Bootstrap Columns Form
Intro
In the recent several years and surely the next ones to come the world of world wide web spreading more and more largely across every sort of machines so that now pretty much fifty percent of the views of the pages on the internet are performed not on desktop and laptop pc display screens however, directly from various mobile products with every kinds of small display screen dimensions. And so on the occasion that a page will not show effectively-- signifying to resize and instantly get its best fit on the device employed its generally will get searched away to become switched out by a mobile friendly web page providing similar services or product.
What's more-- the indexing engines just like Google do the so called mobile-friendly test and show far down your pages in the search results. This lowering is even further in the event that the search is done by a mobile gadget-- the internet search engines consider this matter fairly seriously. So not having a mobile phone friendly web page pretty much signifies not possessing a web page at all.
The best ways to put into action the Bootstrap Columns Content:
However what actually a webpage getting responsive indicates-- basically-- fitting the entire width of the display which beings revealed on providing the elements with clear and convenient method at any sizing. To handle this the Bootstrap framework works with so called breakpoints and columns . In a few words the breakpoints are actually predefined screen widths at which a modification goes on and the Bootstrap Columns Table become reordered to eventually fit in more appropriate. The prior version worked with 4 breakpoints and the most new Bootstrap 4 system exposes one extra so they attain in fact five. Here they are with the max value they stretch to. The correct boundary number in itself correlates to the upcoming display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Another recommendations
The horizontal zone in Bootstrap 4 framework becomes presented into 12 segments equal in size-- these are the so called columns-- they all have the .col- prefix. Next goes the display size infix which in turn defined down to what display screen scale the column component will span the pointed out quantity of columns. If the display screen sizing is smaller in size -- the column feature possesses the whole display screen width-- just as if it was specified .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto style columns
Incorporate breakpoint-specific column classes for equal-width columns. Put in any range of unit-less classes for each breakpoint you require and each Bootstrap Columns Table will definitely be the equal width.
Identical width
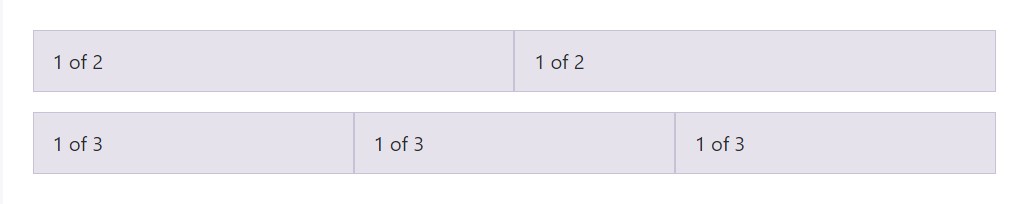
As an example, listed below are two grid designs that used on each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
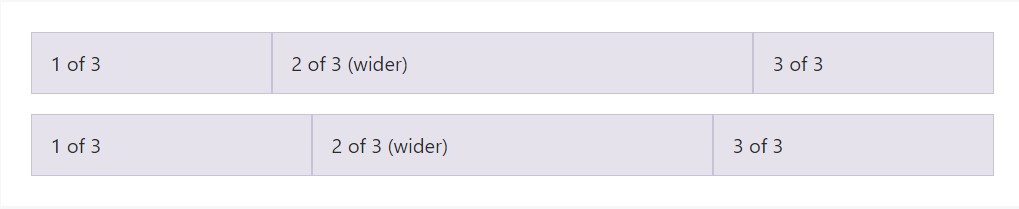
Auto-layout for flexbox grid columns likewise shows you can surely set up the width of one column and the others are going to automatically resize about it. You can choose predefined grid classes (as revealed here), grid mixins, or else inline widths. Take note that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size information
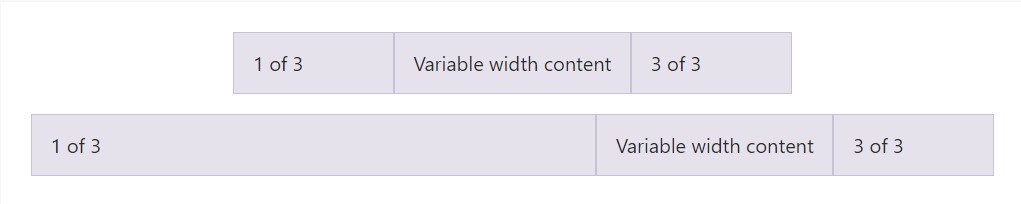
Working with the col- breakpoint -auto classes, columns can surely size itself based on the normal width of its content. This is incredibly useful with one line content just like inputs, numbers, and so on. This specific, with horizontal alignment classes, is very helpful for centralizing formats along with unequal column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
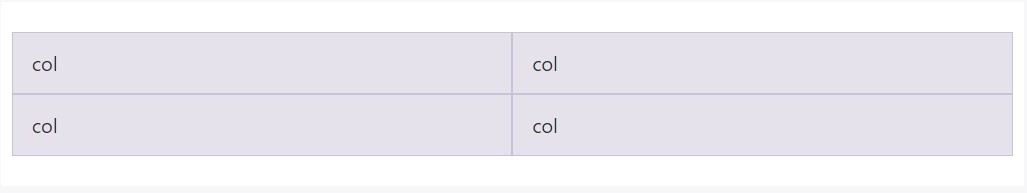
Make equal-width columns that extend multiple rows simply by inserting a .w-100 where you prefer the columns to break to a new line. Make the splits responsive by mixing the .w-100 with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another new detail
Another new thing among the new Alpha 6 build of Bootstrap 4 is on the occasion that you provide simply just a few .col-~ some number here ~ components spanning under 12 columns they will actually present proportionally to have all of the area obtainable on the row and will certainly continue being in this way at any display width-- even under 32em.
Final thoughts
Well currently you know the way in which the column items develop the construction and responsive activity of the Bootstrap system and everything that is actually left for you is producing something truly fantastic using them.
Check several youtube video guide regarding Bootstrap columns
Connected topics:
Bootstrap columns main information

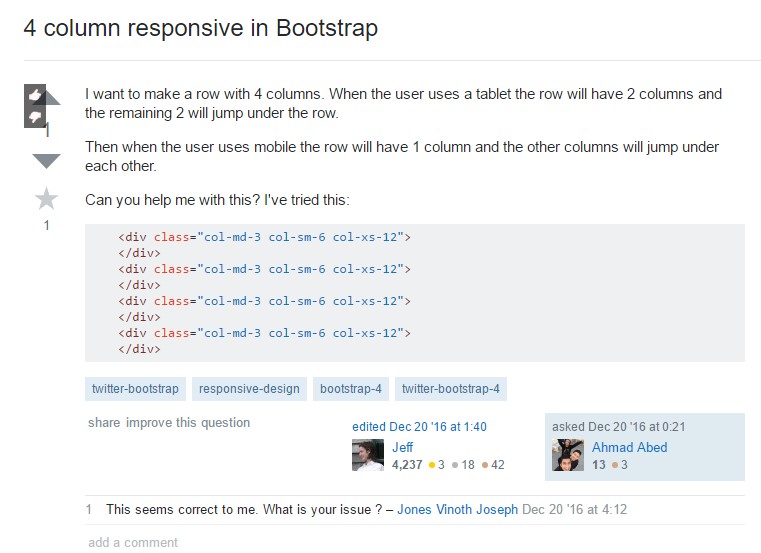
Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns