Bootstrap Progress bar Value
Introduction
We understand pretty well this empty straight component being definitely displayed clear initially and getting packed with a dynamic colour drop by drop as an procedure, a download of a data or generally any action is being executed little by little-- we notice it daily on our devices therefore the message it gives became pretty natural to get-- something gets accomplished and presently it's finished at this particular amount of percent or else assuming that you prefer considering the empty area of the glass-- there is this much left before completing .Another plus is that the notification it sends doesn't run into any type of language barrier since it pure graphic so the moment comes time for present the level of our various abilities, or else the development or various components of a project or normally anything having a full and not just so much parts it is really wonderful we have the ability to have this sort of graphic feature set straight into our webpages in a quickly and simple way.
What is actually new?
Within the latest fourth edition of the most well-known mobile friendly framework this grows even faster and simpler with simply a single tag element and there are a number of modifications obtainable that are handled with simply assigning the proper classes. What is certainly fresh here is since the Bootstrap 4 cancels the IE9 support we can absolutely in a moment require entire advantage of the capabilities of HTML5 and as opposed to making the outer so called clear container along with a <div> initially and wrapping inside the true fill amount in yet another <div> element inside it and styling its own width to show the factual Bootstrap Progress bar Form as it used to be with the former version now we can absolutely just apply the HTML5 <progress> element preparing limit value and the value so far finished as properties.
General functions
For you to set up simply just make a <progress> element along with the class .progress assigned to it and add the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is a critical part here-- these can certainly be any numbers in any way-- the logic is the max attribute value needs to regularly be larger than the value in itself however, in the event that you play around and develop the max smaller sized than the development value in itself you'll just turn out with a filled progress bar just like the job's been totally finished. However you don't actually should expect anything in order to get those values in percentage or what ever-- in case for example you own 2567 strawberries to eat and you have possibly feasted upon 378 of them-- write it precisely { this way and the progress bar will display correctly spreading the colored component as far as 378 correlates to 2567-- fast and convenient .
So currently since we understand ways in which it works why don't we check out the best ways to make it look better assigning a number of colors and effects .First of all-- we can work with the contextual classes blended together with the .progress- in a class-- such as .progress-warning , .progress-info and so on assigned to the <progress> element. We can likewise include certain stripes to our progress bars using the .progress-bar-striped class as well as certain animation to these stripes with the .progress-bar-animated applied.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And lastly in case you require to attain older internet browser compatibility you are able to apply two <div> components-- like in the older version outer one with just the .progress class and inner with all the appearance modification classes and an inline designing setting up the completed width like style = " width:23%; " - currently works too.
Strategies and some examples
The ways to apply the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal items are established with two HTML components, certain CSS to specify the size, and a couple of attributes.
We employ the .progress as a wrapper to identify the optimum value of the progress bar.
We use the inner .progress-bar to indicate the progress so far.
The .progress-bar calls for an inline design, utility class, or else custom CSS to set their width.
The .progress-bar additionally involves some role and aria attributes to make it accessible.
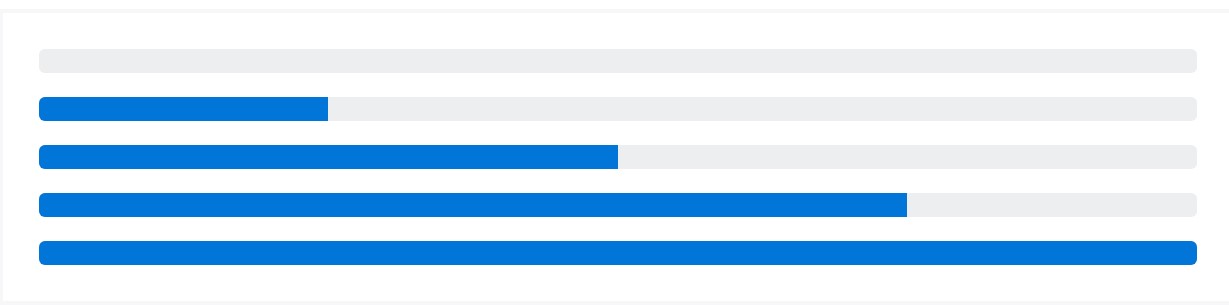
Apply that all with each other, and you get the following good examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a handful of utilities for establishing width. Depending on your goals, these may really help with instantly managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Modify the visual aspect of your progress bars through custom-made CSS, background utilities, stripes, and far more.
Labels
Provide labels to your progress bars via putting text message within the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a height value on the .progress-bar, so that if you change that value the outer .progress is going to promptly resize as needed .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to evolve the look of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Provide several progress bars within a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add .progress-bar-striped to any .progress-bar to use a stripe through CSS gradient over the progress bar's background color option.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
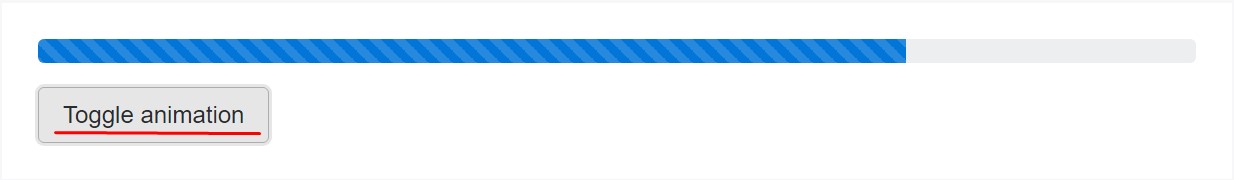
The striped gradient can surely additionally be actually animated. Bring in .progress-bar-animated for .progress-bar in order to animate the stripes right to left using CSS3 animations.
Animated progress bars do not operate in Opera 12-- as they don't assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that is simply the method you have the ability to present your development in pretty much direct and exciting progress bar components with Bootstrap 4-- now all you need is certain works in progress in order to get them showcased.
Look at some online video tutorials relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar approved documentation

Bootstrap progress bar training

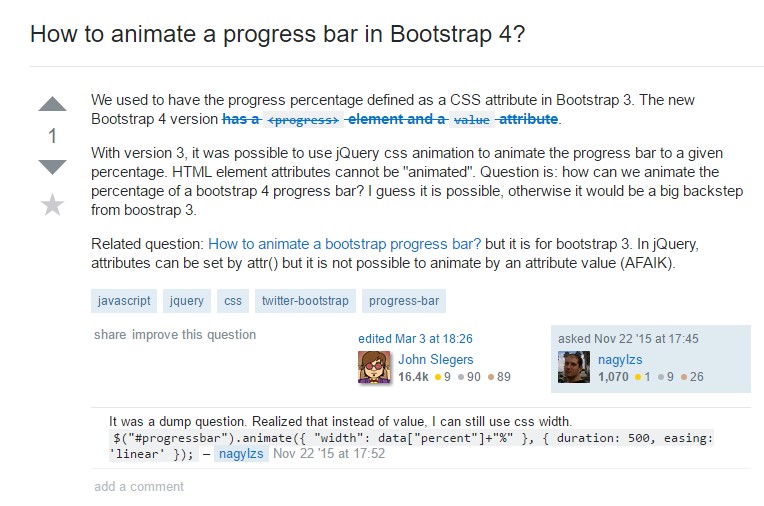
How to animate a progress bar in Bootstrap 4?