Bootstrap Input Form
Intro
The majority of the elements we apply in forms to capture user info are offered by the <input> tag.
You may with ease expand form controls simply by adding text message, tabs, as well as tab groups on each side of textual <input>-s.
The many different forms of Bootstrap Input Text are identified due to the value of their form attribute.
Next, we'll reveal the accepted types with regard to this specific tag.
Text message
<Input type ="text" name ="username">
Quite possibly the most frequent style of input, which features the attribute type ="text", is used each time we need the user to provide a simple textual information, since this particular component does not let the access of line breaks.
Whenever sending out the form, the details recorded by the user is available on the web server side using the "name" attribute, chosen to identify each and every info provided in the request parameters.
To have access to the relevant information inputed whenever we handle the form having some kind of script, to confirm the information for example, it is needed to obtain the information of the value property of the object in the DOM.
Security password
<Input type="password" name="pswd">
Bootstrap Input Field that receives the type="password" attribute is much the same to the text type, apart from that it does not display truly the message inputed from the site visitor, but instead a chain of signs "*" or some other according to the browser and functional system .
Elementary Bootstrap Input Text illustration
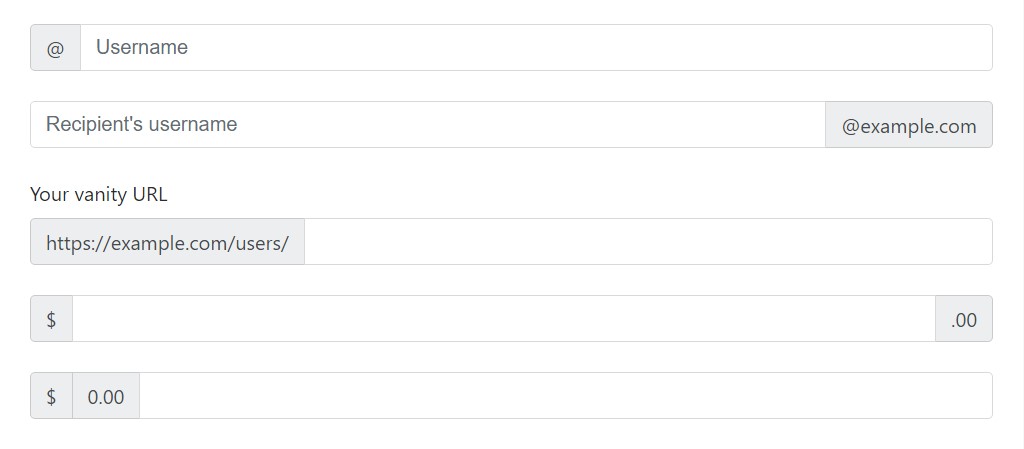
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Proportions
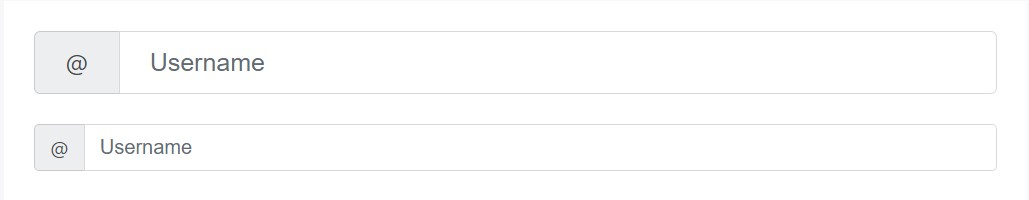
Incorporate the connected form sizing classes to the .input-group in itself and information located in will immediately resize-- no urgency for restating the form regulation size classes on every single element.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Insert any checkbox or radio feature inside an input group’s addon instead of of text.
Checkbox button approach
The input element of the checkbox type is truly oftentimes used at the time we have an option which can possibly be registered as yes or no, for instance "I accept the terms of the user agreement", alternatively " Possess the active treatment" in documents Login.
Widely used with the value true, you are able to determine any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button solution
We can surely employ input components of the radio form whenever we would like the user to pick solely one of a series of possibilities.
Just one have the ability to be chosen if there is more than one particular feature of this particular option with the same value within the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Different addons
Lots of add-ons are supported and may be mixed up together with checkbox plus radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: alternative buttons selections
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input component having the type="button" attribute renders a tab inside the form, although this button has no straight purpose with it and is regularly utilized to cause events when it comes to script performance.
The switch content is detected due to the value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups need to be wrapped in a .input-group-btn for correct alignment along with sizing. This is expected due to default internet browser designs that can not really be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
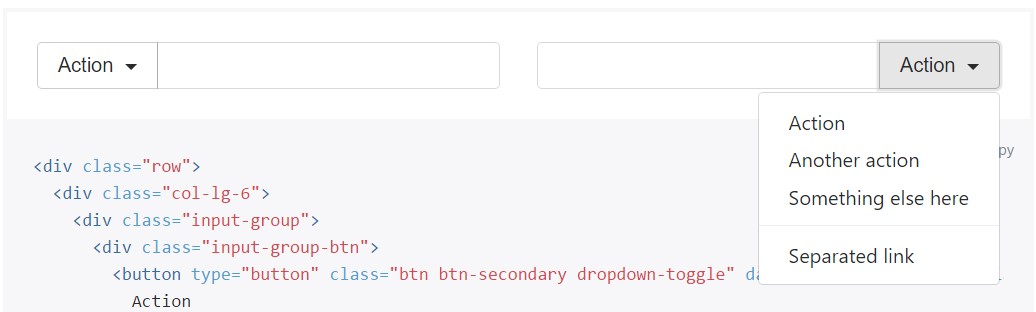
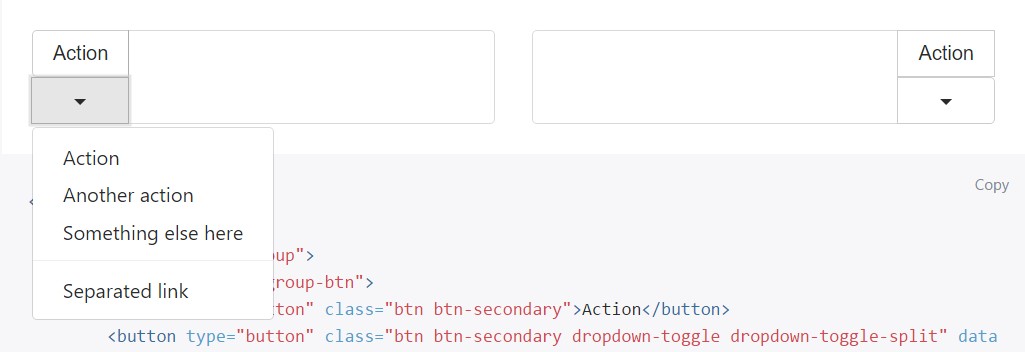
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can easily be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input feature with the type "submit" attribute is identical to the button, however, as soon as generated this particular element launches the call that delivers the form information to the place of business indicated in the action attribute of <form>.
Image
You can easily substitute the submit form button utilizing an picture, making it possible to develop a far more pleasing design for the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input using type="reset" gets rid of the values inputed once in the details of a form, helping the site visitor to clear up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset kinds may be changed by the <button> tag.
Within this scenario, the content of the switch is currently specified as the information of the tag.
It is still necessary to specify the value of the type attribute, despite the fact that it is a button.
File
<Input type ="file" name ="attachment">
It is required to employ the file type input whenever it is required for the user to send a data to the application on the server side.
For the flawless providing of the information, it is often as well needed to provide the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Oftentimes we really need to receive and send info which is of no absolute use to the user and as a result really should not be exposed on the form.
For this kind of goal, there is the input of the hidden type, that just brings a value.
Ease of access
Assuming that you don't provide a label for each and every input, display readers will most likely have difficulty with your forms. For these kinds of input groups, ensure that every additional label or performance is brought to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Review some on-line video guide regarding Bootstrap Input
Linked topics:
Bootstrap input: authoritative information

Bootstrap input training

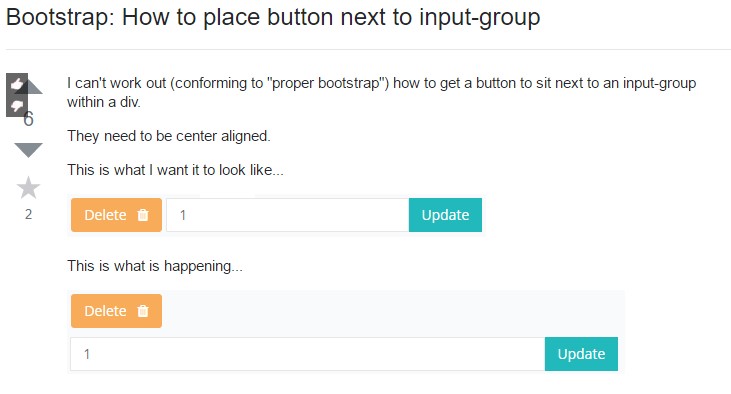
Bootstrap: Efficient ways to insert button upon input-group