Bootstrap Modal Popup Content
Intro
Commonly, when we make our webpages there is this kind of material we do not like to happen on them unless it is definitely really required by the site visitors and as soon as such time takes place they should be able to just take a intuitive and straightforward activity and obtain the wanted information in a matter of moments-- quickly, convenient and on any type of display screen size. Once this is the instance the HTML5 has simply the best element-- the HTML popup form.
Significant items to keep in mind:
Just before starting with Bootstrap's modal element, don't forget to check out the following for the reason that Bootstrap menu options have currently changed.
- Modals are designed with HTML, CSS, and JavaScript. They are really set up above everything else within the documentation and remove scroll from the <body> so that modal content scrolls instead.
- Clicking on the modal "backdrop" will instantly finalize the modal.
- Bootstrap just provides just one modal screen simultaneously. Embedded modals usually aren't maintained given that we consider them to remain unsatisfactory user experiences.
- Modals usage position:fixed, that can probably in some cases be a bit specific regarding its rendering. Every time it is feasible, place your Bootstrap Modal Popup Position HTML in a high-up setting to prevent probable disturbance coming from other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of the position: fixed, there are a number of cautions with using modals on mobile products.
- In conclusion, the autofocus HTML attribute has no affect in modals. Here is actually how you have the ability to reach the similar result using custom JavaScript.
Keep reviewing for demos and usage guidelines.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Content. To get the similar effect, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How to apply the Bootstrap Modal Popup Set:
Modals are completely maintained in the latest fourth version of probably the most well-known responsive framework-- Bootstrap and has the ability to additionally be designated to reveal in a variety of sizes according to professional's desires and sight yet we'll come to this in just a minute. Primary let's view tips on how to create one-- bit by bit.
Initially we need a container to quickly wrap our concealed web content-- to make one make a <div> element and assign the .modal and .fade classes to it. The next one is really alternative however recommended since it will incorporate a subtle transition result to the modal when it { goes in and leaves the scene.
You require to incorporate certain attributes additionally-- just like an unique id=" ~the modal unique name ~ " and tabindex=" -1 " if you want to take the modal element out of the switching fixated features hitting the Tab essential game. Inside a .modal-dialog element ought to materialize and here is the location to choose supposing that you would need the modal to get quite large in size also assigning the .modal-lg class or else you prefer it smaller sized with the .modal-sm class added. This is purely optional and you can keep the modal's default size-- somewhere in between.
After that we demand a wrapper for the actual modal content carrying the .modal-content class-- it is actually basically structured like the card element having a header with the .modal-header class and optionally-- a close <button> with the class .close and data-dismiss="modal" property appointed to it. You should also wrap in a <span> in this switch a × element which in turn will be meaning the actual X of the close switch yet will look a little bit nicer. Once the close tab has all been created alongside it you could easily also include a heading for your pop-up content wrapped within a <h1>-<h6> tag with the .modal-title class put on.
Soon after correcting the header it's time for building a wrapper for the modal content -- it must take place along with the header component and take the .modal-body class. Inside of it you could possibly just set certain text or else offer your imagination certain flexibility along with a bit more challenging markup-- as long as you are actually employing the Bootstrap framework classes and constructions any web content you put inside of it will automatically correct to suit modal's width. Additionally you are able to generate a .modal-footer element and set some more buttons in it-- such as calls to action or else an extra close switch-- it must hold the data-dismiss="modal" property like the one from the header.
Now when the modal has been set up it is certainly moment for establishing the element or elements which we are going to work with to fire it up or in other words-- create the modal show up in front of the users whenever they make the decision that they want the info brought inside it. This normally becomes performed with a <button> element holding these particular couple of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is extremely important the target attribute to fit the ID in case the modal we have actually just produced else it will definitely not fire upon clicking the button.
Methods
.modal(options)
Switches on your web content as a modal. Takes an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Returns to the caller just before the modal has really been shown (i.e. before the shown.bs.modal activity takes place).
$('#myModal').modal('show').modal('hide')
Manually covers up a modal. Come back to the user right before the modal has truly been concealed (i.e. right before the hidden.bs.modal event occurs).
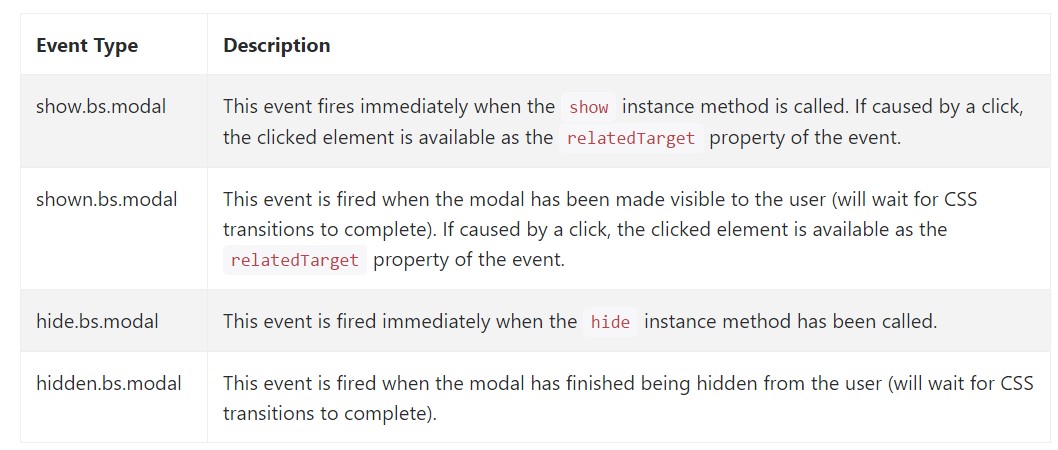
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for trapping into modal capability. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that is actually all the necessary factors you have to take care about anytime establishing your pop-up modal component with the latest 4th version of the Bootstrap responsive framework-- right now go search for an element to cover in it.
Take a look at a couple of youtube video short training about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main documentation

Bootstrap Modal Popup: training training

An additional beneficial article concerning Bootstrap Modal Popup