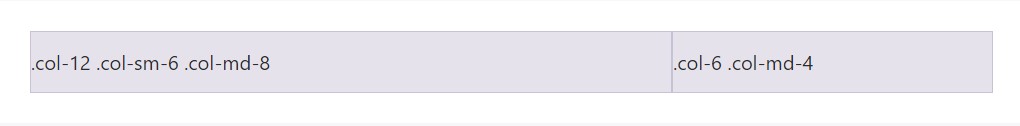
</div>Combine and fit
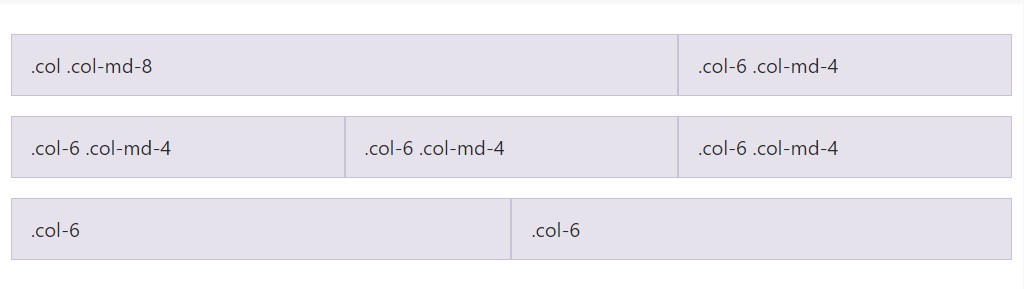
Really don't need your columns to just simply pile in some grid tiers? Use a combination of various classes for each tier as required. Discover the example listed below for a better strategy of how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Make use of flexbox alignment utilities to vertically and horizontally coordinate columns.
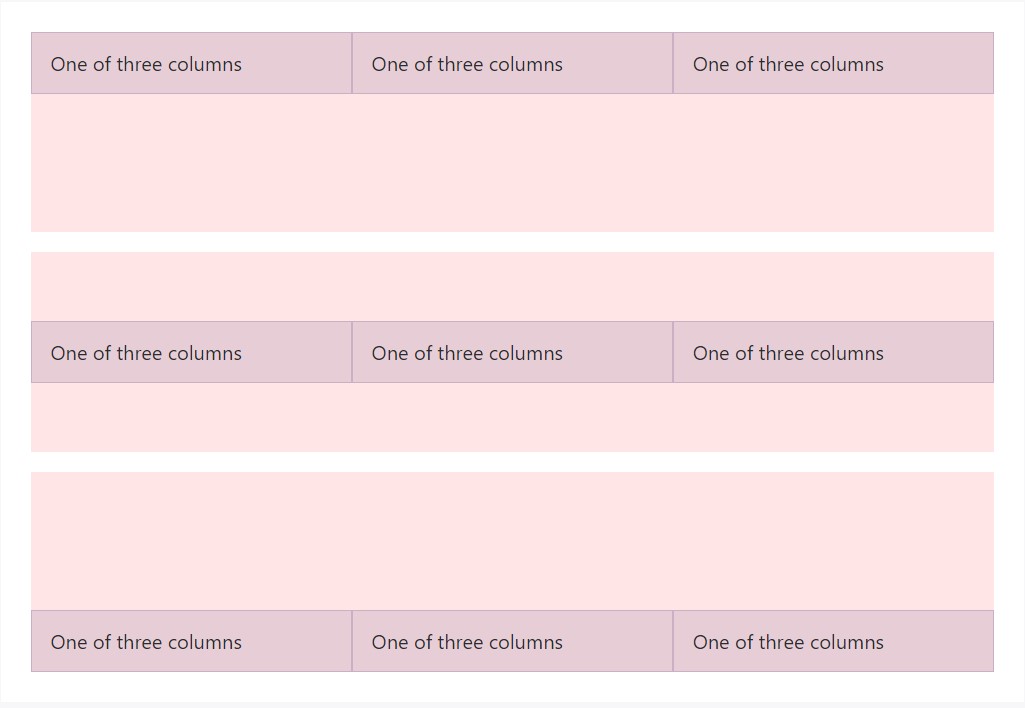
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
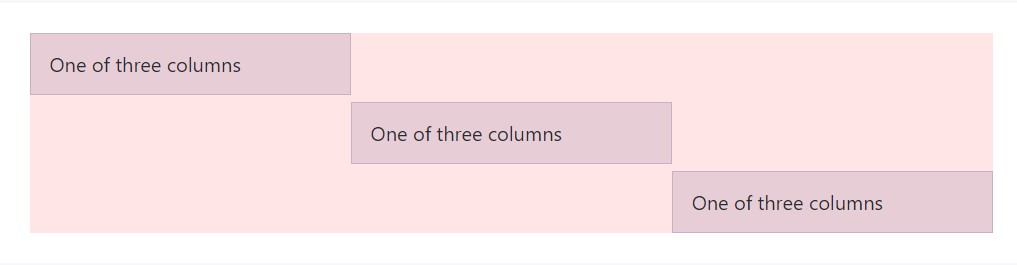
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
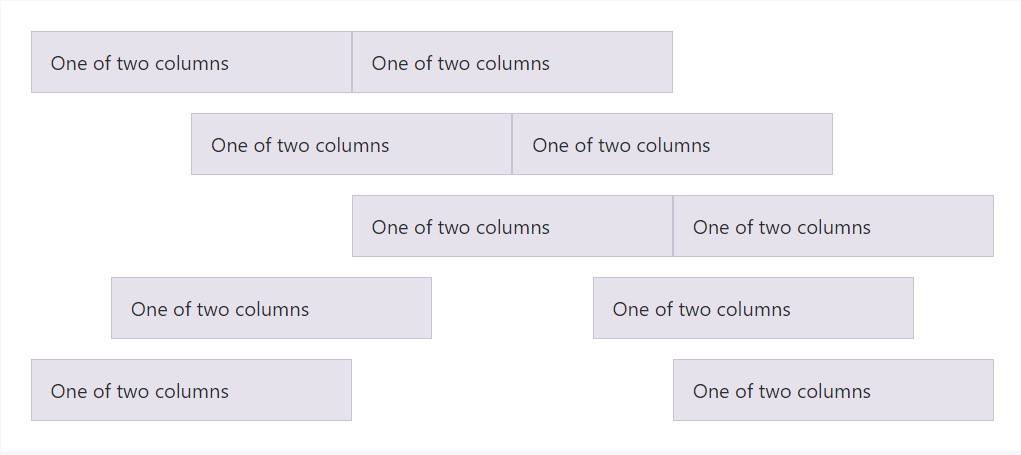
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters amongst columns within our predefined grid classes may be eliminated with .no-gutters. This takes out the unwanted margin-s from .row as well as the horizontal padding from all of the nearest children columns.
Here is actually the origin code for developing these particular designs. Take note that column overrides are scoped to only the very first children columns and are actually intended via attribute selector. Even though this produces a much more specific selector, column padding can still be more modified with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it displays. Bear in mind you can continue to use this together with all additional predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
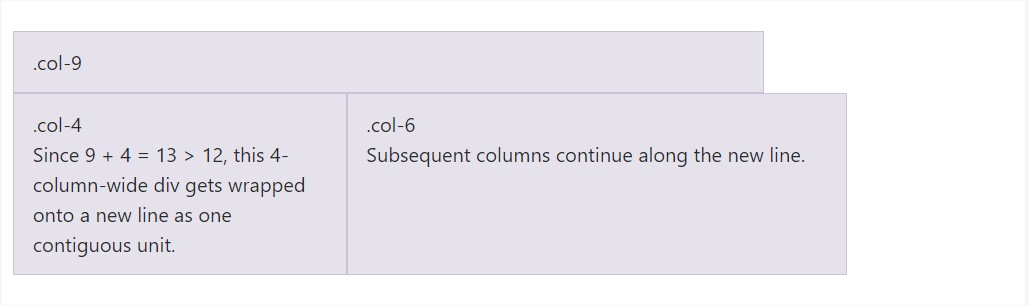
</div>Column wrapping
In case that greater than 12 columns are inserted within a single row, each and every group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
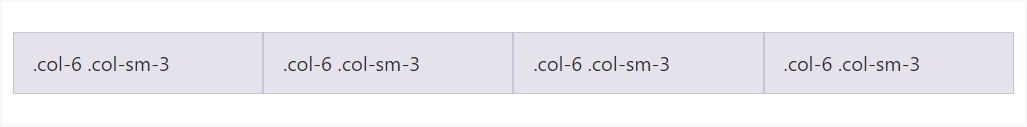
</div>Reseting of the columns
With the variety of grid tiers provided, you are certainly bound to meet issues where, at certain breakpoints, your columns really don't clear pretty suitable being one is taller in comparison to the another. To correct that, utilize a combo of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
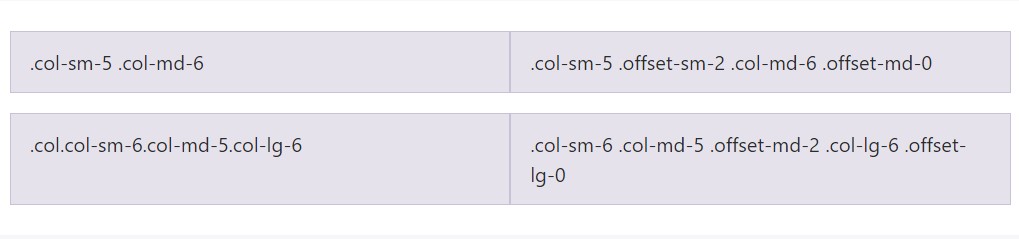
</div>Along with column clearing up at responsive breakpoints, you may possibly need to reset offsets, pushes, or pulls. View this at work in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
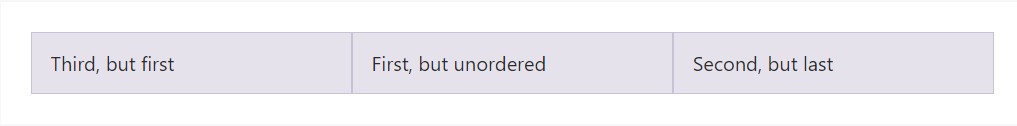
Flex order
Utilize flexbox utilities for handling the visual order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
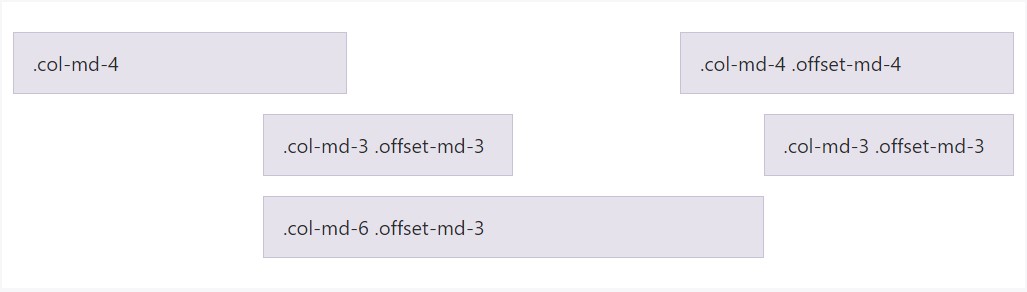
</div>Neutralizing columns
Move columns to the right using .offset-md-* classes. These particular classes escalate the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
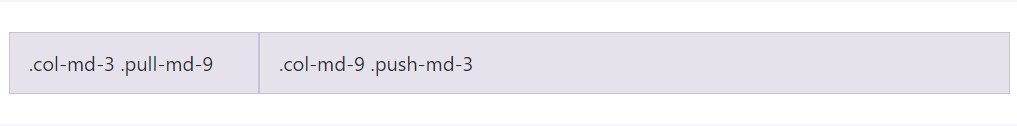
</div>Pulling and pushing
Efficiently switch the disposition of our inbuilt grid columns together with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content placing
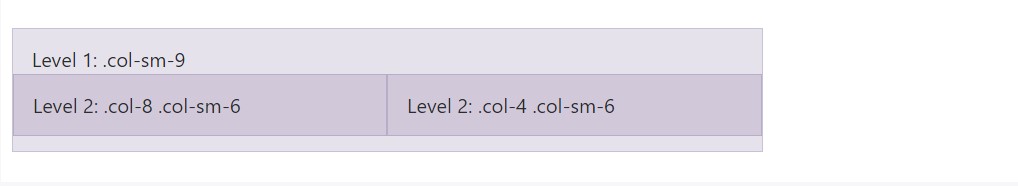
To roost your web content along with the default grid, provide a new .row and set of .col-sm-* columns just within an existing .col-sm-* column. Nested rows have to feature a group of columns that add up to 12 or lesser (it is not demanded that you employ all 12 provided columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's resource Sass files
The moment applying Bootstrap's origin Sass files, you have the possibility of utilizing Sass mixins and variables to make customized, semantic, and responsive web page styles. Our predefined grid classes operate these exact same variables and mixins to present a whole set of ready-to-use classes for quick responsive designs .
Capabilities
Variables and maps establish the number of columns, the gutter width, as well as the media query factor. We employ these to generate the predefined grid classes documented just above, and also for the custom-made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized along with the grid variables to bring in semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example use
You can easily transform the variables to your personal custom values, or else simply just apply the mixins using their default values. Here is literally an illustration of taking the default configurations to produce a two-column configuration along with a divide among.
See it practical here in this provided instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Working with our incorporated grid Sass maps and variables , it is really achievable to absolutely customize the predefined grid classes. Replace the amount of tiers, the media query dimensions, and also the container widths-- then recompile.
Gutters and columns
The quantity of grid columns as well as their horizontal padding (aka, gutters) can possibly be customized through Sass variables. $grid-columns is used to develop the widths (in percent) of each individual column while $grid-gutter-widths permits breakpoint-specific widths that are split evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going aside from the columns themselves, you may in addition customize the amount of grid tiers. Assuming that you required only three grid tiers, you 'd up-date the $ grid-breakpoints plus $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When making any changes to the Sass maps or variables , you'll have to save your improvements and recompile. Doing this are going to out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely likewise be updated to employ the customized breakpoints.
Final thoughts
These are really the simple column grids in the framework. Applying special classes we can tell the special features to span a established quantity of columns baseding on the definite width in pixels of the viewable zone in which the web page becomes presented. And considering that there are actually a several classes identifying the column width of the components instead of looking at everyone it is actually much better to try to learn about ways in which they certainly become designed-- it is actually truly simple to remember having simply a couple of things in mind.
Check a few youtube video tutorials relating to Bootstrap grid
Linked topics:
Bootstrap grid main documents

W3schools:Bootstrap grid information

Bootstrap Grid column