Bootstrap Modal Position
Introduction
From time to time we definitely should determine the focus on a special information remaining everything rest turned down behind to get sure we have indeed obtained the visitor's focus or even have plenties of details needed to be accessible directly from the web page but so massive it certainly might bore and push back the people digging the webpage.
For this type of scenarios the modal component is pretty much valuable. Precisely what it performs is demonstrating a dialog box operating a vast zone of the screen diming out whatever other.
The Bootstrap 4 framework has everything desired for generating this sort of component with minimal efforts and a basic intuitive building.
Bootstrap Modal Page is structured, however, variable dialog assists powered by JavaScript. They maintain a number of help samples starting with user notification ending with totally designer web content and offer a fistful of helpful subcomponents, scales, and more.
In what way Bootstrap Modal Position behaves
Just before starting by using Bootstrap's modal element, don't forget to read the following since Bootstrap menu decisions have already switched.
- Modals are built with HTML, CSS, and JavaScript. They are actually located above anything else inside the document and remove scroll from the <body> so that modal content scrolls instead.
- Clicking the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap simply just supports just one modal screen at once. Nested modals usually are not provided given that we believe them to be bad user experiences.
- Modals use position:fixed, that have the ability to sometimes be a bit particular regarding to its rendering. When it is achievable, apply your modal HTML in a high-level setting to prevent probable disturbance out of other types of features. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of the position: fixed, there are several caveats with making use of modals on mobile gadgets.
- Finally, the autofocus HTML attribute comes with absolutely no influence within modals. Here's the way you are able to get the equal result by having custom-made JavaScript.
Continue reading for demos and usage guidelines.
- As a result of how HTML5 identifies its own semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To accomplish the similar effect, use certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need a switch on-- an anchor or tab to get clicked on in turn the modal to get demonstrated. To achieve in this way simply just appoint data-toggle=" modal" attribute followed through determining the modal ID like
data-target="#myModal-ID"
Example
And now let us produce the Bootstrap Modal Popup itself-- first we need to get a wrap element incorporating the entire aspect-- delegate it .modal class to it.
A smart idea would most likely be as well bring in the .fade class to have smooth appearing transition upon the present of the component.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might like to provide a close tab in the header appointing it the class .close plus data-dismiss="modal" attribute however this is not actually a must due to the fact that in case the user hits away in the greyed out part of the screen the modal gets dismissed in any event.
Pretty much this id the system the modal components have inside the Bootstrap framework and it pretty much has remained the same in both Bootstrap version 3 and 4. The brand-new version involves a number of new approaches however it seems that the developers crew thought the modals function all right the approach they are and so they made their consideration off them so far.
Now, lets us have a look at the a variety of sorts of modals and their code.
Modal elements
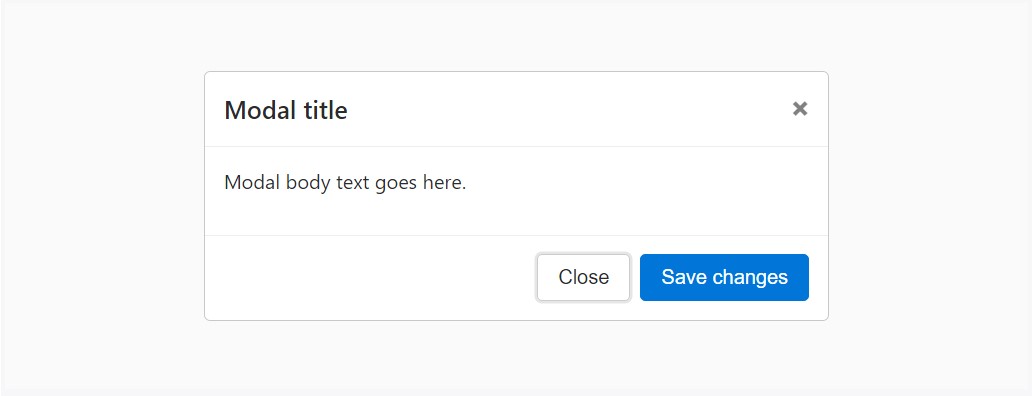
Below is a static modal sample ( indicating its position and display have been overridden). Involved are the modal header, modal body ( demanded for padding), and modal footer ( alternative). We ask that you include modal headers along with dismiss actions every time you can, or give one other explicit dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
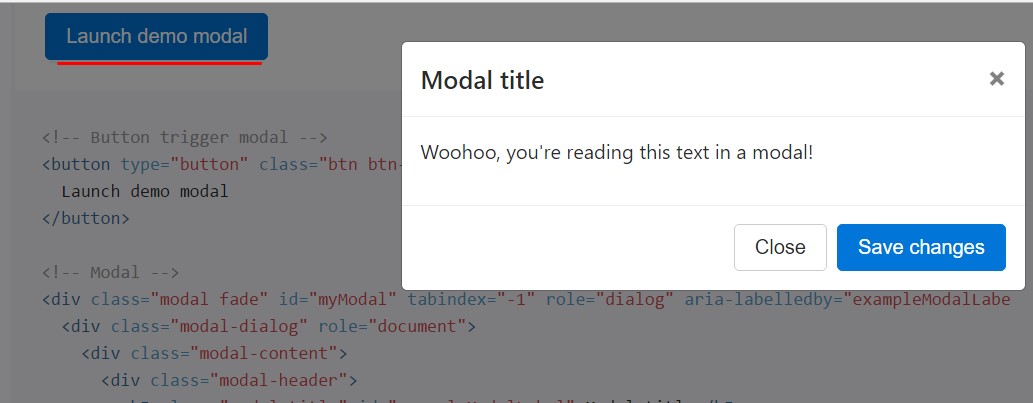
In case that you will work with a code shown below - a working modal test will be switched on as showned on the pic. It will move down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
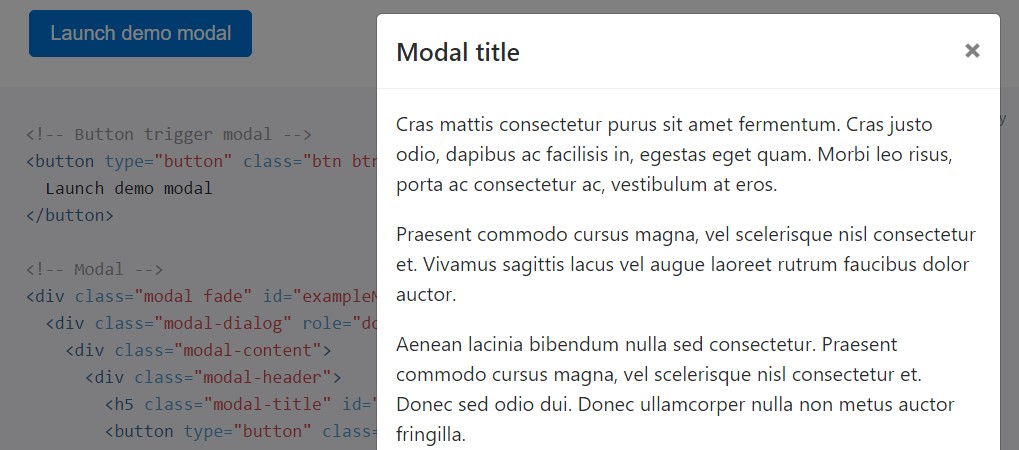
</div>Scrolling expanded material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the demonstration shown below to see precisely what we point to.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
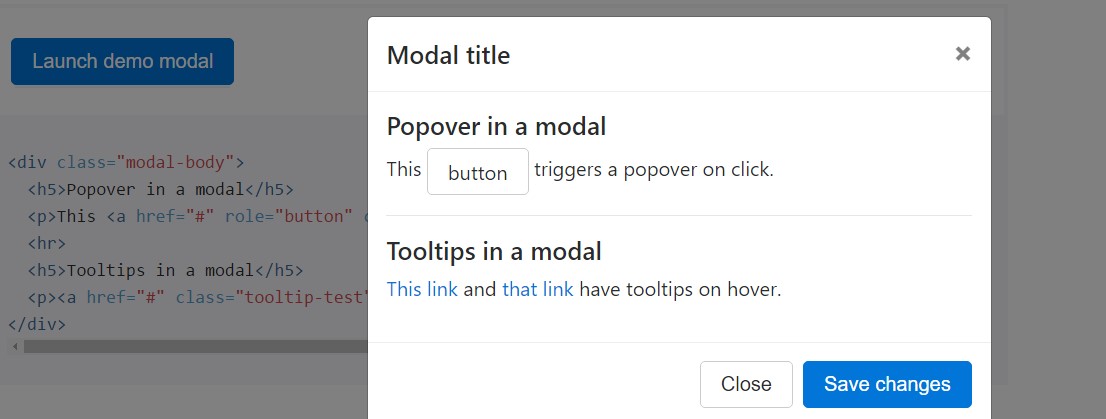
</div>Tooltips and also popovers
Tooltips plus popovers are able to be placed inside modals as demanded. If modals are shut off, any tooltips and popovers inside are likewise instantly rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
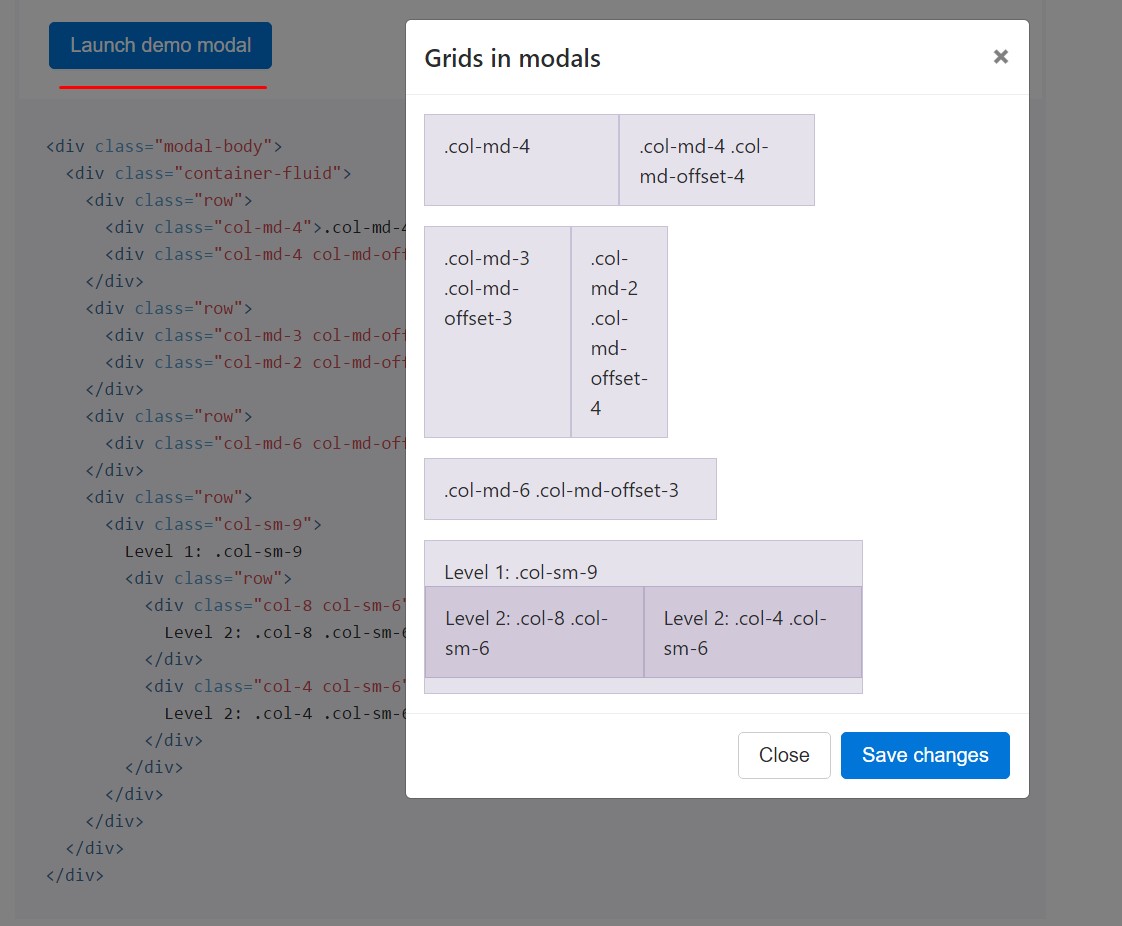
</div>Using the grid
Apply the Bootstrap grid system in a modal by simply nesting .container-fluid in the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Varying modal web content
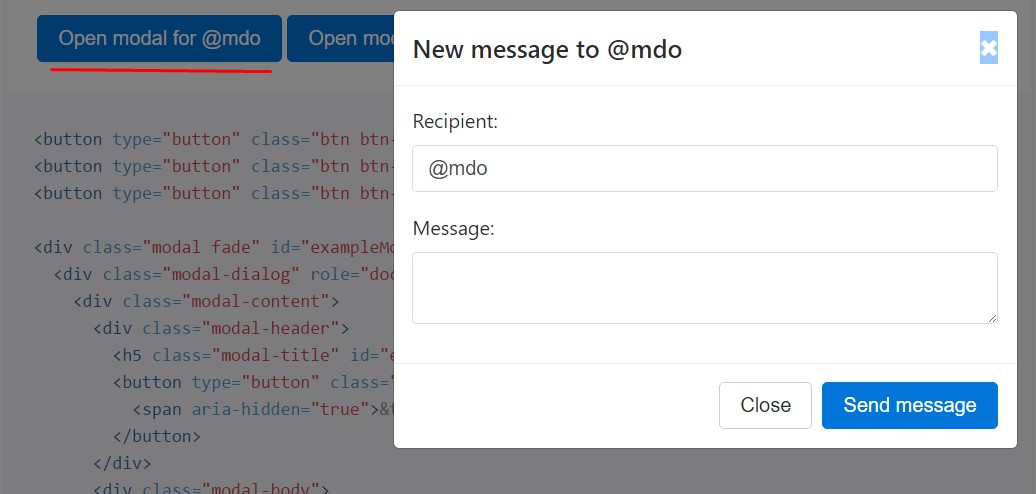
Contain a couple of tabs that activate the identical modal together with a little bit different contents? Employ event.relatedTarget and HTML data-* attributes (possibly by using jQuery) to vary the information of the modal depending upon what button was selected.
Listed below is a live demonstration complied with by example HTML and JavaScript. For additional information, read the modal events files with regard to particulars on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just simply come out rather than fade in to view, take away the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
If the height of a modal switch while at the same time it is open, you can command $(' #myModal'). data(' bs.modal'). handleUpdate() to readjust the modal's position in the event that a scrollbar appears.
Availability
Make sure to bring in role="dialog" as well as aria-labelledby="...", referencing the modal title, to .modal, and role="document" to the .modal-dialog itself. On top of that, you can provide a description of your modal dialog utilizing aria-describedby on .modal.
Embedding YouTube videos clips
Setting YouTube video clips in modals needs extra JavaScript not with Bootstrap to instantly stop playback and more.
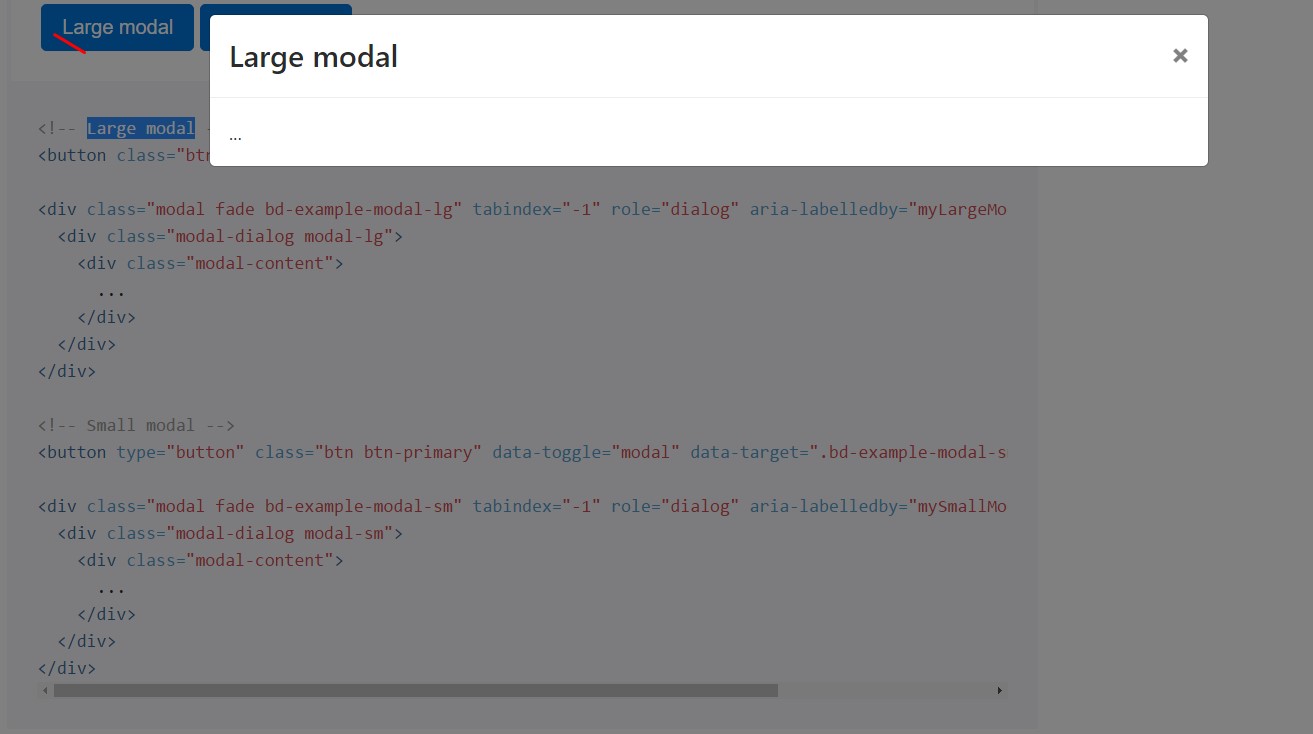
Alternative sizings
Modals have two extra scales, readily available with modifier classes to be inserted into a .modal-dialog. These scales begin at certain breakpoints to keep away from straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
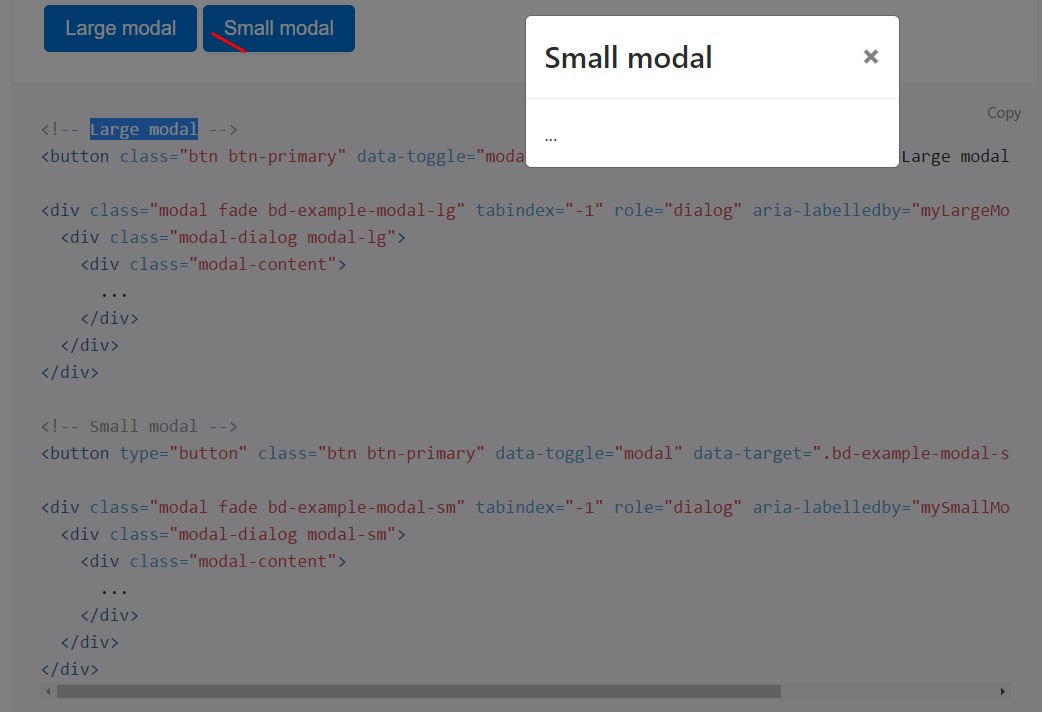
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your non-visual material on demand, by using information attributes or JavaScript. It even adds .modal-open to the <body> to defeat default scrolling actions and generates a .modal-backdrop When selecting outside the modal, to provide a click area for dismissing shown modals.
Using files attributes
Activate a modal free from writing JavaScript. Put
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to focus on a particular modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id myModal with a one line of JavaScript:
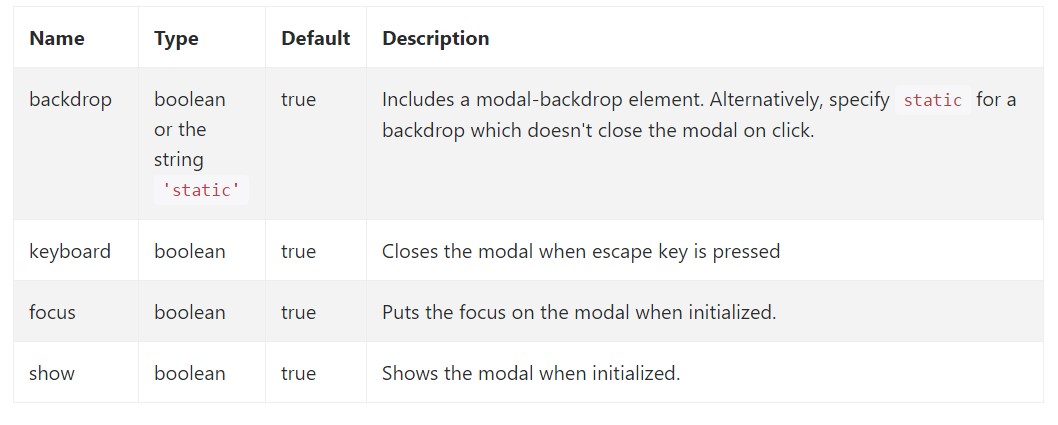
$('#myModal'). modal( options).Options
Opportunities may possibly be successfully pass through information attributes or JavaScript. For information attributes, add the option name to data-, as in data-backdrop="".
Inspect also the image below:

.modal(options)
Turns on your information as a modal. Accepts an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal. Go back to the caller before the modal has in fact been shown or concealed (i.e. just before the shown.bs.modal or hidden.bs.modal activity develops).
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Come back to the caller right before the modal has actually been revealed (i.e. before the shown.bs.modal activity occurs).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Returns to the user right before the modal has really been hidden (i.e. right before the hidden.bs.modal event happens).
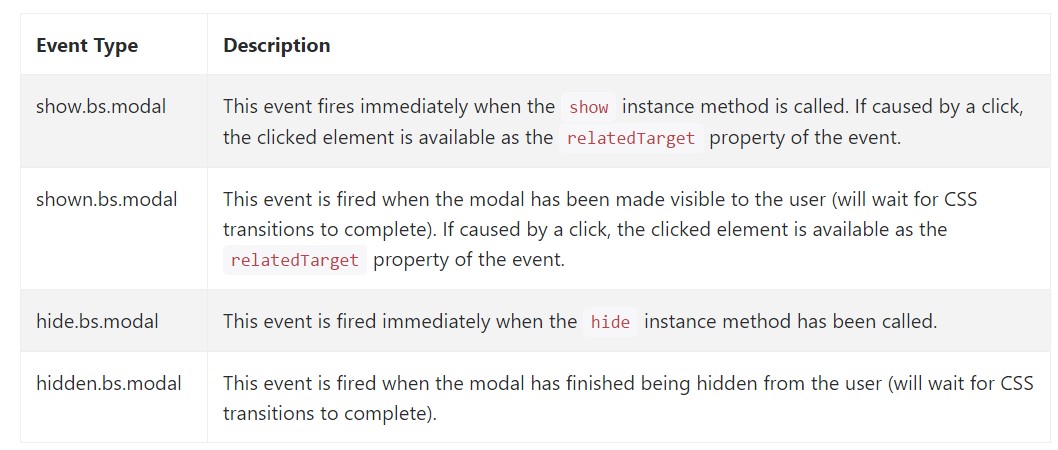
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for netting in to modal performance. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We observed the way the modal is developed yet exactly what would probably be in it?
The reply is-- pretty much whatever-- starting with a long phrases and conditions plain paragraph with a few titles to the most complicated structure which with the modifying design solutions of the Bootstrap framework might actually be a page within the page-- it is practically attainable and the decision of incorporating it depends on you.
Do have in your thoughts however if at a some point the material being soaked the modal gets far too much probably the more desirable method would be placing the entire element in a different web page if you want to receive basically more desirable visual appeal as well as application of the entire display screen size accessible-- modals a signified for smaller sized blocks of content advising for the viewer's focus .
Check a number of youtube video training about Bootstrap modals:
Related topics:
Bootstrap modals: main information

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal