Bootstrap Label Inline
Intro
Being examined before, inside of the pages which we are developing, we regularly need involving simple or more complicated forms to question the visitor for a position, responses, some private data or perhaps preferences. We accomplish that involving the appropriate commands in our forms carefully taking into consideration the form construction as well as the specific commands which have to be employed regarding the details we want and the particular circumstance included-- like we can't have an order for a single colored phone case which in turn is both blue and white , a person simply cannot be both male and female in gender or else a product have to be followed with numerous additionals which do not actually exclude one another so clicking each one should add it not ignoring the others readily picked. Sometimes, undoubtedly, we do require a correct e-mail provided or a contact number that also needs to have the input that needs to follow specific format in order to be proper and surely at particular cases we exactly need to have site visitor's thoughts on a topic the manner they sense it-- in their own words.
For all of these types of scenarios we employ the appropriate controls-- such as radio switches, checkboxes, input fields, text area aspects and more still there is an important component bound to each one of such fields which develops our forms easily understandable and pleasant for the site visitor to browse through knowing at any times what is certainly required and effectively managing even the small-sized controls like radio buttons and checkboxes. Specifically currently when the web becomes much more mobile by having webpages displayed on several small sized displays this element is crucial in granting productivity and speed in filling out our form.This element is a Bootstrap Label Form.
The best way to put into action the Bootstrap Label Text:
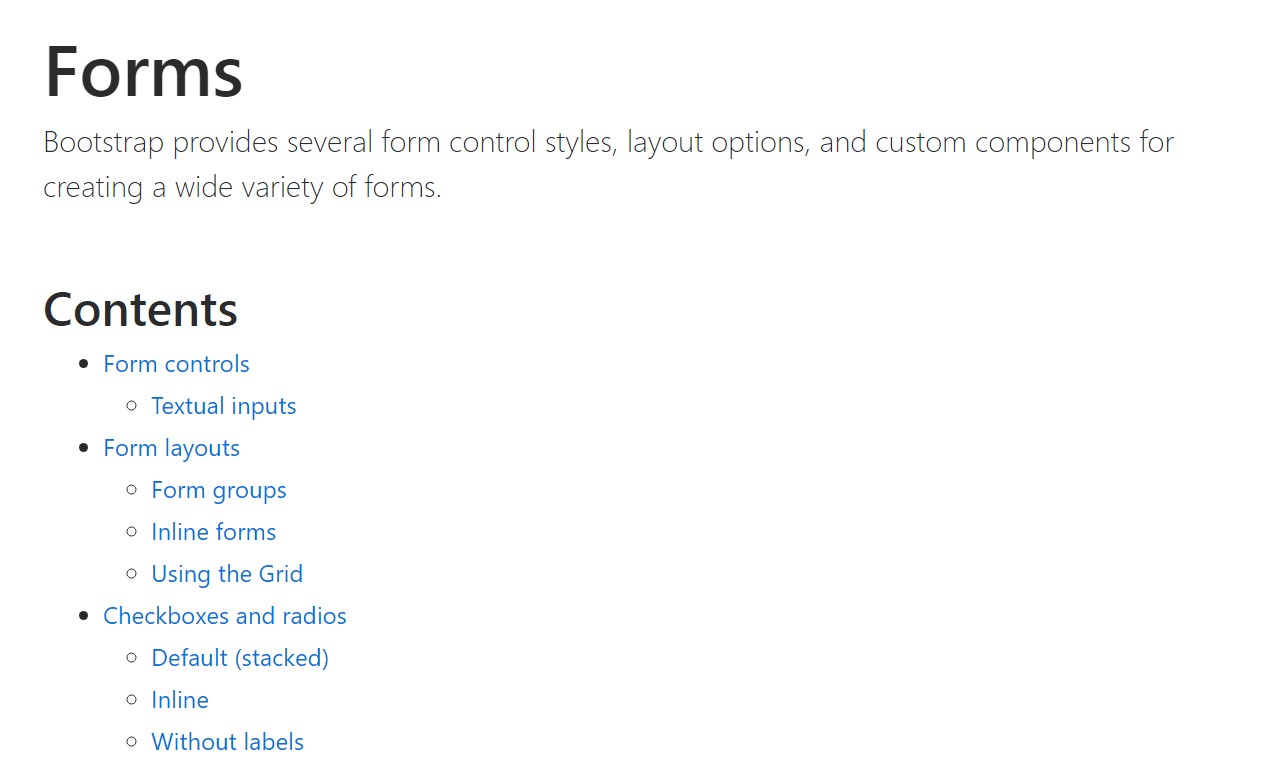
What so far has been said regard the <label> component that is absolutely assisted inside of the most recent edition of the most popular mobile friendly framework-- Bootstrap 4. The <label> element does not stand apart using interesting look or else various performances yet it completes the possibly most fundamental purpose in our forms-- lets the site visitors learn precisely what interacting using a particular form control will trigger and including a number of clickable area for turning on the control itself which in cases of small-sized controls like radio or checkboxes and mobile device screens is necessary.
The system is quite practical-- simply set a <label> element inside your markup appointing it the for =" ~ labeled form control ID ~ " attribute and create the proper text you need to be revealed in it. The for="" attribute tells the browser which form control to get switched on if the visitor clicks the <label> component and can certainly be omitted keeping the similar behavior if you just wrap the desired regulation inside the <label> itself.
Nonetheless covering form regulations in labels is rather complicating the code and it is definitely better to omit it-- also with the for ="" attribute you get some independence in developing your form's style so it is actually the far better method to go for.
Additionally simple text message in the <label> you have the ability to in addition put some simple HTML tags just like a heading or else a short paragraph perhaps-- that's not a common situation but is possible and of course it all counts on the specific function of the form you are generally treating.
An example of form without any label
Should you receive no text message within the <label>, the input is arranged just as you would certainly look for. Presently only functions on non-inline checkboxes and radios. Always remember to currently provide some form of Bootstrap Label Class for assistive modern technologies (for instance, employing aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting matter to bear in mind
Fascinating thing to note regarding labels within Bootstrap 4 if that in the new version of the framework this kind of element's styling has been actually modified a little. The <label> elements now are not displayed just as inline-block which acquires much better adaptability within location enabling certain margins to be established.
Conclusions
And so now you figure out just what the # elements are for and just how they act in Bootstrap 4-- the only thing that's left is planning on the proper form areas you ought to connect them to.
Check some youtube video training relating to Bootstrap label
Linked topics:
Application of the label inside in Bootstrap Forms: official records

Bootstrap label guide

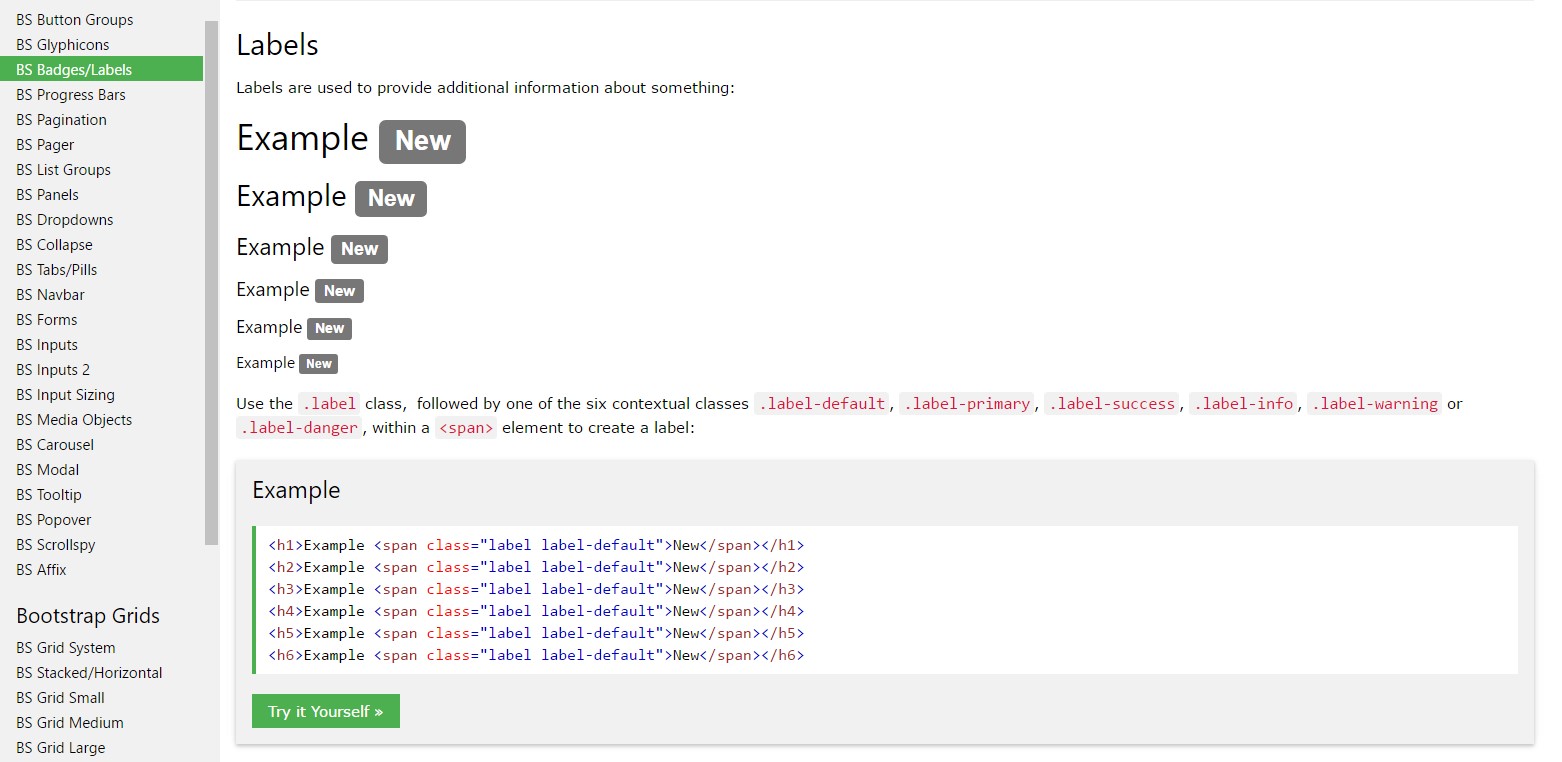
Eliminating label in Bootstrap 4