Bootstrap Media queries Class
Intro
Like we said previously inside the modern web which gets explored practically equally through mobile phone and desktop computer tools obtaining your pages calibrating responsively to the display they get presented on is a requirement. That is actually the reason why we own the effective Bootstrap framework at our side in its most current 4th edition-- currently in growth up to alpha 6 launched at this moment.
But what exactly is this item below the hood which it in fact uses to execute the job-- precisely how the web page's web content gets reordered correctly and what produces the columns caring the grid tier infixes such as -sm-, -md- and so forth reveal inline down to a specific breakpoint and stack over below it? How the grid tiers literally work? This is what we are actually planning to look at in this one.
Exactly how to make use of the Bootstrap Media queries Usage:
The responsive behaviour of some of the most popular responsive system inside its latest 4th edition can perform thanks to the so called Bootstrap Media queries Override. Things that they work on is having count of the width of the viewport-- the screen of the device or the width of the browser window assuming that the webpage gets shown on personal computer and utilizing a wide range of styling rules accordingly. So in standard words they follow the straightforward logic-- is the size above or below a special value-- and respectfully trigger on or off.
Every viewport dimension-- just like Small, Medium and so on has its own media query determined except for the Extra Small display size that in newest alpha 6 release has been really employed widely and the -xs- infix-- dropped so that right now in place of writing .col-xs-6 we simply need to type .col-6 and obtain an element dispersing half of the display screen at any kind of width.
The basic syntax
The standard format of the Bootstrap Media queries Using Example located in the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that limits the CSS rules explained to a particular viewport dimension but ultimately the opposite query might be utilized like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn will be applicable to connecting with the specified breakpoint size and no even further.
One other issue to bear in mind
Exciting factor to observe right here is that the breakpoint values for the different display sizes differ through a individual pixel depending to the fundamental that has been actually used like:
Small-sized display screen sizes - ( min-width: 576px) and ( max-width: 575px),
Standard display screen sizing - ( min-width: 768px) and ( max-width: 767px),
Large size screen dimension - ( min-width: 992px) and ( max-width: 591px),
And Additional large screen measurements - ( min-width: 1200px) and ( max-width: 1199px),
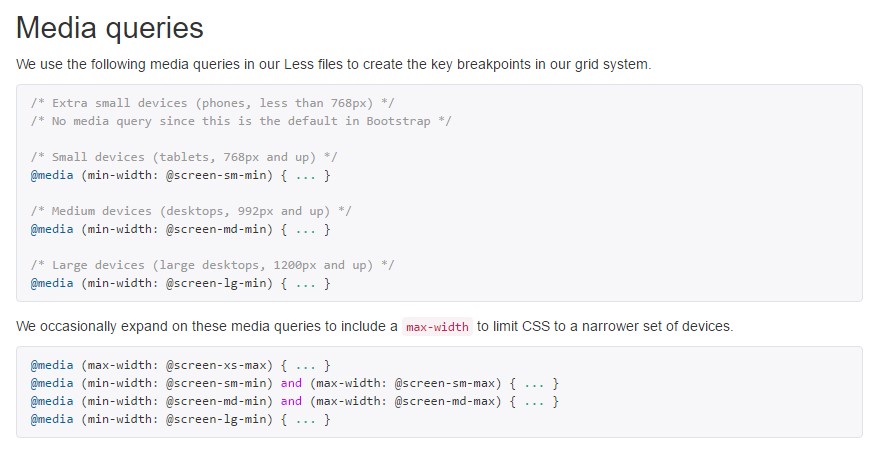
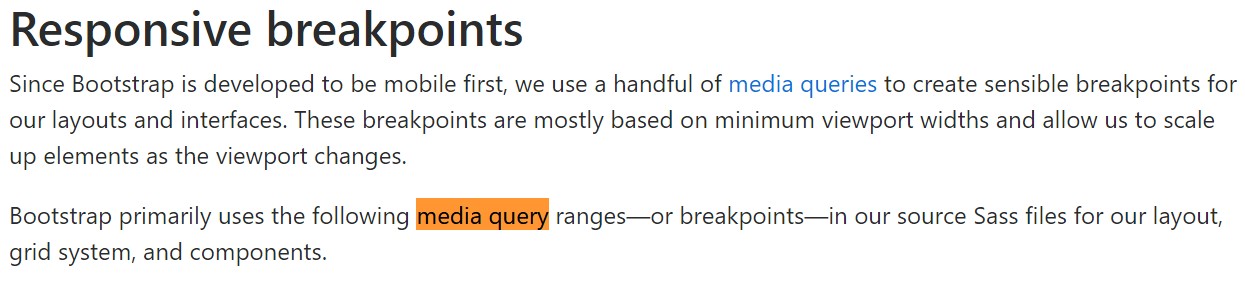
Responsive media queries breakpoints
Due to the fact that Bootstrap is developed to get mobile first, we employ a small number of media queries to design sensible breakpoints for interfaces and arrangements . These breakpoints are primarily depended on minimal viewport widths and help us to graduate up elements as the viewport changes.
Bootstrap generally employs the following media query ranges-- or breakpoints-- in source Sass data for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we prepare resource CSS in Sass, all of media queries are actually readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases use media queries that perform in the some other direction (the given display screen scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are also readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a one sector of display sizes employing the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are as well available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display dimension variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice once more-- there is simply no -xs- infix and a @media query for the Extra small-- less then 576px display screen dimension-- the rules for this get universally used and handle trigger once the viewport gets narrower in comparison to this particular value and the larger viewport media queries go off.
This enhancement is targeting to brighten up both the Bootstrap 4's design sheets and us as web developers due to the fact that it follows the normal logic of the method responsive content works accumulating right after a certain point and together with the dismissing of the infix there will be much less writing for us.
Take a look at a number of video tutorials about Bootstrap media queries:
Related topics:
Media queries authoritative documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method