Bootstrap Row Table
Introduction
Exactly what do responsive frameworks do-- they deliver us with a helpful and functioning grid environment to place out the content, making sure if we determine it correctly and so it will do the job and showcase effectively on any device no matter the sizes of its display. And a lot like in the construction each framework involving the most preferred one in its own most recent edition-- the Bootstrap 4 framework-- feature just a handful of basic elements that provided and merged efficiently have the ability to assist you generate nearly any kind of pleasing appeal to suit your layout and view.
In Bootstrap, typically, the grid structure becomes built by three basic features which you have most probably currently met around reviewing the code of some webpages-- these are simply the .container and its own alternative .container-fluid, the .row element and a great selection of column components - each one of them having the .col- class prefix-- these are actually the containers where - when the layout for a particular part of our web pages has actually been developed-- we come to put the actual web content inside.
In the event that you're fairly new to this whole entire thing and at times can wonder which was the proper way these three needs to be inserted inside your markup here is really a useful secret-- all you have to always remember is CRC-- this abbreviation comes to Container-- Row-- Column. And considering that you'll shortly adjust seeing the columns like the innermost component it is certainly not differ probable you would definitely misjudgment what the very first and the last C represents.
Handful of words about the grid system in Bootstrap 4:
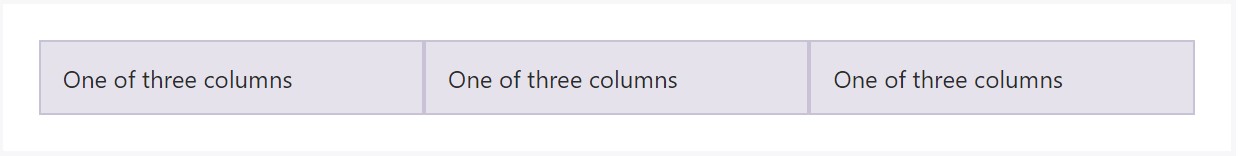
Bootstrap's grid mode employs a series of columns, containers, and rows to layout and fix content. It's created through flexbox and is perfectly responsive. Below is an illustration and an in-depth explore ways the grid comes together.

The aforementioned illustration develops three equal-width columns on small, middle, big, and also extra large size devices applying our predefined grid classes. Those columns are centered in the page having the parent .container.
Here is likely the particular way it does work:
- Containers deliver a solution to centralize your internet site's contents. Employ .container for fixed width or else .container-fluid for total width.
- Rows are horizontal sets of columns which assure your columns are actually arranged appropriately. We employ the negative margin method on .row to assure all your material is straightened properly down the left side.
- Web content should be set inside of columns, and also only columns may possibly be immediate children of Bootstrap Row Class.
- With the help of flexbox, grid columns with no a determined width is going to by default format with same widths. As an example, four instances of
.col-sm will each instantly be 25% big for small breakpoints.
- Column classes reveal the amount of columns you 'd like to utilize out of the potential 12 per row. { Therefore, on the occasion that you need three equal-width columns, you have the ability to employ .col-sm-4.
- Column widths are determined in percents, in such manner they are actually regularly fluid and sized about their parent component.
- Columns have horizontal padding to develop the gutters within special columns, however, you have the ability to get rid of the margin from rows plus padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small-sized, normal, large size, and extra large.
- Grid tiers are built on minimal widths, indicating they relate to that tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You may work with predefined grid classes or else Sass mixins for more semantic markup.
Bear in mind the limits plus bugs about flexbox, such as the incapability to use a number of HTML elements as flex containers.
Although the Containers provide us fixed in max width or dispersing from edge to edge horizontal space on display with small helpful paddings around and the columns deliver the means to distributing the display screen area horizontally-- once again with some paddings across the factual material granting it a space to breathe we are simply heading to point our focus to the Bootstrap Row component and all of the good approaches we have the ability to utilize it for styling, aligning and delivering its components utilizing the bright new to alpha 6 flexbox utilities which are really certain classes to incorporate to the .row element. And due to the fact that it's a responsive system we're talking each and every of the styling classes we're planning to discuss can possibly be used to a certain variety of the screen sizes with the grid tiers infixes just like -sm-, -md- and so forth-- we'll see precisely how in the very upcoming example.
Ways to put into action the Bootstrap Row Grid:
Flexbox utilities may be used for putting together the disposition of the elements positioned inside a .row - you can prepare the show up horizontally set one after one other as common with the .flex-row class, turn around the method they appear in the markup with .flex-row-reverse, pace them stacked over one another along with the .flex-column class or maybe load them in reverse employing .flex-column-reverse
Listed here is precisely how the grid tiers infixes get applied-- for example to stack the .row's child aspects simply just on big screens and above utilize the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Together with the flexbox utilities useded on a .row certain really beneficial justification may be received too-- you can easily possibly straighten all of the elements left with .justify-content-start or right working with .justify-content-end flexbox classes or else you are able to select to set what's inside of the row in the ideal center of the container with the .justify-content-center class. Some other alternatives are distributing the free zone equally in between the components or around them with the classes .justify-content between and .justify-content-around classes applied.
This counts likewise to the upright location which in Bootstrap 4 flexbox utilities has been actually dealt with just as .align- component. Positioning all the elements fixed to the very top edge of their container element is executed through .align-items-start selected to the .row including them, aligning them with the lowest part-- by using .align-items-end, centralizing-- through .align-items-center.
An additional opportunities are lining up the things by their base lines being adjusted the class is .align-items-baseline - very effective for legibility factors-- and stretching all the components in highness and so they fit the height of the container or else in various other words-- get as high just as the tallest one-- gets attained with the .align-items-stretch - very practical for cards with details altering in size of summaries for example.
All the flexbox utilities talked about thus far sustain independent grid tiers infixes-- put them right prior to the final word of the related classes-- such as .align-items-sm-stretch, .justify-content-md-between and so on.
Conclusions
Here is precisely how this necessary however at very first look not so customizable element-- the .row element happens to deliver us fairly a few highly effective designating approaches with the new Bootstrap 4 system accepting the flexbox and dismissing the IE9 service. All that's left for you currently is thinking about an appealing new methods utilizing your new techniques.
Take a look at a number of on-line video short training relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved documentation

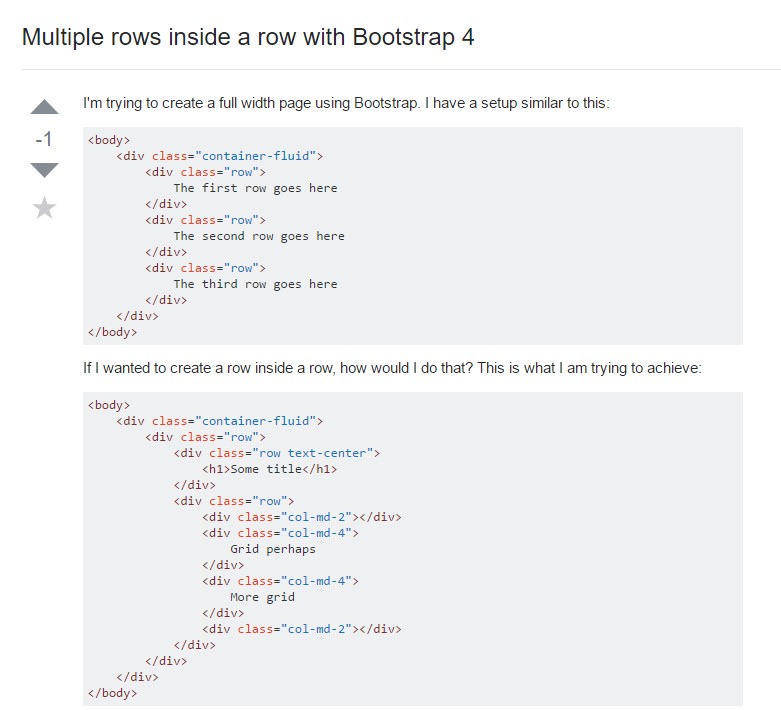
Multiple rows inside a row with Bootstrap 4

Another complication: .row causes horizontal overflow