Bootstrap Layout Guide
Overview
In the former handful of years the mobile devices transformed into such critical component of our daily lives that the majority of us just cannot certainly think of just how we got to get around without them and this is certainly being claimed not simply for getting in touch with some people by speaking like you remember was actually the initial goal of the mobiles but actually linking with the whole world by featuring it right in your arms. That is certainly why it likewise came to be very significant for the most common habitants of the Online world-- the website page have to present as good on the small-sized mobile screens as on the ordinary desktops which in the meantime got even bigger making the size difference also larger. It is presumed someplace at the starting point of all this the responsive systems come to show up providing a convenient strategy and a selection of creative tools for getting pages act regardless of the gadget watching them.
However what's undoubtedly most important and stocks the structures of so called responsive web design is the concept in itself-- it is really completely various from the one we used to have for the corrected width pages from the last years which in turn is much just like the one in the world of print. In print we do have a canvass-- we established it up once first of the project to alter it up probably a handful of times since the work goes however at the basic line we finish up using a media of size A and also artwork having size B positioned on it at the pointed out X, Y coordinates and that is really it-- if the project is performed and the dimensions have been corrected all of it ends.
In responsive web site design however there is simply no such thing as canvas size-- the possible viewport dimensions are as basically limitless so setting up a fixed value for an offset or a size can possibly be terrific on one screen however quite irritating on another-- at the various other and of the specter. What the responsive frameworks and specifically the most prominent of them-- Bootstrap in its most recent fourth version deliver is some clever ways the web pages are being produced so they instantly resize and reorder their certain components adjusting to the space the viewing display screen gives them and not flowing far from its width-- in this manner the website visitor has the ability to scroll only up/down and gets the web content in a practical size for studying free from needing to pinch focus in or out to observe this component or another. Why don't we experience precisely how this ordinarily works out.
How you can work with the Bootstrap Layout Template:
Bootstrap features many components and solutions for arranging your project, incorporating wrapping containers, a impressive flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework applies the CRc system to handle the web page's content. Assuming that you are simply just starting this the abbreviation keeps it less complicated to remember due to the fact that you are going to most likely in certain cases ask yourself at first which element includes what. This come for Container-- Row-- Columns that is the system Bootstrap framework works with intended for making the pages responsive. Each responsive website page includes containers maintaining typically a single row with the needed number of columns within it-- all of them together developing a significant content block on webpage-- like an article's heading or body , listing of material's components and so forth.
Let us have a glance at a single web content block-- like some components of anything being provided out on a webpage. Initially we need covering the entire feature into a .container it is certainly kind of the mini canvas we'll place our material within. Just what the container works on is limiting the width of the space we have accessible for placing our content. Containers are adjusted to spread up to a specific size baseding on the one of the viewport-- regularly continuing to be a bit smaller sized keeping some free area aside. With the modification of the viewport width and feasible maximum size of the container component dynamically changes too. There is one more kind of container - .container-fluid it always spreads the whole width of the delivered viewport-- it is actually applied for making the so called full-width web page Bootstrap Layout Template.
Next inside of our .container we should put a .row element.
These are used for taking care of the arrangement of the content components we put within. Since newest alpha 6 version of the Bootstrap 4 framework incorporates a styling solution termed flexbox with the row element now all kind of alignments structure, organization and sizing of the web content can be attained with simply just adding in a basic class however this is a whole new story-- for right now do know this is the component it's done with.
Finally-- into the row we need to install some .col- features which in turn are the real columns having our precious material. In the example of the attributes list-- every attribute gets set in its own column. Columns are the ones that doing the job with the Row and the Container components supply the responsive behaviour of the webpage. What columns basically do is display inline to a specific viewport width taking the specified fraction of it and stacking over one another when the viewport gets smaller sized filling the entire width accessible . And so if the screen is wider you can certainly find a few columns each time yet if it becomes way too little you'll notice them gradually so you don't need to gaze going through the web content.
General configurations
Containers are certainly the most essential format element within Bootstrap and are called for when utilizing default grid system. Choose a responsive, fixed-width container ( indicating its own max-width changes with every breakpoint) or maybe fluid-width ( suggesting it is really 100% large constantly).
While containers can possibly be nested, the majority of Bootstrap Layouts formats do not demand a nested container.

<div class="container">
<!-- Content here -->
</div>Use .container-fluid for a complete width container, spanning the entire width of the viewport.

<div class="container-fluid">
...
</div>Take a look at certain responsive breakpoints
Due to the fact that Bootstrap is established to be definitely mobile first, we utilize a number of media queries to make sensible breakpoints for styles and interfaces . Such breakpoints are typically founded on minimum viewport widths and make it possible for us to scale up features just as the viewport modifications .
Bootstrap mainly uses the following media query ranges-- or else breakpoints-- inside Sass files for design, grid system, and elements .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we develop source CSS inside Sass, all of the Bootstrap media queries are actually available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that work in the various other way (the offered display size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are also obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular area of display screen sizes using the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are at the same time provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may reach a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the similar display screen dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap parts employ z-index, the CSS property which assists control style through providing a third axis to organize web content. We incorporate a default z-index scale in Bootstrap that is really been prepared for properly level site navigation, tooltips and popovers , modals, and a lot more.
We do not recommend customization of these types of values; you alter one, you likely need to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops which allow click-dismissing-- typically reside on a lower z-index-s, whilst navigating and popovers incorporate greater z-index-s to make sure they overlay bordering material.
One more tip
Utilizing the Bootstrap 4 framework you can set up to 5 separate column appeals according to the predefined in the framework breakpoints but usually a couple of are quite sufficient for obtaining finest visual appeal on all displays.
Final thoughts
And so right now hopefully you do have a general thought just what responsive website design and frameworks are and just how the most favored of them the Bootstrap 4 system manages the webpage web content in order to make it display best in any screen-- that is definitely just a short peek however It's believed the knowledge just how items work is the strongest foundation one should move on right before searching in the details.
Check out a few online video short training about Bootstrap layout:
Linked topics:
Bootstrap layout approved records

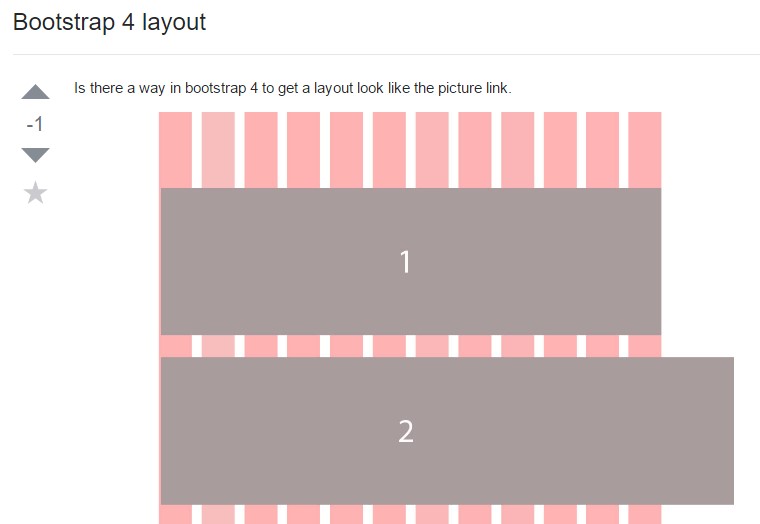
A technique within Bootstrap 4 to specify a preferred layout

Style examples in Bootstrap 4