Bootstrap Textarea Group
Introduction
Within the web pages we make we operate the form elements to receive several information coming from the website visitors and return it back to the website owner fulfilling different objectives. To accomplish it appropriately-- suggesting obtaining the appropriate replies, the correct questions have to be questioned so we architect out forms structure with care, considering of all the possible cases and sorts of info required and actually presented.
However despite how accurate we are in this, certainly there regularly are some instances when the info we require from the site visitor is rather blurred just before it becomes really provided and requires to spread over so much more than simply the regular a single or else a couple of words typically completed the input fields. That is certainly where the # element comes out-- it's the only and irreplaceable component where the website visitors can easily write back some sentences giving a responses, providing a purpose for their actions or simply just a handful of thoughts to eventually aid us making the services or product the page is about much better.
Effective ways to make use of the Bootstrap textarea:
Inside current edition of the absolute most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder feature is completely assisted instantly correcting to the size of the display screen webpage gets shown on.
Generating it is very direct - everything you need is a parent wrapper <div> element holding the .form-group class applied. Inside it we need to place a label for the <textarea> element carrying the for = “ - the textarea ID - " and proper subtitle for you to keep it simple for the user to comprehend just what kind of info you would need written in.
Next we need to create the <textarea> element in itself-- give it the .form-control class as well as an appropriate ID. Do note the ID you have delegated in the for = "" attribute assuming that the previous <label> really should suit the one to the <textarea> element. You should really as well put in a rows=" ~ number ~ " attribute to set the lines the <textarea> will actually spread when it gets presented when the page actually loads-- 3 to 5 is a good value for this one given that if the text becomes too much the individual can easily constantly resize this regulation by simply dragging or simply utilize the internal scrollbar appearing anytime content gets way too much.
Because this is actually a responsive component by default it spreads the whole width of its parent element.
More hints
On the contrast-- there are definitely some situations you might need to reduce the feedback presented within a <textbox> to a certain length in characters-- if this is your problem you should as well put in a maxlenght = " ~ some number here ~ " attribute setting the characters control you need-- do consider thoroughly despite the fact if the limitation you set up will be enough for the data you require to be written appropriately and detailed enough-- remember how disappointed you were when you were actually requested something and in the middle of the solution were incapable to write additionally-- this is vital given that it it possible reaching the limit might just potentially annoy the site visitors and drive them out of sending the form or even from the web page itself.
For examples
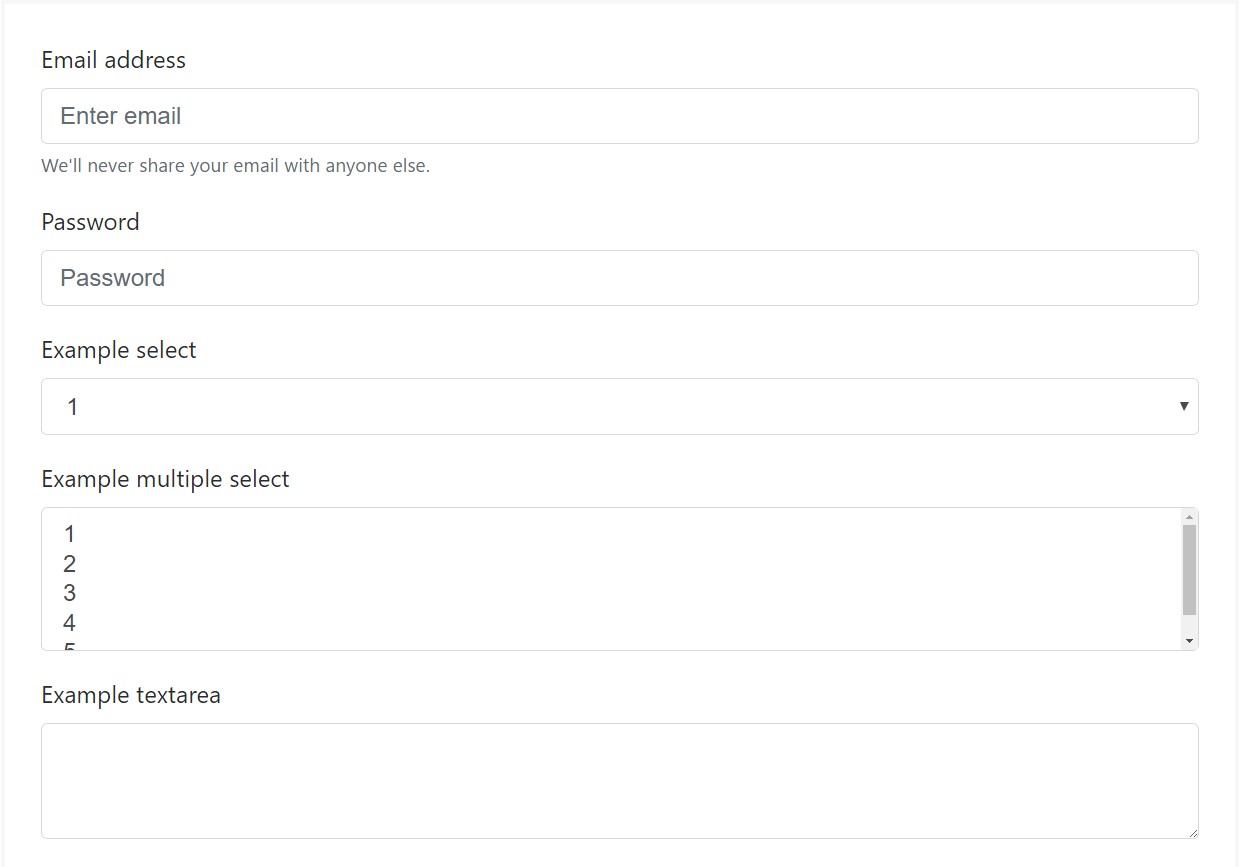
Bootstrap's form regulations increase on Rebooted form styles using classes. Use these classes to opt in their modified displays for a much more steady rendering throughout tools and web browsers . The example form here shows typical HTML form elements which get up-dated formats from Bootstrap with added classes.
Don't forget, given that Bootstrap utilizes the HTML5 doctype, all of the inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
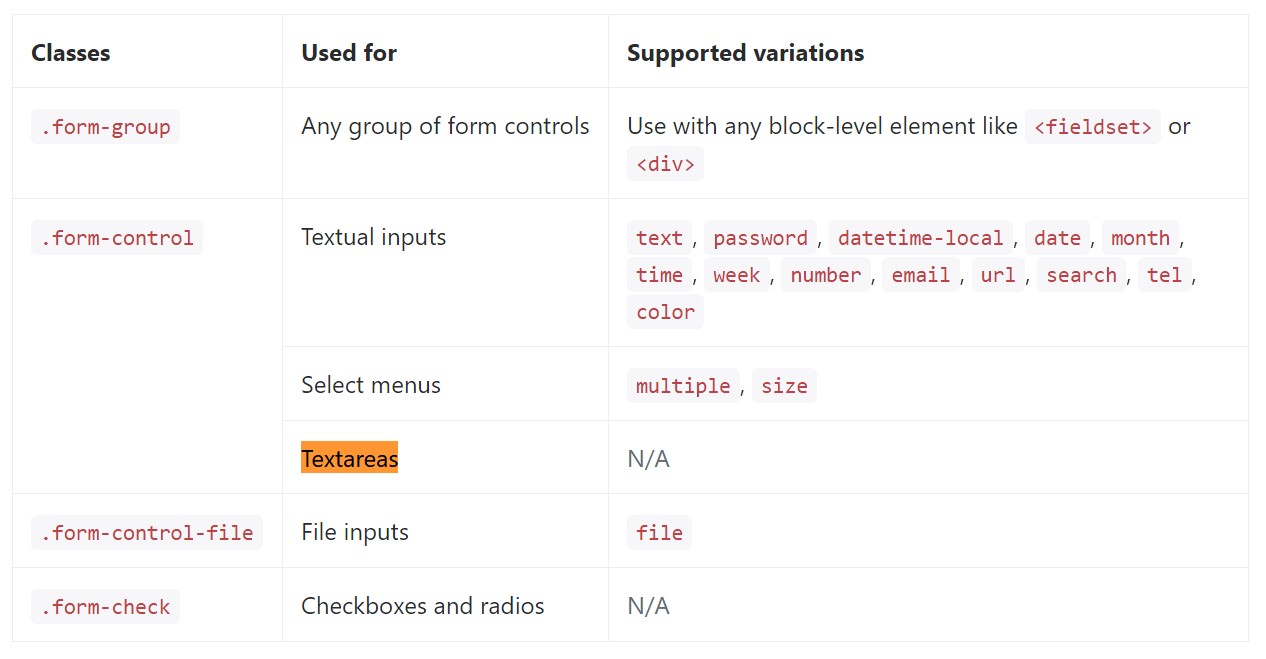
</form>Here is generally a complete list of the certain form controls sustained via Bootstrap plus the classes that customise them. Extra documentation is obtainable for every group.

Final thoughts
And so currently you know ways to create a <textarea> element in your Bootstrap 4 powered website page-- presently all you really need to identify are the suitable questions to ask.
Examine a number of video clip short training regarding Bootstrap Textarea Line:
Connected topics:
Essentials of the textarea

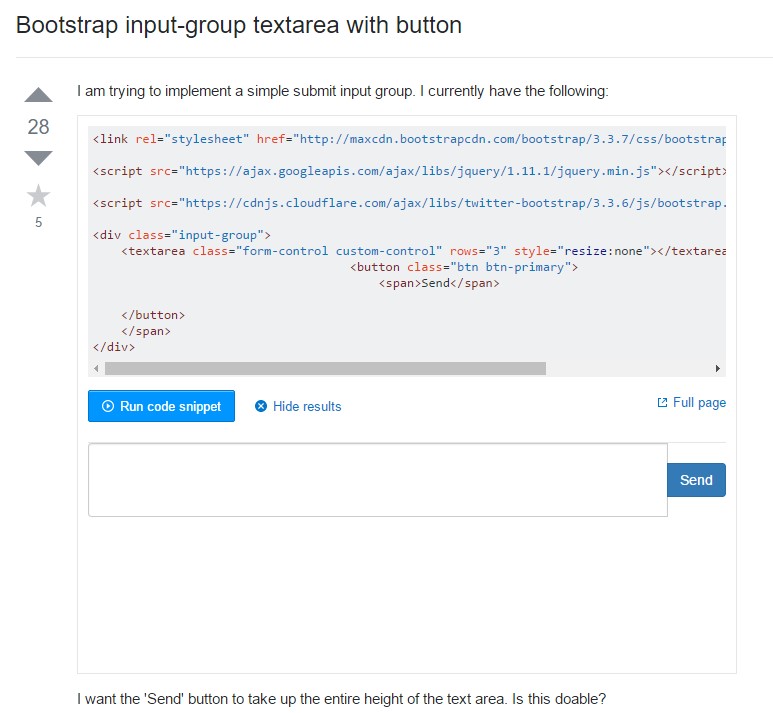
Bootstrap input-group Textarea button along with

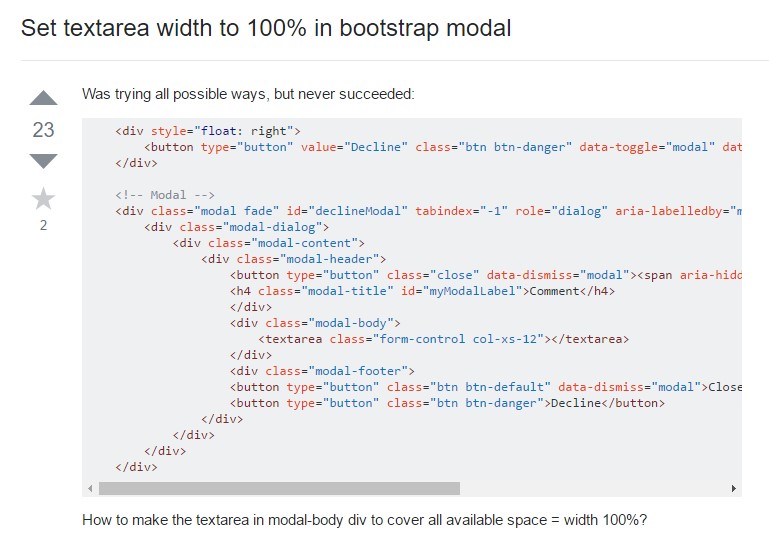
Create Textarea size to 100% in Bootstrap modal